您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“怎么用jquery判斷div滾動條到底部”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“怎么用jquery判斷div滾動條到底部”文章吧。
一、滾動條有關屬性的正確理解:
假設有以下html代碼:
<div id="div1" > <div > </div> </div>
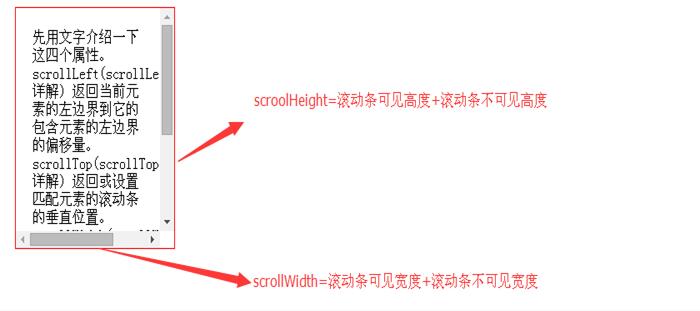
由于內部的div標簽高度比外部的長,并且外部的div允許自動出現垂直滾動條,所以用瀏覽器打開后,可以看到垂直滾動條。滾動條向下拖動一段距離,看到的頁面效果如下(右部的a、b是我抓圖后,用PS標出來的):

那么,這里的外部div 的scrollTop、scrollHeight 屬性到底是什么呢?
有人說,scrollTop等于圖中標出的a。scrollHeight 等于外部div的高度500px。其實,都不對。
其實,圖中標出的a、b,對我們編程寫js代碼沒有任何具體意義,它僅僅具有象征意義。
實際上,在js代碼里,滾動條是被抽象為一個“點”來對待的。scrollHeight其實不是“滾動條的高度”(b),而是表示滾動條需要滾動的高度,即內部div的高度750px。而scrollTop表示滾動條(一個點)當前的位置在750px里占了多少,不是圖中標出的a。
這時,我們很嘆服Windows的設計者,滾動條設計的如此形象美妙,欺騙了多少頭腦簡單的鼠標操作員。a和b的距離分別標識滾動條滾動了和需要滾動的距離,它們之間分別有一個對應的關系,但這些不是我們這些開發應用程序的程序員考慮的,是設計操作系統GUI圖形接口的程序員考慮的。
2判斷垂直滾動條是否到達底部
廓清了以上的概念,編碼其實就比較簡單了, 以下是示例代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>下拉滾動條滾到底部了嗎?</title>
<script language="JavaScript" src="jQuery-1.4.2.min.js" mce_src="jquery-1.4.2.min.js"></script>
<script language="javascript">
$(document).ready(function (){
var nScrollHight = 0; //滾動距離總長(注意不是滾動條的長度)
var nScrollTop = 0; //滾動到的當前位置
var nDivHight = $("#div1").height();
$("#div1").scroll(function(){
nScrollHight = $(this)[0].scrollHeight;
nScrollTop = $(this)[0].scrollTop;
if(nScrollTop + nDivHight >= nScrollHight)
alert("滾動條到底部了");
});
});
</script>
<body>
<div id="div1" >
<div >IE 和 FF 下測試通過</div>
</div>
</body>
</html>代碼解說:
內部div高度為750,外部div高度為500,所以垂直滾動條需要滾動750-500=250的距離,就會到達底部,參見語句nScrollTop + nDivHight >= nScrollHight。
程序中,在外部div的scroll(滾動)事件中偵測和執行if判斷語句,是非常消耗CPU資源的。用鼠標拖拉滾動條,只要有一個像素的變動就會觸發該事件。但點擊滾動條兩頭的箭頭,事件觸發的頻率會低得多。所以滾動條的scroll事件要謹慎使用。
本示例判斷的是沒有水平滾動條的情況,在有水平滾動條時,情況會有細小的變化,所以nScrollTop + nDivHight >= nScrollHight語句中,需要用“>=”比較運算符,而沒有水平滾動條的時候,等號“=”就足夠了。大家可以實際測試一下。還可以判斷水平滾動條是否滾動到頭了。
以上就是關于“怎么用jquery判斷div滾動條到底部”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。