溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
記錄一點,小技巧。直接上代碼嘍,因為今天還沒有功夫扯皮呢。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>一步實現多個同級div,只改變點擊的當前div樣式</title>
</head>
<script type="text/javascript" src="js/jquery.js" ></script>
<body>
<div id="little_light">
<div >我是第一個同級div</div>
<div>我是第二個同級div</div>
<div>我是第三個同級div</div>
<div>我是第四個同級div</div>
<div>我是第五個同級div</div>
<div>我是第六個同級div</div>
<div>我是第七個同級div</div>
</div>
</body>
<style>
.light_greycolor {
background-color:#FF8400;
}
div{
width: 140px;
height: 30px;
}
</style>
<script>
$(function(){
$("#little_light div").bind("click",function(){
$(this).siblings('div').removeClass('light_greycolor'); // 刪除其他兄弟元素的樣式//jQuery siblings() 方法返回被選元素的所有同胞元素,并且可以使用可選參數來過濾對同胞元素的搜索。
$(this).addClass('light_greycolor');
});
});
</script>
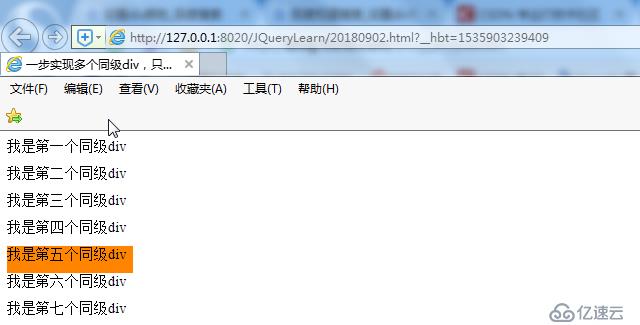
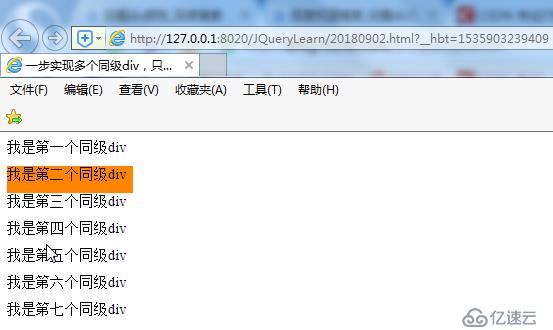
</html>實現效果:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。