您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“怎么使用vue實現錨點定位功能”,內容詳細,步驟清晰,細節處理妥當,希望這篇“怎么使用vue實現錨點定位功能”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
這里主要是實現了一個簡單的滾動觸發錨點高亮,以及點擊錨點觸發滾動的功能
如果是獲取瀏覽器的滾動高度,各個瀏覽器有所差異,使用以下幾種方式:
Chrome: document.body.scrollTop
Firefox: document.documentElement.scrollTop
Safari: window.pageYOffset
我這里是局部元素滾動,因此稍有差異。先附上html及css代碼塊:
scroll-content為滾動區域, operation-btn為控制錨點行為的按鈕。
<template>
<div class="anchor-point">
<!-- 滾動區域 -->
<div class="scroll-content" @scroll="onScroll">
<div class="scroll-item" >一層</div>
<div class="scroll-item" >二層</div>
<div class="scroll-item" >三層</div>
<div class="scroll-item" >四層</div>
</div>
<!-- 按鈕 -->
<div class="operation-btn">
<div v-for="(item, index) in ['一層','二層','三層','四層']" :key="index" @click="jump(index)"
:>{{item}}
</div>
</div>
</div>
</template>
<style lang="scss" scoped>
.anchor-point {
flex-basis: 100%;
display: flex;
overflow: hidden;
.scroll-content {
height: 100%;
width: 90%;
overflow: scroll;
}
.operation-btn {
width: 10%;
height: 100%;
}
}
</style>通過監聽滾動事件,高亮顯示錨點按鈕
這里是通過遍歷滾動項,判斷滾動條滾動距離是否大于當前項的可滾動距離(即距離其offsetParent頂部的距離,這里是body)
// 滾動觸發按鈕高亮
onScroll (e) {
let scrollItems = document.querySelectorAll('.scroll-item')
for (let i = scrollItems.length - 1; i >= 0; i--) {
// 判斷滾動條滾動距離是否大于當前滾動項可滾動距離
let judge = e.target.scrollTop >= scrollItems[i].offsetTop - scrollItems[0].offsetTop
if (judge) {
this.activeStep = i
break
}
}
},添加點擊事件,根據錨點滾動至對應區域并實現平滑滾動
這里參考網上的方法,將滾動距離細分為多個小段,并考慮向上及向下的的滾動,實現滾動的過渡動畫。
本來是打算使用scrollIntoView實現滾動動畫,scrollIntoView在各個瀏覽器已經有很好的支持性,但是ScrollIntoViewOptions在瀏覽器的兼容性上還有問題,所以改用如下距離分割的方式。
// 點擊切換錨點
jump (index) {
let target = document.querySelector('.scroll-content')
let scrollItems = document.querySelectorAll('.scroll-item')
// 判斷滾動條是否滾動到底部
if (target.scrollHeight <= target.scrollTop + target.clientHeight) {
this.activeStep = index
}
let total = scrollItems[index].offsetTop - scrollItems[0].offsetTop // 錨點元素距離其offsetParent(這里是body)頂部的距離(待滾動的距離)
let distance = document.querySelector('.scroll-content').scrollTop // 滾動條距離滾動區域頂部的距離
// let distance = document.body.scrollTop || document.documentElement.scrollTop || window.pageYOffset // 滾動條距離滾動區域頂部的距離(滾動區域為窗口)
// 滾動動畫實現, 使用setTimeout的遞歸實現平滑滾動,將距離細分為50小段,10ms滾動一次
// 計算每一小段的距離
let step = total / 50
if (total > distance) {
smoothDown(document.querySelector('.scroll-content'))
} else {
let newTotal = distance - total
step = newTotal / 50
smoothUp(document.querySelector('.scroll-content'))
}
// 參數element為滾動區域
function smoothDown (element) {
if (distance < total) {
distance += step
element.scrollTop = distance
setTimeout(smoothDown.bind(this, element), 10)
} else {
element.scrollTop = total
}
}
// 參數element為滾動區域
function smoothUp (element) {
if (distance > total) {
distance -= step
element.scrollTop = distance
setTimeout(smoothUp.bind(this, element), 10)
} else {
element.scrollTop = total
}
}
// document.querySelectorAll('.scroll-item').forEach((item, index1) => {
// if (index === index1) {
// item.scrollIntoView({
// block: 'start',
// behavior: 'smooth'
// })
// }
// })
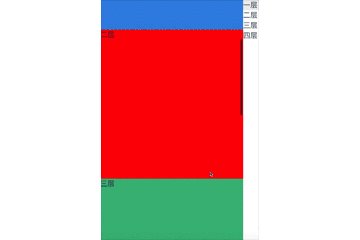
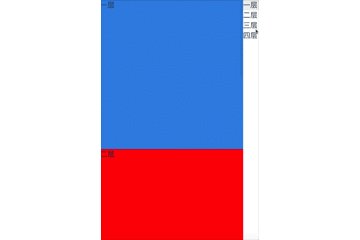
}效果圖:

Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
讀到這里,這篇“怎么使用vue實現錨點定位功能”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。