您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Vue.js怎么對數組和對象進行循環”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Vue.js怎么對數組和對象進行循環”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
v-for 是 Vue 的基本指令之一,一旦你學會如何使用它,你就可以在你的程序中添加更多功能。
簡單的來說,v-for 就是一個 for 循環。如果你還不知道什么是 for 循環的話,for 循環其實是一段代碼,代碼內每一個元素都會被執行一次,而這些元素通常是一個 Array(數組) 或 Object(對象)。
今天,我們要從頭開始,這樣我們所做的一切都有一個明確的目的。下面是我們的 index.html 文件的基本結構,你可以將它復制粘貼到編輯器中。
<html>
<head>
<title>Vue 101</title>
</head>
<body>
<div id="app">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
},
methods: {
}
});
</script>
</body>
</html>
讓我們先創建一個簡單的數組,這樣我們可以使用循環輸出數組里的內容。我們將在 data 對象中創建一個屬性,叫做 games。當然,你也可以取一個自己喜歡的名字???。
data: {
games: [
'Super Mario 64',
'The Legend of Zelda Ocarina of Time',
'Secret of Mana',
'Super Metroid'
]
},
現在我們已經設置好了數組,讓我們創建一個簡單的 <ul> 標簽來顯示它。
<div id="app">
<ul>
<li>Game title here</li>
</ul>
</div>
看起來很不錯! 現在我們要告訴 Vue,我們要通過循環數組在 <ul> 中輸出盡可能多的 <li> 標簽。
在其他語言中,你可能已經習慣了這樣來循環輸出 <li> 標簽:
<?php foreach ($game in $games): ?>
<li><?php echo $game; ?></li>
<?php endforeach; ?>
將需要循環輸出的 <li> 標簽包裹在循環中。
但是在 Vue 中,我們可以將 v-for 指令聲明在我們要循環的標簽上。首先在你的 <li> 標簽中做下面這些修改,之后我們再來一步步分析。
<ul>
<li v-for="game in games">{{ game }}</li>
</ul>
讓我們來詳細分析一下:
v-for 指令是直接加在 <li> 標簽中,而不是我們前面看到的 <ul> 標簽。這樣寫的原因是: “給我們 games 數組中的每一個 game 都創建一個 <li> 標簽。
注意,games 是我們前面在 data 中添加的屬性,所以我們要用這個變量名。
game 這個變量(單數)是由我們自己定義的,我們可以用 item、game、title 或者其他我們覺得合適的名稱。但是一定要明白,這個 game 是你在循環里面要用的變量。
最后,在我們的 <li> 標簽里面,我們要輸出 game 變量的內容,所以當我們循環運行的時候,將會依次把 games 數組中的字符串輸出到 <li> 標簽中。
在瀏覽器內打開我們的 index.html 文件,你應該會看到 games 數組內的內容被輸出到屏幕上。
到目前為止,還算不錯吧? v-for 實際上是一個非常簡單的概念,但是這個例子太無聊了。讓我們把事情變得更復雜有趣一點,在我們的數組中包含一些對象,并配合著 v-if 使用,怎么樣?
首先,我們用一些更有趣的數據來更新我們的 games 屬性。
data: {
games: [
{ name: 'Super Mario 64', console: 'Nintendo 64', rating: 4 },
{ name: 'The Legend of Zelda Ocarina of Time', console: 'Nintendo 64', rating: 5 },
{ name: 'Secret of Mana', console: 'Super Nintendo', rating: 4 },
{ name: 'Fallout 76', console: 'Multiple', rating: 1 },
{ name: 'Super Metroid', console: 'Super Nintendo', rating: 6 }
]
},
如果你現在運行我們的程序,它不會出錯,但它只會以字符串的格式輸出 games 里的對象,這不太美觀。事實上,我們要徹底刪掉我們的 <ul> 標簽,用 <div> 標簽來輸出我們的信息。(別擔心,用了 div 還是會很難看?)
將整個 <div id="app"> 替換成如下內容:
<div id="app">
<div v-for="game in games">
<h2>{{ game.name }} - <small>{{ game.console }}</small></h2>
<span v-for="star in game.rating">??</span>
<div v-if="game.rating > 5">Wow, this game must be <b>REALLY</b> good</div>
</div>
</div>
?. 看到上面一大堆是不是很害怕?不用擔心,你只需要了解的是什么,讓我們詳細分析一下:
div v-for="game in games" 還是老樣子,我們要循環 games 數組,并將 games 數組內的每個對象存儲在 game 變量中。
看看 <h2> 標簽. 因為 game 是一個對象,而這個對象里又有自己的 name、console 和rating 屬性。在 <h2> 里面,我們要輸出 game 內的 game.name 和 game.console。正如你現在所看到的那樣,v-for 并不像我們之前只輸出 <li> 標簽,實際上你可以根據你的需要輸出不同的 HTML 標簽。
嵌套的 v-for。在 span 標簽里面,我們有一個嵌套的 v-for 循環(這完全是可以的),只是有點不同,在這里我們沒有循環數組或對象。而是循環了一個數值(在本例中是 game.rating,循環將根據 game.rating 的值開始計數,然后輸出對應數量的??。很簡單吧?)
最后是 v-if。我們要在循環中輸出一個 <div> 標簽,只有當前 game.rating 的值大于 5 時,才會輸出一個<div>標簽。
來吧,在瀏覽器中繼續運行我們的 index.html 文件。
如果你發現寫了一大堆 <div> 標簽只是為了用 v-for 循環,那么可以使用 <template> </ template> 這個特殊的 HTML 標簽幫助你解決這個問題。
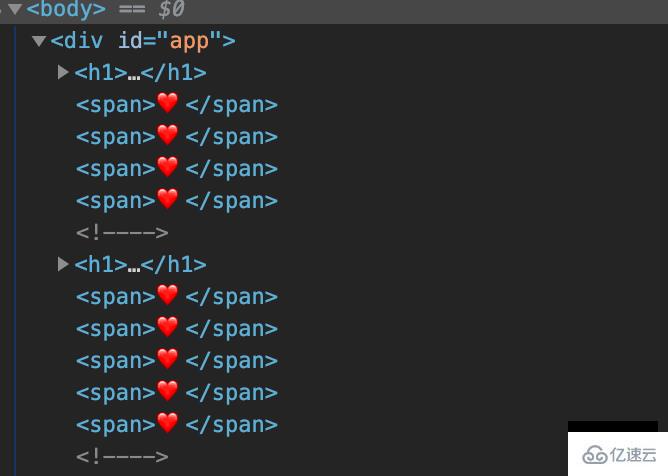
現在將帶有 v-for 指令的 <div> 標簽改成 <template> 標簽,然后打開你的開發者控制臺,你會發現 <h2> 和 <span> 標簽沒有被任何東西包裹。

<template> 很特別,因為 Vue 會把它當作一個只用來封裝的標簽,當我們執行的時候,它不會被渲染到 HTML 中,所以你可以安全地用它來封裝一堆其他元素,而不影響你整體的 HTML 結構。
最后一件事::key屬性。我特意留到了最后來講解。
當你用 v-for 循環時,Vue 不知道如何追蹤每個元素,因為它不能將對象區別開來。這意味著 Vue 將重新渲染循環創建的整個部分。在我們的例子中,v-for 只是一個很小的部分,性能損失很小,但這些你應該牢記住。
現在,我們該如何使用它呢?
:key 接收字符串或數字來 “命名” 或 “追蹤” 這個元素,所以我們需要給它一個唯一的標識符。對于我們的 games 來說,很簡單,我們可以這樣做:
<div v-for="game in games" :key="game.name">
我很確定,我們不會在這個列表中出現兩次相同的 game 對象,所以這是相當安全的。如果你有來自數據庫的數據,一個唯一的 id 在這里使用也很好。
以防萬一,這是最終的代碼:
<html>
<head>
<title>Vue 101</title>
</head>
<body>
<div id="app">
<div v-for="game in games" :key="game.name">
<h2>{{ game.name }} - <small>{{ game.console }}</small></h2>
<span v-for="star in game.rating">??</span>
<div v-if="game.rating > 5">Wow, this game must be <b>REALLY</b> good</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
games: [
{ name: 'Super Mario 64', console: 'Nintendo 64', rating: 4 },
{ name: 'The Legend of Zelda Ocarina of Time', console: 'Nintendo 64', rating: 5 },
{ name: 'Secret of Mana', console: 'Super Nintendo', rating: 4 },
{ name: 'Fallout 76', console: 'Multiple', rating: 1 },
{ name: 'Super Metroid', console: 'Super Nintendo', rating: 6 }
]
}
});
</script>
</body>
</html>
讀到這里,這篇“Vue.js怎么對數組和對象進行循環”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。