您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了es6如何求數組最大值的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇es6如何求數組最大值文章都會有所收獲,下面我們一起來看看吧。
求數組最大值的方法:1、Math.max()配合apply()來求,語法“Math.max.apply(null,array);”;2、Math.max()配合擴展運算符“...”來求,語法“Math.max(...array);”;3、利用reduce()來求,語法“array.reduce((a,b)=>{return a=a>b?a:b});”。
// 寫法一:
Math.max.apply(null, [14, 3, 77, 30]);
// 寫法二:
Math.max(...[14, 3, 77, 30]);
// 寫法三:reduce
[14,3,77,30].reduce((accumulator, currentValue)=>{
return accumulator = accumulator > currentValue ? accumulator : currentValue
});
這里提供了三種寫法,前兩種用的都是Math.max()方法實現的,最后一種用了reduceAPI,下面會講到如何利用基本的Math.max()方法實現 取數組的最大值,詳解apply方法在實例中的運用思想,以及reduceAPI的介紹和使用。
前兩種寫法用的都是Math.max()方法,這里先介紹一下這個方法:
Math.max() 函數返回一組數中的最大值。
用法:
Math.max(10, 20); // 20
Math.max(-10, -20); // -10
Math.max(-10, 20); // 20
注意是一組數中的最大值,不是一個 數組 的最大值,從上面的用法我們可以看到,參數不是一個數組,而是用逗號隔開的一組數,所以我們才不能直接使用該方法來實現取數組的最大值,而是做一些改進:
1、apply方法
前面講到我們不能直接使用Math.max()方法來實現取數組的最大值,我們可以使用ES5的apply方法來實現。
這里我們主要講為什么用apply就可以實現獲取數組最大值
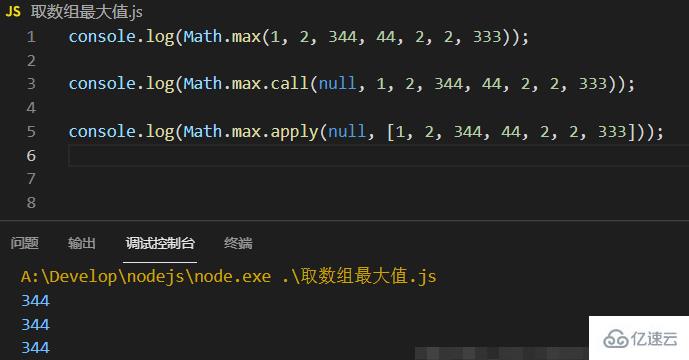
console.log(Math.max(1, 2, 344, 44, 2, 2, 333));
console.log(Math.max.call(null, 1, 2, 344, 44, 2, 2, 333));
console.log(Math.max.apply(null, [1, 2, 344, 44, 2, 2, 333]));

我們知道call() 方法是使用一個指定的 this 值來調用一個函數,參數的傳遞和普通函數一樣。我們對Math.max使用call方法,第一個參數傳null,這樣使用就和原來的Math.max()一樣了,這當然還沒有實現獲取數組的最大值,但這是理解Math.max.apply(null, [14, 3, 77, 30]);寫法的第一步,也是關鍵一步。
Math.max()用的是參數列表,即一組數,我們的目標是一個數組,前面講到了call方法,那這里不就正好可以利用apply方法的差異性即:apply()方法接受的是一個參數數組,來實現我們的需求。
所以,對Math.max使用apply方法,第一個參數傳null,第二個參數傳數組,這不就實現了我們的需求。
2、擴展運算符的使用
前面我們講到了對Math.max()使用apply方法來實現功能,事實上,我們在手寫實現apply這個方法的時候,就對參數這個問題上做了特殊的處理,如何在apply內部將傳入的參數數組重新解構成參數列表?運用到ES6,我們使用了擴展運算符。
既然使用擴展運算符可以把參數數組解構為參數列表,那我們何不拿來用用,直接對Math.max()使用擴展運算符是實現 獲取數組最大值的另一實現方式,而這個方式也使獲得數組中的最大值變得更容易:
var arr = [1, 2, 3];
var max = Math.max(...arr); // 3

使用reduce API實現獲取數組最大值:
// reduce
[14,3,77,30].reduce((accumulator, currentValue)=>{
return accumulator = accumulator > currentValue ? accumulator : currentValue
});

reduce方法參數詳解
本文更想講一下reduce API的使用方法
reduce() 方法對數組中的每個元素執行一個由您提供的reducer函數(升序執行),將其結果匯總為單個返回值。
需要著重注意的是該方法的參數:
arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue])
概括一下就是reduce方法有兩個參數,一個是callback即你自己定義的 reducer 函數,一個是initialValue即初始值。
在多數情況下,我們可能不會使用initialValue初始值這個參數,只使用callback,但是initialValue初始值這個參數于reduce方法又非常相關,所以我們必須清楚這個initialValue參數是干嘛的,還有其他參數都是如何使用的。
下面我們來細細講一下callback和initialValue這兩個參數。
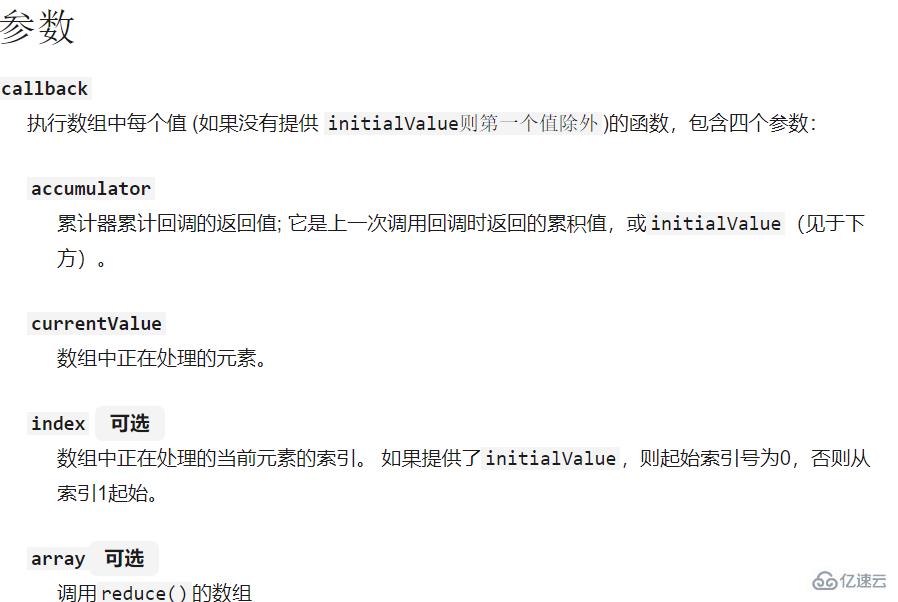
callback:

callback 執行數組中每個值 (如果沒有提供 initialValue則第一個值除外)的函數,注意這個:如果沒有提供 initialValue則第一個值除外,你會發現initialValue在reduce方法中比較關鍵,如果搞不清楚initialValue參數的意義,幾乎很難去運用reduce方法。
callback函數又有四個參數,其中前三個參數也是十分關鍵的,和initialValue參數一樣,需要搞清楚含義,分別是:accumulator,currentValue 和 index。
之所以說清楚reduce方法的幾個關鍵參數是非常關鍵的,主要就在于,initialValue初始值有和沒有這兩種情況下,callback的三個參數(accumulator,currentValue 和 index)是不一樣的。
initialValue:
initialValue參數 可選,這個參數作為第一次調用 callback函數時的第一個參數的值。 如果沒有提供初始值,則將使用數組中的第一個元素。 在沒有初始值的空數組上調用 reduce 將報錯。
下面講方法在執行過程中,callback的三個參數(accumulator,currentValue 和 index)是如何不一樣的:
回調函數第一次執行時,accumulator 和currentValue的取值有兩種情況:如果調用reduce()時提供了initialValue,accumulator取值為initialValue,currentValue取數組中的第一個值;如果沒有提供 initialValue,那么accumulator取數組中的第一個值,currentValue取數組中的第二個值。
注意:如果沒有提供initialValue,reduce 會從索引1的地方開始執行 callback 方法,跳過第一個索引。如果提供initialValue,從索引0開始。
這也是index參數里描述的:index 可選。是數組中正在處理的當前元素的索引。 如果提供了initialValue,則起始索引號為0,否則從索引1起始。
reduce方法如何運行
1.無初始值的情況
假如運行下段reduce()代碼:
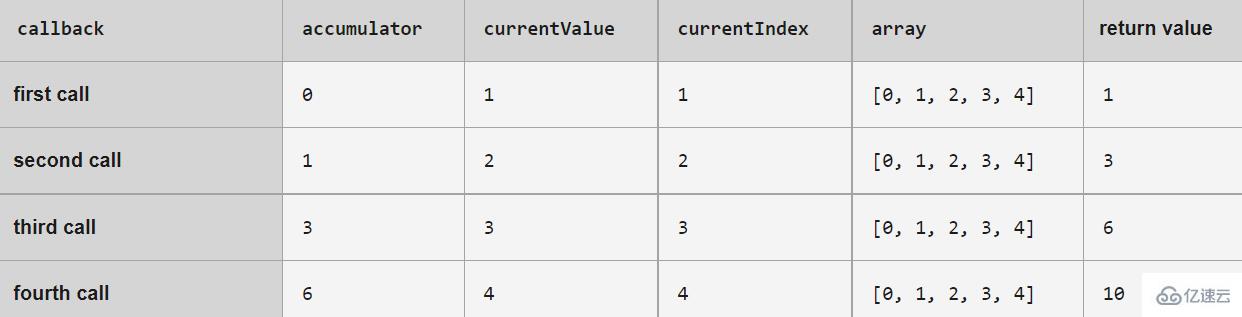
[0, 1, 2, 3, 4].reduce(function(accumulator, currentValue, currentIndex, array){
return accumulator + currentValue;
});
callback 被調用四次,每次調用的參數和返回值如下表:

由reduce返回的值將是最后一次回調返回值(10)。
你還可以使用箭頭函數來代替完整的函數。 下面的代碼將產生與上面的代碼相同的輸出:
[0, 1, 2, 3, 4].reduce((prev, curr) => prev + curr );
2.有初始值的情況
如果你打算提供一個初始值作為reduce()方法的第二個參數,以下是運行過程及結果:
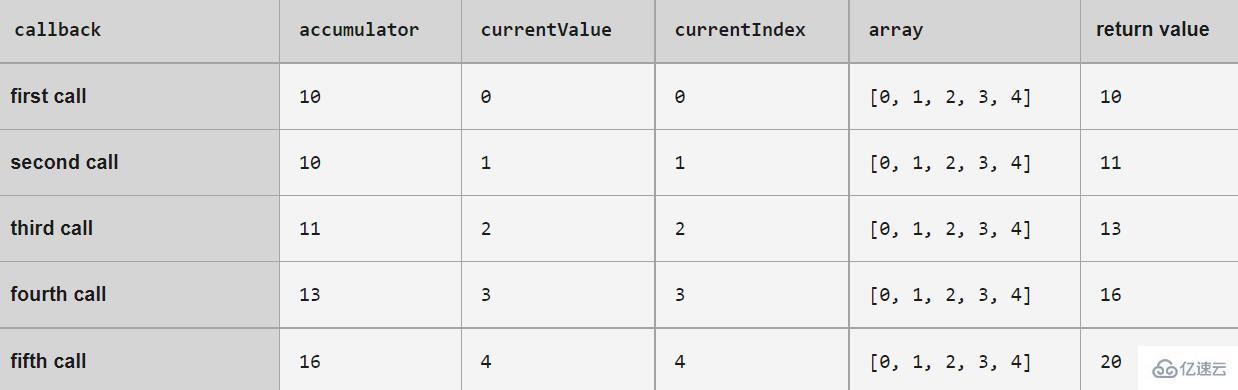
[0, 1, 2, 3, 4].reduce((accumulator, currentValue, currentIndex, array) => {
return accumulator + currentValue
}, 10)

這種情況下reduce()返回的值是20。
reduce使用場景
reduce使用場景1.將二維數組轉化為一維
var flattened = [[0, 1], [2, 3], [4, 5]].reduce(
function(a, b) {
return a.concat(b);
},
[]
);
// flattened is [0, 1, 2, 3, 4, 5]
寫成箭頭函數的形式:
var flattened = [[0, 1], [2, 3], [4, 5]].reduce(
( acc, cur ) => acc.concat(cur),
[]
);
注意!!!上面這個例子,有初始值,初始值是一個空數組[]。
concat()方法介紹:
concat() 方法用于合并兩個或多個數組。
const array1 = ['a', 'b', 'c'];
const array2 = ['d', 'e', 'f'];
const array3 = array1.concat(array2);
console.log(array3);
// expected output: Array ["a", "b", "c", "d", "e", "f"]
連接兩個數組
以下代碼將兩個數組合并為一個新數組:
var alpha = ['a', 'b', 'c'];
var numeric = [1, 2, 3];
alpha.concat(numeric);
// result in ['a', 'b', 'c', 1, 2, 3]
連接三個數組
以下代碼將三個數組合并為一個新數組:
var num1 = [1, 2, 3],
num2 = [4, 5, 6],
num3 = [7, 8, 9];
var nums = num1.concat(num2, num3);
console.log(nums);
// results in [1, 2, 3, 4, 5, 6, 7, 8, 9]
reduce使用場景2.數組里所有值的和
var sum = [0, 1, 2, 3].reduce(function (accumulator, currentValue) {
return accumulator + currentValue;
}, 0);
// 和為 6
寫成箭頭函數的形式:
var total = [ 0, 1, 2, 3 ].reduce(
( acc, cur ) => acc + cur,
0
);
注意,這里設置了初始值,為0,如果不這個初始值會怎么樣呢?數組為空的時候,會拋錯TypeError,再看一遍下面的描述:
如果數組為空且沒有提供initialValue,會拋出TypeError 。如果數組僅有一個元素(無論位置如何)并且沒有提供initialValue, 或者有提供initialValue但是數組為空,那么此唯一值將被返回并且callback不會被執行。
所以,在使用reduce時我們可以先判斷一下數組是否為空,來避免這個問題。
關于“es6如何求數組最大值”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“es6如何求數組最大值”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。