您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue片段如何使用”,在日常操作中,相信很多人在Vue片段如何使用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue片段如何使用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
為了實現 Web 上的可訪問性,你需要設計每個人都可以使用的頁面、工具和技術。
這里的“所有人”包括有著聽覺、認知、神經、身體、語言和視覺障礙的人。
為了使諸如屏幕閱讀器之類的輔助技術能夠解釋網頁和應用程序,無障礙支持是必需的。為了使這些技術起作用,開發人員需要考慮可訪問性。
在開始之前,這是你應該已經具備的一些先決條件。
你需要:
安裝了 Node.js 10.x 或更高版本。你可以通過在終端或命令提示符下運行 node -v來驗證。
安裝了 Node Package Manager 6.7 或更高版本(NPM)。
代碼編輯器:強烈建議使用 Visual Studio 代碼。
Vue 的最新版本已在你的計算機上全局安裝。
在你的計算機上安裝了 Vue CLI 3.0。為此,請先卸載舊的CLI版本:
npm uninstall -g vue-cli
然后安裝新的:
npm install -g @vue/cli
進入解壓目錄運行以下命令使所有依賴項保持最新:
npm install
在 Vue 組件的模板部分內構建內容時,你可能會注意到,模板標簽內只能有一個根 HTML 標簽。
在這個根 HTML 標記內,你可以根據需要創建任意數量的子節點,因此在 Vue 組件中不能有多個根節點。
如果你用 VS Code 打開了項目,請導航到 src 文件夾,然后導航到 components 文件夾,打開 app.js 文件。你的 app.js文件應如下所示:
<template> <div id="app"> <img alt="Vue logo" src="./assets/logo.png"> <Test msg="Welcome to Your Vue.js App"/> </div> </template> <script> import Test from './components/Test.vue' export default { name: 'app', components: { Test } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>你可以看到 div 是模板中唯一的根節點。如果你嘗試像這樣添加額外的根節點:
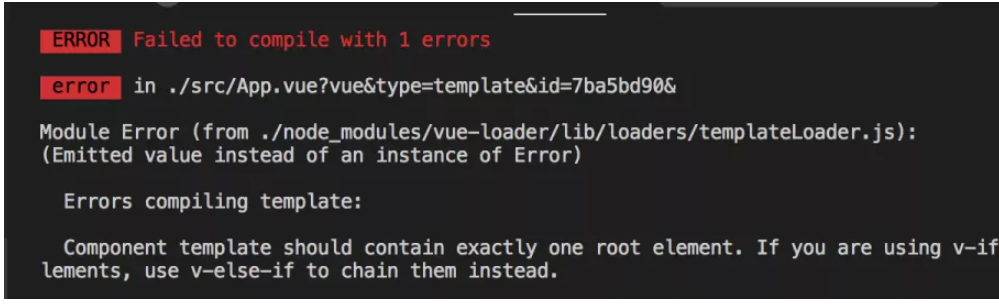
<template> <span> <div id="app"> <img alt="Vue logo" src="./assets/logo.png"> <Test msg="Welcome to Your Vue.js App"/> </div> <div> <h2>Header inside root node 2</h2> </div> </span> </template> <script> import Test from './components/Test.vue' export default { name: 'app', components: { Test } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>你會看到,保存時,Vue 編譯器將會提示有關具有多個根節點的錯誤。

為了找到解決方法,Vue 開發人員經常會創建一個額外的(而且幾乎是不必要的)根節點包裝器,在其中可以創建適合的子節點。
這里的標簽可以是 span 或 div 標簽。大多數 Vue 開發人員經常使用 div 標簽來確保他們的代碼塊不會產生導致破壞程序的錯誤。
這些額外的標簽除了防止產生錯誤外,什么也不做。
<template> <span> <div id="app"> <img alt="Vue logo" src="./assets/logo.png"> <Test msg="Welcome to Your Vue.js App"/> </div> <div> <h2>Header inside root node 2</h2> </div> </span> </template> <script> import Test from './components/Test.vue' export default { name: 'app', components: { Test } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>這個方法的問題在于它不可訪問。
現在根據 HTML 指南,諸如列表項之類的語義標簽應該使用有序或無序列表標簽進行包裝。同樣,table 項應由 table 標簽包裝為父標簽。
讓我們用 App.vue 組件來渲染將要在 Test.vue 組件中創建的列表。
打開你的 App.vue 文件,然后在模板部分中復制以下代碼:
<template> <span> <div id="app"> <img alt="Vue logo" src="./assets/logo.png"> <ol> <Test /> </ol> </div> </span> </template>
然后,在Test.vue組件中,將列表項放入模板部分,如下所示:
<template> <div> <li>1. Array method</li> <li>2. Extra tag method</li> <li>3. fragments</li> </div> </template>
上面的代碼塊不會由編譯器返回錯誤。實際上,它將被傳遞到 App.vue 組件中以正確渲染列表。
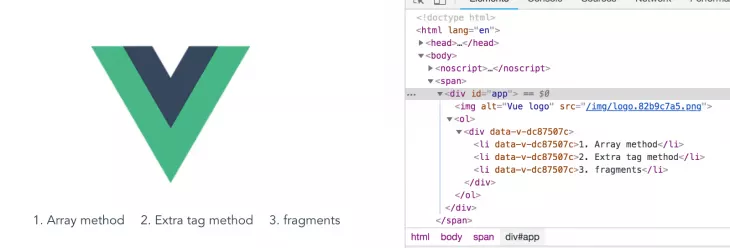
但是,如果你在 devtools 中檢查元素,則會發現它不返回語義 HTML。

如果不遵循這個語義,則你的 HTML 代碼可能會正常運行,但不會被屏幕閱讀器或語音轉換之類的輔助設備接收。
這就是為什么這種方法(被廣泛使用)現在不被接受的原因。通常人們傾向于編寫可訪問的代碼。
這個概念是 React 團隊發布版本 16 時提出的。這是針對開發人員行為造成的可訪問性差距的解決方案。
該團隊找到了一種創建 HTML 標記的方法,該方法不會被 DOM 讀取為節點,并將其稱為片段。
它的工作原理與 div 或 span 標記完全相同,但不會改變代碼的整體結構,因此保持了 DOM 樹的語義。
render() { return ( <React.fragment > <ChildA / > <ChildB / > <ChildC / > </React.fragment> ); }在DOM中,如下所示:
<ChildA / > <ChildB / > <ChildC / >
片段是不可見的包裝器標簽,不影響 DOM 的節點結構,從而實現了可訪問性。
Vue團隊尚未完成正式的片段功能,但是 Vue 社區成員 Julien Barbay 構建了一個很棒的插件。
這個插件就像包裝器一樣。然后在 Vue 編譯時,它會在 DOM 上被注釋掉。
這是在 Vue 2.x 中使用片段的非常有效的方法
語法如下所示:
<Fragment > <ChildA / > <ChildB / > <ChildC / > </Fragment>
在 DOM 中,其渲染結果如下:
<!--Fragment--> <ChildA / > <ChildB / > <ChildC / > <!--Fragment-->
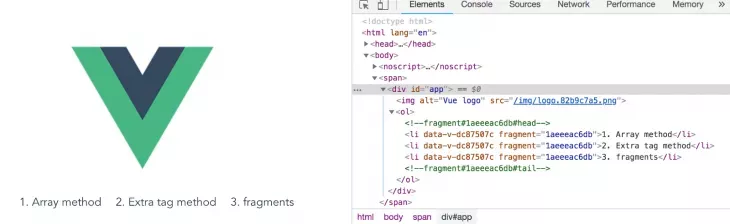
你可以看到有兩行被注釋掉了,因此 DOM 具有語義并且可以訪問代碼。要使用它,請先在你的 Vue 項目中安裝插件:
npm install -s vue-fragment
然后導入它,你就可以在 Test.vue 文件中使用了,如下所示:
<template> <fragment> <li>1. Array method</li> <li>2. Extra tag method</li> <li>3. fragments</li> </fragment> </template> <script> import { Fragment } from 'vue-fragment' export default { name: 'Test', components: { Fragment }, props: { msg: String } } </script>你可以看到div標簽已被片段替換。現在,整個演示文稿都可以訪問了。

Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
到此,關于“Vue片段如何使用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。