您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近工作中做了幾件事情都與頁面元素定位相關,所以這里將工作中遇到的問題以及解決方法記錄在博客里,以便日后查閱。
疊壓
有一個任務是做一個列表組件,列表中的每一行都要向上疊壓上一行的底邊,注意,是疊壓,不是接壤。
問題分析:
利用相對定位(position:relative)來制造相對于行(row)的偏移量,使行內元素向上偏移,并疊壓上一行的行內元素的底邊。
既然是相對定位,那就不能讓每一行的定位基準點基于上一行的底邊。因為,基準點不會因為上一行元素被CSS搞過之后而同時發生偏移。
舉例說明:2個div上下排列,第一個div(class="div1")height為100px,并且向上偏移-10px。第二個div(class="div2")height也是100px,希望疊壓到div1的底邊10px,所以也設置了top: -10px。如果div1的基準點Y軸坐標=0px,那么,在div1沒有發生偏移的情況下,div2的基準點Y軸坐標= div1.top + div1.height,也就是0px + 100px = 100px。現在,div1.top = -10px,即向上偏移10px,按理說,div2的基準點= -10px + 100px = 90px。可惜,現實并非如此。div2的基準點并沒有任何改變。所以,div2.top = -10px 依舊無法疊壓到div1的底邊。只有當div2.top=-20px才可能疊壓到div1底邊10px處。有人說此處應該讓div1的高度增加10px,這樣,div2就能疊壓到div1了。我做了嘗試,發現當div1的高度增加10px后,div2的原始基準點Y軸坐標也跟著+10px。如此,重新套用公式:div2的定位基準點Y軸坐標 = div1的定位基準點Y軸坐標 + div1高度,重新得到div2的定位基準點Y軸坐標為110px。110px-10px的向上偏移量=100px,而div1雖然高度增加到了110px,可是它向上偏移了-10px,div2還是疊壓不到div1的底邊。
解決思路:
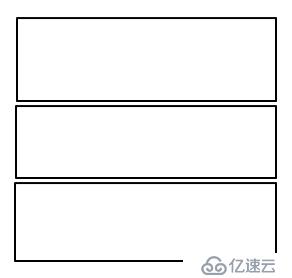
就像問題分析中開頭說的那樣,解決方法很簡單,就是不要讓后續元素的定位基準點基于前一個會改變位置的元素。如下圖:

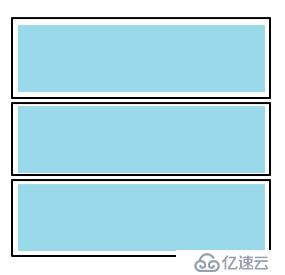
上圖是原先的元素排列結構。這種結構中,每個要向上偏移的元素定位基準點就是上一個也需要變動位置的元素的左下角。這樣是不能實現我們的需求的。只要在元素結構上稍加改變,就可以了。下圖是結構改造后的元素結構:

在原來每個元素內部再添加一個box元素(藍色元素)。將偏移設置在這個box元素上。因為每個淺藍色的box元素都是基于其上層box元素(黑色邊框的div)的,而非前面一個需要變動位置的box元素,所以每個淺藍色的box元素進行偏移時、增加高度時,都不會改變下一個淺藍色box的定位基準點。而且,每個淺藍色box元素的高度增加,也不會導致其上層box元素(黑色邊框的div)高度改變,因為淺藍色box元素改變了其top屬性后,它就被認為是個浮動元素。一個浮動元素不會撐大包含它的上層box元素。所以第二個黑框div,以及第三個黑框div的定位基準點都不會發生改變。如此一來,我們便可以實現淺藍色box元素相互疊壓的效果了。
實現代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
margin: 20px;
}
.nav-menu-bar {
height: 500px;
width: 350px;
overflow-x: auto;
}
.menu-item-slot {
height: 50px;
width: 100%;
}
.nav-menu-bar .menu-item {
background-color: rgba(128,176,224, 1.0); /*rgba()#6699cc;*/
border-radius: 8px 8px 0px 0px;
box-shadow: 0px -5px 5px -2px #375e8c;
position: relative;
top: -8px;
height: 58px; /* ------ Be careful ------ */
width: 100%;
overflow: hidden;
}
.menu-item .content {
margin-top: 8px;
margin-left: 8px;
width: 94%;
height: 72%;
vertical-align: top;
overflow-x: hidden;
color: #fafafa;
}
.nav-menu-bar .menu-item-slot:hover {
transition: height 0.3s;
height: 200px;
}
.nav-menu-bar .menu-item-slot:first-child:hover {
transition: height 0.3s;
height: 208px;
}
.nav-menu-bar .menu-item-slot:first-child .menu-item:hover {
transition: height 0.3s;
height: 208px;
}
.nav-menu-bar .menu-item:hover {
transition: height 0.3s;
height: 208px;
}
.nav-menu-bar .menu-item-slot:first-child {
height: 58px;
}
.nav-menu-bar .menu-item-slot:first-child .menu-item {
box-shadow: none;
top: 0px;
}
.nav-menu-bar .menu-item-slot:last-child .menu-item {
border-radius: 8px 8px 8px 8px;
}
</style>
</head>
<body>
<div class="nav-menu-bar">
<div class="menu-item-slot">
<div class="menu-item">
<div class="content">Created in 1998, its name is derived from the World Wide Web,</div>
</div>
</div>
<div class="menu-item-slot">
<div class="menu-item">
<div class="content">Created in 1998, its name is derived from the World Wide Web,</div>
</div>
</div>
<div class="menu-item-slot">
<div class="menu-item">
<div class="content">Created in 1998, its name is derived from the World Wide Web,</div>
</div>
</div>
<div class="menu-item-slot">
<div class="menu-item"></div>
</div>
</div>
</body>
</html>免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。