溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
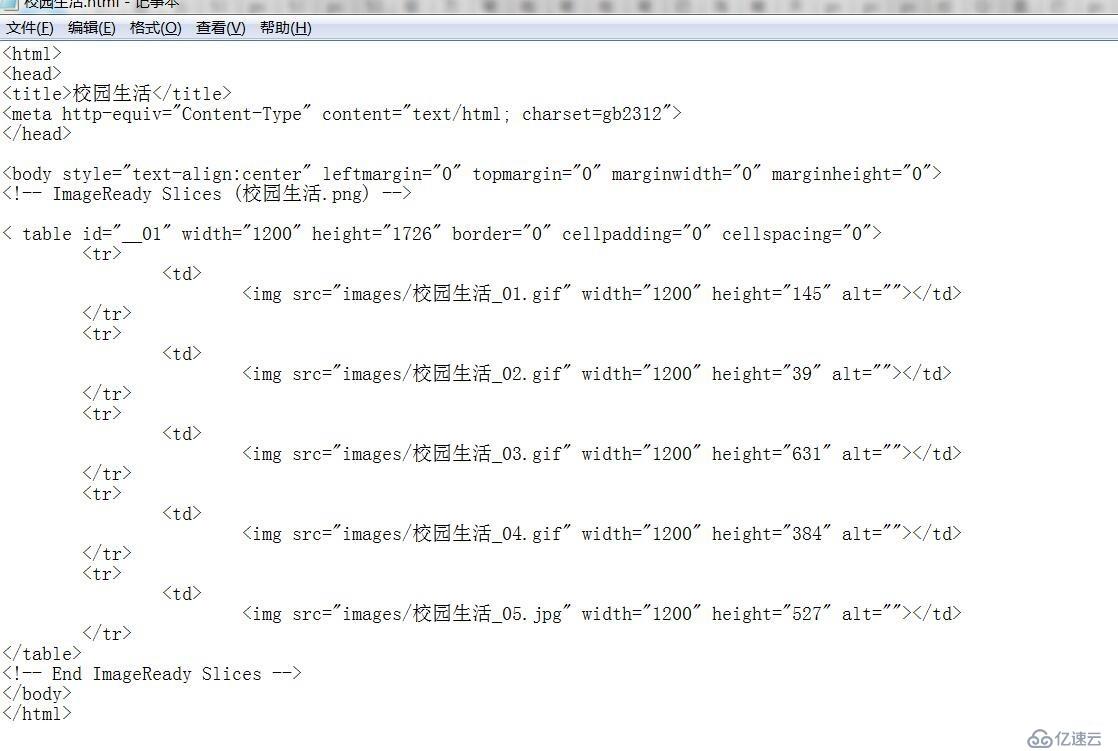
魅力網絡今天在給一學生做ps切圖,我們一起復習一下網頁的基礎知識,當我們用ps切圖直接保存網頁,用瀏覽器打開默認是左對齊的,一般的網頁都是居中對齊這樣才看的好看,下面讓河北魅力網絡告訴大家方法。
方法一:<body style="text-align:center" 在body后面加上 style="text-align:center" 這樣就能保證內容居中了。
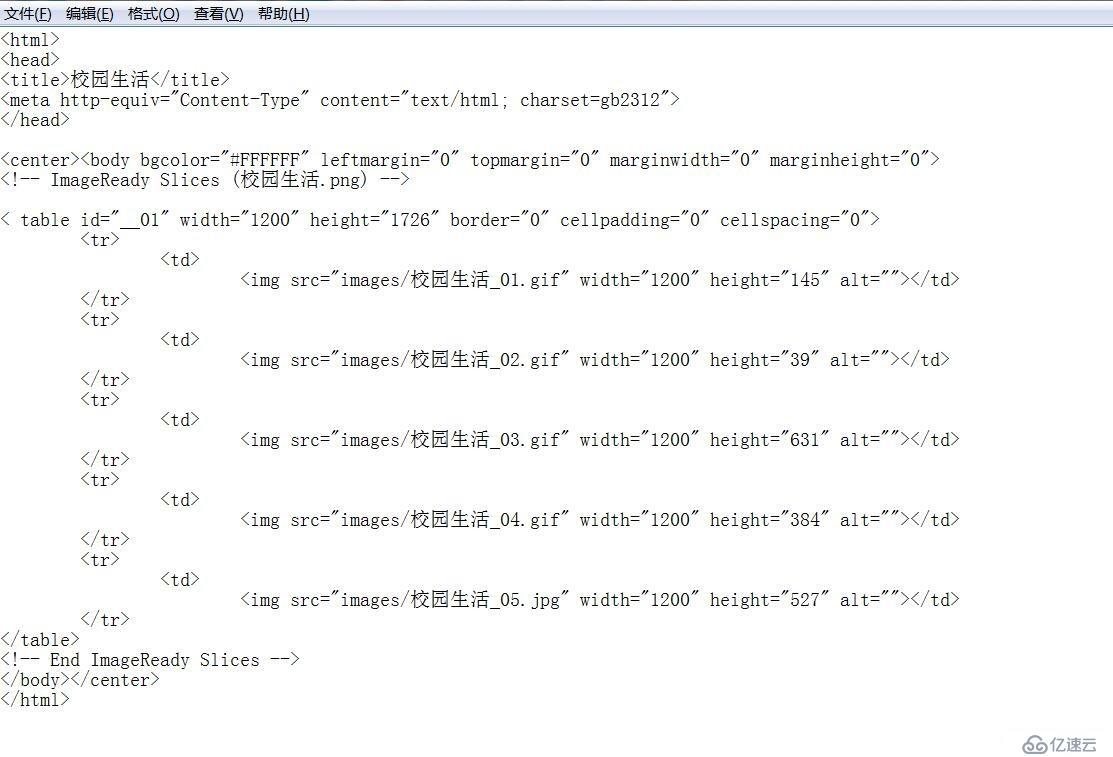
方法二:實用精簡方法,直接在body頭部中加<center>底部加</center>
網上比較標準的寫法是:
<body style="width: 960px; margin: 0 auto; background-color: #FFF;" >
<img src="images/mlwl8.jpg" alt="魅力網絡" />
</body>
有什么問題可資訊河北魅力網絡 企鵝:1632665886
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。