您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“jquery如何清除元素的width”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
3種方法:1、使用width()將寬度設置為0,語法“$("指定元素").width("0");”;2、使用css()將width屬性的值設置為0,語法“$("指定元素").css("width","0");”;3、使用attr()將width的值設置為0,語法“$("指定元素").attr("style","width:0");”。
清除元素的width(寬度),就是將元素的width屬性(樣式)清除(屬性值設置為0)。
jquery清除元素寬度(width)的3種方法
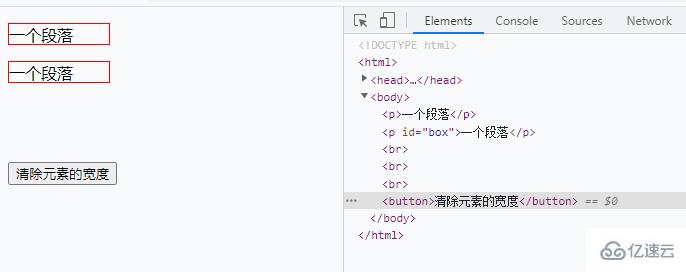
1、使用width()將寬度設置為0
width() 方法返回或設置匹配元素的寬度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#box").width("0");
});
});
</script>
<style>
p{
width: 100px;
height: 20px;
border: 1px solid red;
overflow: hidden;
}
</style>
</head>
<body>
<p>一個段落</p>
<p id="box">一個段落</p>
<br><br><br>
<button>清除元素的寬度</button>
</body>
</html>

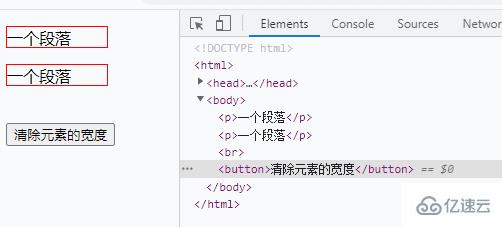
2、使用css()將width屬性的值設置為0
css() 方法可以設置被選元素的一個或多個樣式屬性。
語法:
$(selector).css(name,value)
| 參數 | 描述 |
|---|---|
| name | 必需。規定 CSS 屬性的名稱。該參數可包含任何 CSS 屬性,比如 "color"。 |
| value | 可選。規定 CSS 屬性的值。該參數可包含任何 CSS 屬性值,比如 "red"。 如果設置了空字符串值,則從元素中刪除指定屬性。 |
只需要將name設置為“width”,value設置為“0”.
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").css("width","0");
});
});
</script>
<style>
p{
width: 100px;
height: 20px;
border: 1px solid red;
overflow: hidden;
}
</style>
</head>
<body>
<p>一個段落</p>
<p>一個段落</p>
<br>
<button>清除元素的寬度</button>
</body>
</html>

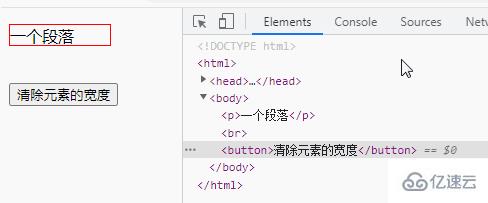
方法3:使用attr()將width的值設置為0
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").attr("style","width:0");
});
});
</script>
<style>
p{
width: 100px;
height: 20px;
border: 1px solid red;
overflow: hidden;
}
</style>
</head>
<body>
<p>一個段落</p>
<br>
<button>清除元素的寬度</button>
</body>
</html>

“jquery如何清除元素的width”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。