您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如果把網頁和用戶的關系比做正在戀愛的情侶,很顯然網頁的 UI 是顏值,而動效在我看來則是情侶之間的
如果把網頁和用戶的關系比做正在戀愛的情侶,很顯然網頁的 UI 是顏值,而動效在我看來則是情侶之間的小浪漫。可能和顏值比起來,浪漫似乎并不是那么的重要,但是如果感情中沒有了浪漫,是不是會覺得少了點什么呢?
初次和女神見面的時候,我們總是會精心的打扮,但是如果我們能順便帶上自己的幽默感,是不是會更加讓女神心動呢?在網站的初期我們都會特別的關注視覺,與此同時如果還能加上一點細致的動效則會更加的吸引人。
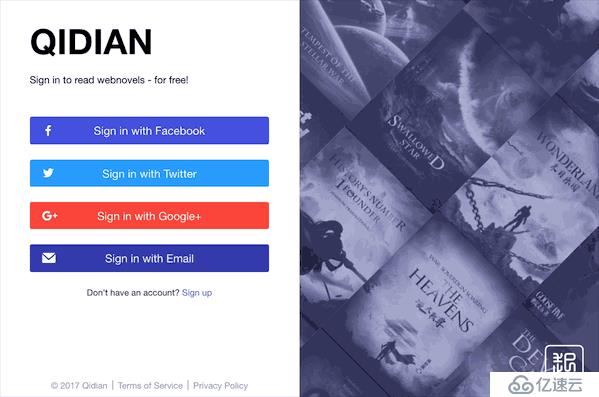
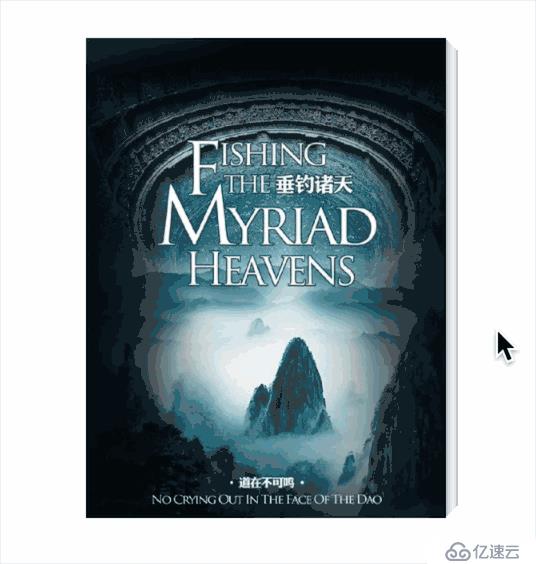
起點國際第一版登錄頁面的視覺設計非常好看,夜空高清的大圖給人一種大氣沉穩的感覺。但是老板說這并不能直觀的表達出咱們是和書打交道的網站。作為國內 IP 源頭,我們希望用戶能夠在第一眼就知道我們是干什么的,我們的優勢是什么,此時不斷循環滾動的書封動效在這里就發揮了它極大的作用。

動效是一種網頁和用戶之間的浪漫。這種浪漫可以沒有,但有一定是為了讓用戶更爽。而用戶爽了就自然愿意為你的產品買單。如果我的這個假設成立,那么動效就變成了一道愛情題。和所有愛情問題一樣,模仿一定是最簡單的捷徑。多向老司機學習把妹技巧和動效創意,下次在自己的實戰當中就可以用到。
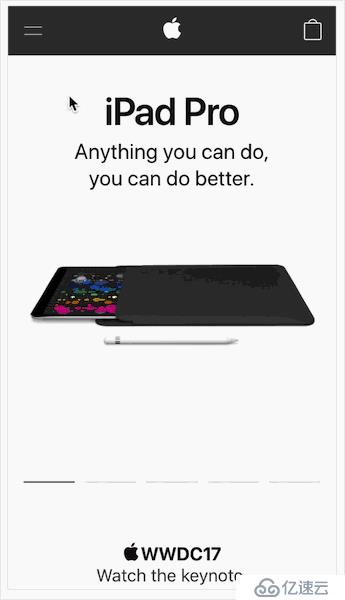
有的妹子喜歡小鮮肉,有的妹子偏愛大叔。作為浪漫制造者,我們必定要提前弄清楚妹子的口味。Apple 作為國際化一線公司選擇了如下的動效風格。
第一次看到這個效果整體給我的感覺像是一個舒緩而沉穩的大叔。而大叔給人的印象通常都會是安全感。安全感同時意味著 Apple 的產品信得過,值得大家購買,而這正是 Apple 的套路。
簡單來說動效的速度反應著一個網頁的氣質和品味,快的動效相對來說會顯得活潑可愛,慢一點的動效則會顯得更加沉穩大氣。
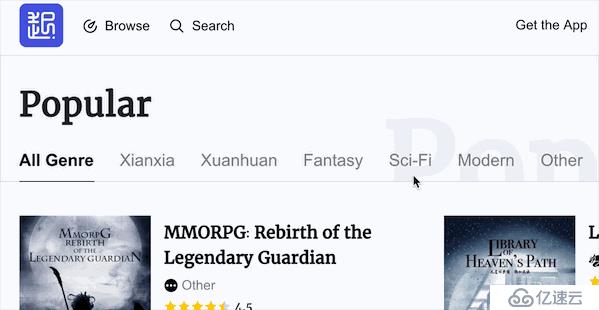
起點國際是一個面向海外的在線閱讀平臺,我們希望能給讀者帶來最全面、最精準、最高效更新及最便捷的體驗。但是和 Apple 這個成熟大叔比起來,我們只能算做一個小鮮肉。如果一個小鮮肉裝成熟難免會給人油膩的感覺。所以起點國際的動效整體感覺是輕快愉悅的。你不會在整體上看到太多復雜的效果。但是你動一動,點一點就會發現我們給你藏下的玫瑰。
其實做為一個前端開發者,有一個學習的氛圍跟一個交流圈子特別重要,這是一個我的前端交流群:330336289,邀請編號:寂靜。不管你是小白還是大牛歡迎入駐,大家一起交流學習
三、動效應保有距離
在剛開始追女孩子的時候,我們往往更希望妹子們能夠看到我們的真誠和真心。如果一來你就送女孩珍珠和項鏈,我相信大多數女孩還是容易被嚇到的,而那些沒有被嚇跑的女孩,你后面要送什么?

所以前期我更推薦小而美的東西,這樣既不會顯得太突兀,也比較能夠讓人接受。當然也不是說咱們不能玩兒點大的,在這節奏匆忙的互聯網時代,大家什么妖魔鬼怪沒有見過,但這得是在彼此建立足夠多的信任之后才可以挑戰的事情。
好比平時循規蹈矩的程序員男友,天還沒亮就拉著女朋友的手,也不管妹子的起床氣和疑問直接載到山頂。當太陽出來的那一刻我相信女孩會被融化。但如果這個男友換成就見過一次面的朋友。可能大多數人心里還是拒絕的。
這也是起點國際初期并沒有選擇加入太多酷炫的動效的原因。當然還有一個原因是為了和大家快點見面,我們把需要花時間和精力研究的酷炫效果留在了后續的迭代當中。畢竟先讓大家看到我們,我們才有機會給大家展現我們其他方面的優點。太急于展現自己,反而會顯得不尊重對方,保持人與人之間應有的距離,才能讓彼此關系更長久。而這也說明動效是一件和浪漫一樣需要花時間和心思才能完成的事情。
請客的男生滿天飛,入座的時候主動為女生搬椅子的帥哥卻沒有幾個。既然我們大家都做得一樣,那么女生在選擇的時候就只能看顏值了。所以細節此時就顯得特別重要了。初次見面你送女生一支玫瑰,出門隨身揣一包紙巾,或者在就餐的時候把女生喜歡吃的菜安排在她的容易夾到的位置。這些細節都是能夠給你加分的項目。
起點國際的頁面承載著非常豐富的內容,但這同時意味著咱們的頁面會相對較長,當用戶想回到頂部的時候還得拖動滾動條,這明顯比較的麻煩。我們的做法就是在頁面滾動到超過一屏的時候顯示一個返回頂部的按鈕,點擊之后頁面滾回到頂部按鈕消失。按鈕出現和消失,都是采用和頁面滾動一致的滑動效果,既起到提醒用戶這里有一個按鈕的功能,又不會讓這個按鈕出現的時候顯得太過生硬。

酷炫的動效當然可以吸引人,但是我們往往容易進入為了酷炫而酷炫的坑,反而忽略掉細節。我們通常會在按鈕 hover 的時候給到一個動效,也能把這個效果做得很贊。但是按鈕可不止「:hover」這一種狀態,「:active」、「:visited」、「:disabled」、「:focus」這些也同樣是我們需要考慮的細節。
有的人可能會覺得考慮到這么的極致是不是一件值得的事。我們喜歡一個人的時候,不會考慮做這些事情是不是值得的,即使明知道對方可能并不一定會看到。但是,如果對方看到了呢?這是什么?這就叫貼心。貼心這種東西,有的時候我們感覺不到,但是只要對方感受到了就會放大其它所有的好。而這也是網頁中的動效重要的地方。我們為別人考慮的越多,別人自然也會記住我們的好,這是再簡單不過的道理了。
老司機的套路千千萬,我們可以學習的可不止一種。這里我拿網頁中常見的下拉菜單舉例。我們要做的事也很簡單,就是用戶在點擊按鈕之前讓下拉菜單不可見 ( display:none ) ,移入按鈕可點區域的時候顯示 ( display:block ) ,這樣我們功能的需求就實現了。可是這還不夠,女朋友讓你去倒杯水,你就傻傻的給她倒了一杯水放到了她的面前。這樣并不會讓妹子開心,因為這樣一點也不浪漫。
女生讓你倒杯水有可能是大姨媽來了不好意思告訴你,此刻你應該拿出平時準備好的姜茶給她泡上。待姜茶稍微涼下來之后,你再端過去,抱住她喂她。還要假裝這茶有點燙,給她吹一吹,關心的說:「寶貝,小心燙。」這看似戲劇化的倒水,雖然給人感覺有點作,但這相對來說會比較的浪漫。
我們的下拉菜單又何嘗不能浪漫?在顯示下拉的時候加一點透明度,是不是就柔和了?讓下拉出現的時候再有一個上下的偏移,這樣是不是就豐富了?再大膽一點我們讓子元素出來的時候有一個先后順序的延遲,這樣是不是就更有層次了?如果想要更酷炫,甚至可以考慮一些 3D 的效果。

CSS 強大的地方在于我們對幾乎所有的DOM屬性都有操作的能力。時間,透明度,大小,位置,顏色,速度,甚至是 3D 等等我們都是可以嘗試的。甚至組合控制不同的屬性,還會出現意想不到的效果。
別人送花,你也送花,這怎么能體現出自己的優勢?要讓女神在眾多追求中看到自己,就不要送花,我們送口紅,這樣會不會顯得自己很特別,很有品味?
當然這種特別的嘗試都是需要符合接下來要講的用戶預期的。你女朋友可能真的只是口渴這么簡單,你給她搞這么一出浪漫,那明顯就是戲演過了。女神可能喜歡的是少女粉色號的口紅,你卻送了一只姨媽紅,這就弄巧成拙了。
你和你的女朋友在繁華的街道逛街,突然你華麗轉身,對著你的女朋友唱起了《Marry Me》,然后單膝下跪,從胸口掏出了一個精致的盒子。此時你們周圍已經圍滿了人,你的女朋友也激動得眼睛有些濕潤。你打開盒子,里面什么都沒有「Tada! 愚人節快樂!」我想此刻你女朋友心中一定有一萬匹羊駝狂奔。

再轉回到我們網頁的場景當中,相信很多人和我一樣,本來打算下載一個起點國際的閱讀 APP,好不容易進入到了一個下載的界面,超大的下載按鈕讓我看到了希望,我點了下去。哐當!一個有聲的全屏視頻廣告炸了出來。我急忙關掉。然后再點一次下載下來一個安裝文件。好不容易安裝好打開一開,XX是一個流氓軟件。
以上兩個都是屬于不符合用戶預期的行為,這很容易引起用戶的不適,甚至是反感。因為說得嚴重一點,這其實叫做欺騙。讓人喜歡你很難,但讓人討厭你是輕而易舉的事。一旦用戶感覺自己上當了,你之前所有的努力就都有可能白費。
如何將這種效果衍生到我們的網頁中呢?起點國際在很多鼠標交互的地方,都統一采用的是鼠標移入的時候添加陰影,按下的時候變小的方式。設想一下桌上放了一塊 QQ糖我們準備用手去捏它。當我們手移過去的時候會擋住光,所以會看到陰影,捏下去的時候,因為用了勁所以糖被捏扁了。這是不是比較符合我們對按下這個動作的預期?冰冷的網頁應盡量用動效去貼近我們的生活,降低用戶的理解成本,減少用戶在你頁面效果上的遲疑。而這也是擬物為什么始終是培養用戶習慣的首選設計風格的原因。
當然這只是萬千場景中的一種,根據我們預設的場景不同,我們的動效也需要相應的調整。你也可以設想我們鼠標點擊的過程是一個在平靜湖面扔石頭的場景,當鼠標按下,按鈕出現一個逐漸擴散的陰影,以模擬湖面漣漪的效果。這也是非常不錯的一個選擇。
這個比較像我們和女朋友聊天。前一秒你們詩詞歌賦人生哲學聊得正嗨。突然你話鋒急轉聊起了昨天來你家的某個親戚很讓人討厭。這種聊天方式我相信沒有幾個人能夠招架的住。話題和話題之間應該有一種起承轉合的聯系,這樣才不容易把天聊死,這在我們動效當中也是同樣的道理。
點擊按鈕和彈出彈窗這兩個動作其實本身是沒有太大聯系的。我們點擊按鈕可以觸發的事件太多了,彈出彈窗只是其中一種而已。但我們的需求又是如此。所以我們建議用動效去拉近它們之間的關系。人與人相處有一個類似的道理,我重復你的動作就是為了和你拉近關系。女神給你眨了一下眼睛,你自然會想到趕緊給女神也拋個媚眼。路人給了你一個微笑,你自然也是會回敬一個微笑。重復讓原本陌生的兩個人有了聯系,也可以讓兩個沒有關系的操作有聯系。
之前我解釋過起點國際對于按下這個動作的處理方式是鼠標按下變小移開變大,延續到彈窗我們讓彈窗順著按鈕變大。因為彈窗出來的時候是由小變大,那么關閉的時候自然就想到由大變小。這樣我們的動效就只有由大到小,和由小到大一種交互形式,用戶的認知成本也大大降低。并且重復是一個可以節約開發成本的事,一舉兩得何樂而不為呢?
從一開始我們幾乎不知道怎么做動效到后來知識儲備越來越多,我們總是會希望能夠小小的炫耀一下。但是我們知識的來源往往是不同的網站或者不同的大神。我們把他們的優勢統統的拿過來放到我們的網站中,就容易在我們自己的網頁上出現百花爭艷的狀態。局部看美極了,但整體用起來總是覺得怪怪的。混搭可能很驚艷但很難高級。
重復可以達到統一整體風格的目的,如果有的地方不能做到重復,我們也盡量應采用速度一致或風格相近的動效,以求達到整體的一致性。而這種一致性帶來的舒適感,可能比酷炫帶來的驚喜,更容易留住我們的用戶。
當我們和女朋友準備出門的時候,女生往往都會精心的打扮一下。「親愛的你看我是穿這條粉色裙子好呢?還是這條藍色的裙子好呢?」通常這樣的問題,對于一個完全不懂打扮的 “程序猿” 來說簡直就是噩夢。你說選粉色吧「不行,這個顏色太嫩了,不適合我。」你說選藍色吧「這個顏色和我的皮膚不搭。」然后你們就在這個問題上不斷的重復,輪回。最后你女朋友會在生氣的妥協當中陪你出門,可是這一切你也無能為力。
在我們的網頁中如果同一時間給用戶的選擇越多,用戶一個都不想選的幾率就越大。所以我們要做的是在交互上盡量減少選擇,在動效上弱化選擇給用戶帶來的恐慌。
起點國際首頁 Banner 上的按鈕默認是不顯示的,用戶鼠標移入到 Banner 區域,我們認為用戶有了切屏的意愿,此時再顯示我們的按鈕,并且按鈕出現的時候我們用動效讓右側按鈕比左側按鈕先出現。這樣即契合我們第六點講到的符合用戶預期,也避免了視覺上同時出現的選擇給用戶帶來的焦慮感。完美!
我們花那么多的時間,相識,相知,中間絞盡腦汁的彼此套路,最終目的都是希望對方感受到我們的用心然后和我們在一起。透過動效,我們希望用戶也能夠感受到我們的真誠與善意,不求能與用戶天長地久,只求用戶能在我們這個書的城堡中有一場浪漫的旅程。
關注小編,在這里,我們分享程序員相關技術,職場生活,行業熱點資訊。不定期還會分享IT趣文和趣圖。這里屬于我們程序員自己的生活,工作和娛樂空間
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。