您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下JavaScript模板字符串是什么及如何使用的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
模板字符串:是允許嵌入表達式的字符串(可以使用多行字符串和字符串插值功能)
它的寫法,以反引號 ` 開頭,以反引號 ` 結尾
let str = `這是一個模板字符串`;
它與一般字符串不同,會保留空格,換行符和縮進
const str = `第一 行 第二行 第三行` console.log(str);

它還可以進行字符串插值,即將其它值插入到字符串中
字符串插值的寫法:
  一個美元符號,花括號 ${val},val寫想插入的值
let name = 'XiXiHaHa', age = 18;
let sayHello = `Hello! My name is ${name}.
My age is ${age}.`
console.log(sayHello);
通過標簽函數可以自定義插值行為
(標簽函數的第一個參數包含一個字符串值的數組。其余的參數與表達式相關)
例如:
let a = 1, b = 2;
//strings:字符串數組---以${}分分隔符分割得到的數組
//aVal:模板字符串中第一個${}的值
//bVal:模板字符串中第二個${}的值
//abSum:模板字符串中第三個${}的值
function addSum(strings, aVal, bVal, abSum) {
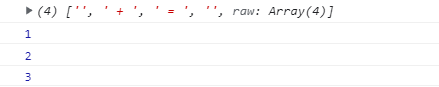
console.log(strings);
console.log(aVal);
console.log(bVal);
console.log(abSum);
}
let abSum = addSum`${a} + ${b} = ${a + b}`;
讓我們通過一個例子來理解一下它的應用:
let a = 1, b = 2, c = 3;
// 由于參數不確定,可以使用剩余參數在這里
function addSum(strings, ...val) {
return strings[0] +
val.map((e, i) => `${e}${strings[i + 1]}`)
.join('');
}
let abSum = addSum`${a} + ${b} = ${a + b}`;
console.log(abSum);
let abcSum = addSum`${a} + ${b} + ${c} = ${a + b + c}`;
console.log(abcSum);
$oss是main.js中定義好的,主要用于圖片URL的拼接
Vue.prototype.$oss = {
basicAddress: 'http://oss.bailimeijia.com'
}1、在HTML中使用模板字符串拼接
<img class="img-circle" :src="$oss.basicAddress + '/' + businessorgData.idCardUrl1" />
2、在js中使用模板字符串拼接
data() {
return {
fileList: [{
url:`${this.$oss.basicAddress}/FrIkEw2UlgTxcmNKjt7FxywVT-W4`,
}]
}
},3、其他模板字符串的使用
$('#list').html(`
<div id=sm_shop_tp>
<p>商家名字:<span>XXX</span></p>
<p>商家地址:<span>XXX</span></p>
<p>商家聯系方式:<span>XXX</span></p>
</div>
`);如果使用模板字符串表示多行字符串,則所有的空格、縮進和換行都會被保留在輸出中。
如果想把行首和行尾的換行、空格等去掉,則使用trim方法即可。
$('#list').html(`
<div id=sm_shop_tp>
<p>商家名字:<span>XXX</span></p>
<p>商家地址:<span>XXX</span></p>
<p>商家聯系方式:<span>XXX</span></p>
</div>
`.trim());以上就是“JavaScript模板字符串是什么及如何使用”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。