您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue怎么實現單頁面應用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
一:npm的安裝
由于新版的node.js已經集成了npm的環境,所以只需去官網下載node.js并安裝,安裝完成后使用cmd檢測是否成功。
測試node的版本號:node -v
測試npm的版本號:npm -v

以上提示代表安裝成功
二:vue.js環境搭建
1、首先安裝淘寶的npm鏡像:npm install -g cnpm --registry=https://registry.npm.taobao.org
2、安裝vue.js環境::cnpm install -g vue-cli
3、測試vue的安裝:vue
三:vue.js項目的建立
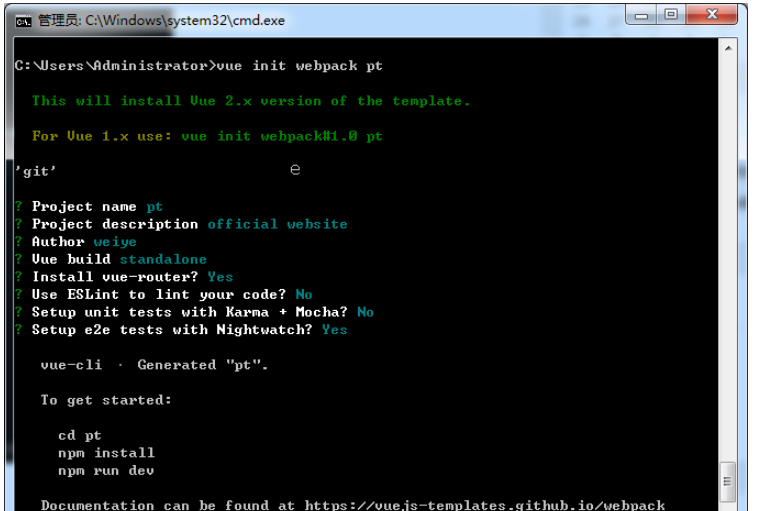
新建一個名為pt的vue項目:在F盤創建一個名為pt的文件夾:執行:cd f:\ vue init webpack pt
接下來會依次出現以下的操作

注:Use ESlint to lint your code-是否使用ESlint(最后選否,否則不熟悉這種嚴格的方式,會被坑慘,沒空格會報錯,多空格也會報錯)
vue項目的啟動步驟:(1)cd pt (2)npm install (3)npm run dev
最終的目錄結構:

四:創建一個vue實例
main.js:應用入口文件
App.js:初始化組件
有四個模塊:首頁、公司介紹、招賢納士、易點咨詢。
1、配置入口文件main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
// 引入router路由
import Router from 'vue-router'
// 引入項目的四個模塊組件
import introduce from './components/introduce'
import home from './components/home'
import employment from './components/employment'
import consult from './components/consult'
// 使用router
Vue.use(Router)
// 定義路由
var routes = [{
path: '/home',
component: home
}, {
path: '/introduce',
component: introduce
}, {
path: '/employment',
component: employment
}, {
path: '/consult',
component: consult
}]
// 實例化路由
var vueRouter = new Router({
routes
})
// 創建和掛載根實例
new Vue({
el: '#app',
router: vueRouter,
template: '<App></App>',
components: { App }
})2、初始化組件App.vue開發
<template>
<div id="app">
<div class="nav-top">
<!-- 引入公用的頭部 header組件 -->
<v-header></v-header>
</div>
<div class="banner">
</div>
<div class="contianer">
<!-- 路由中的幾個組件在這里被渲染,默認被渲染的為第一個組件,也就是home組件 -->
<router-view></router-view>
</div>
</div>
</template>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
.nav-top {
position: absolute;
top: 0;
left: 50%;
margin-left: -600px;
z-index: 99;
}
.banner{
width: 100%;
height: 370px;
overflow: hidden;
background: url("components/banner.jpg");
background-repeat: no-repeat;
}
</style>
<script>
//引入header組件
import header from './components/header.vue'
//輸出header組件
export default{
components: {
'v-header': header
}
}
</script>3、創建公用頭部組件
<template>
<div class="header">
<div class="header-wrapper">
<div class="logo">
<a href="/home" rel="external nofollow" ><img src="../assets/ysh.png" alt width="210"></a>
</div>
<ul class="nav">
<li><router-link to="/home">首頁</router-link></li>
<li><router-link to="/introduce">公司介紹</router-link></li>
<li><router-link to="/employment">招賢納士</router-link></li>
<li><router-link to="/consult">易點咨詢</router-link></li>
</ul>
</div>
</div>
</template>
<style>
.header{
width:1200px;
height:100px;
margin:0 auto;
color:#fff;
}
.header-wrapper{
width:1200px;
height:100px;
}
.logo{
width:210px;
height:100px;
float:left;
}
.nav{
width:700px;
height:100px;
font-size:15px;
float:right;
}
.nav li{
float:left;
margin-right:30px;
height:34px;
line-height:34px;
overflow:hidden;
margin-top:34px;
}
.nav li:last-child{
margin-right:0;
}
.nav a{
display:inline-block;
padding:0 13px;
color:#fff;
border-radius:15px;
}
.nav a.router-link-active{
background:#c10514;
}
</style>4、創建其他組件
需注意模板文件都只能有一個根元素。
<template>
<div class="intro">
公司介紹
</div>
<div>
zx
</div>
</template>
<style>
.intro{
font-size:20px;
color:#000;
margin:20px auto;
}
</style>像這種情況會報錯。
正確的為:
<template>
<div class="intro">
公司介紹
</div>
</template>
<style>
.intro{
font-size:20px;
color:#000;
margin:20px auto;
}
</style>Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
“vue怎么實現單頁面應用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。