溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!

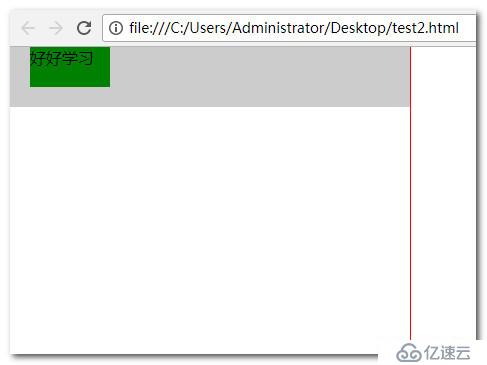
此時是有效果顯示的

因為html文檔流默認是從上往下,從左往右進行顯示的,所以此時是有效果的。
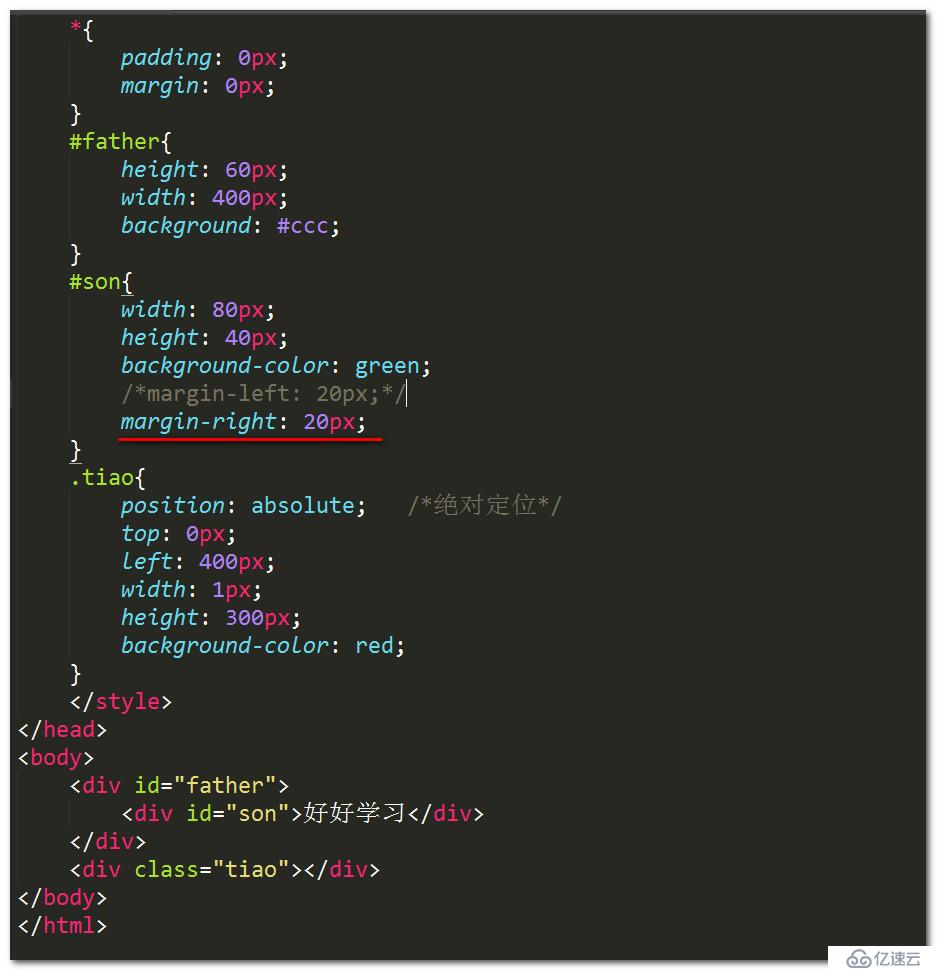
那如果此時把#son的塊元素的margin-right:20px; 是沒有效果的

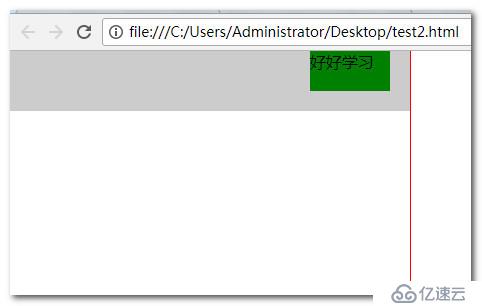
此時是沒有效果的,如圖所示:

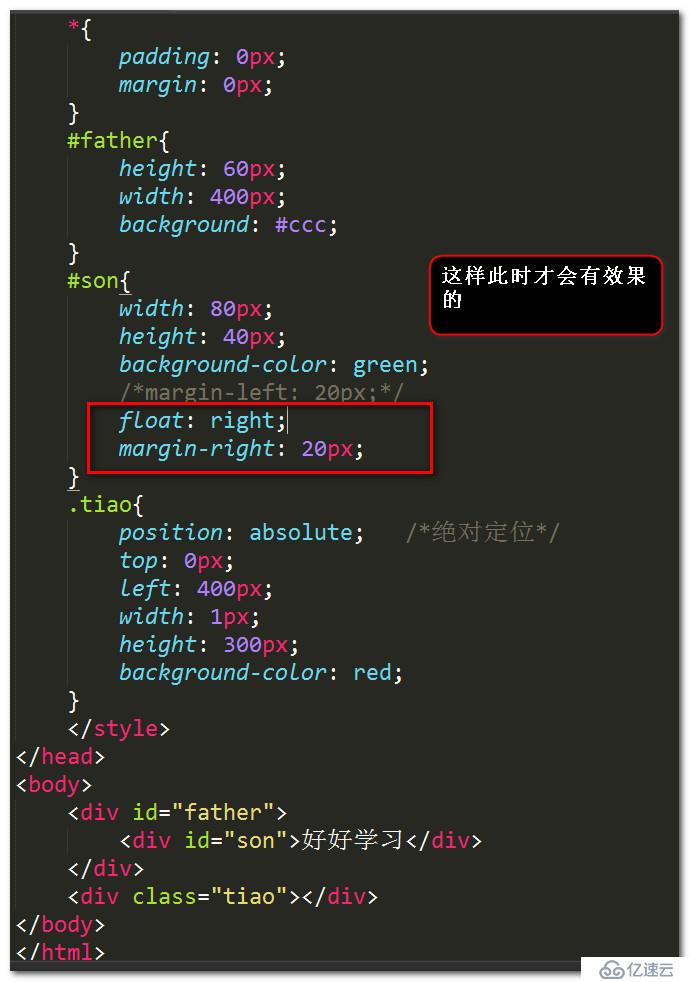
如果此時想要margin-right有效果的話,必須讓#son這個塊元素是在右邊顯示的,所以可一個#son這個元素往右浮動,float:right;
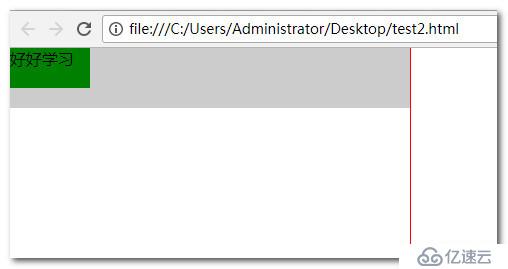
那么此時就會有效果的。

效果如圖所示:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。