您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1.rem的布局
em單位式參照元素自身的文字大小來設置尺寸,rem指的是參照根節點的文字大小,根節點值的是HTML標簽,設置HTML標簽的文字大小,其他元素相關尺寸設置用rem,這樣,所有元素都有了統一的參照標準,改變HTML文字的大小,就會改變所有元素用rem設置的尺寸大小。
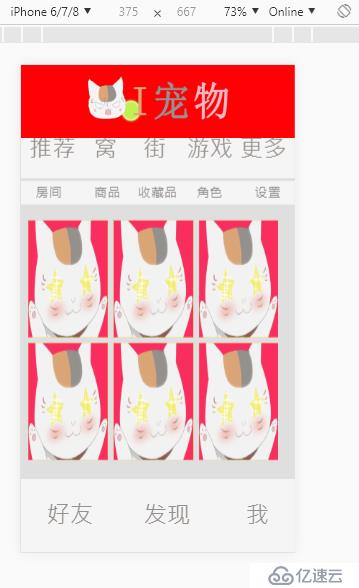
例子:Ipet移動端頁面
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/main.css">
<script type="text/javascript" src=""></script>
<title>Ipet移動端</title>
</head>
<body>
<div class="wrap">
<div class="header clearfix"> <!--解決塌陷-->
<a href=""><img src="images/logo.png" alt="logo" class="logo"></a> <!--設置成塊-->
<a href=""></a>
</div>
<div class="center">
<div class="second">
<a href="#" class="a01">推薦</a>
<a href="#" class="a02">窩</a>
<a href="#" class="a03">街</a>
<a href="#" class="a04">游戲</a>
<a href="#" class="a05">更多</a>
</div>
<div class="third">
<a href="#" class="a01">房間</a>
<a href="#" class="a02">商品</a>
<a href="#" class="a03">收藏品</a>
<a href="#" class="a04">角色</a>
<a href="#" class="a05">設置</a>
</div>
<div class="forth">
<ul class="clearfix">
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
</div>
<div class="footer">
<a href="#" class="a01">好友</a>
<a href="#" class="a02">發現</a>
<a href="#" class="a03">我</a>
</div>
</div></body>
</html>
css文件如下:
/ CSS Document /
/logo/
body{
margin: 0px;
}
.header{
height: 100px;
background-color: #FF0004;
}
.logo{
display: block;
width: 375px;
height: 100px;
margin: 0px auto 0px;
}
.clearfix:before{
content: "";
display: table;
}
/全屏背景/
.wrap{
/width: 100%;/
position: absolute;
left: 0; /把屏幕拉開/
top: 0;
right: 0;
bottom: 0;
background-color: #dfdfdf;
}
/中部塊/
.center{
background-color: #dfdfdf;
position: absolute;
left: 0;
right: 0;
top: 6.25rem;
bottom: 6.25rem;
overflow-y: auto; /滾動/
overflow-x: hidden; /不出現x軸滾動條/
}
.second{
height: 5rem;
background-color: #f5f5f4;
text-align: center;
line-height: 5rem;
font-size: 32px;
position: absolute;
right: 0;
left: 0;
}
.second a{
position: absolute;
text-decoration: none;
color: #97918d;
}
.second a:hover{
color: #dba675;
}
.second .a01{
left: 0.69rem;
}
.second .a02{
left: 6.25rem;
}
.second .a03{
right: 11rem;
}
.second .a04{
right: 5.25rem;
}
.second .a05{
right: 0.69rem;
}
.center .third{
height: 2rem;
background-color: #f5f5f4;
text-align: center;
position: absolute;
left: 0;
right: 0;
top: 5.25rem;
font-size: 18px;
line-height: 2rem;
}
.center .third a{
text-decoration: none;
color: #97918d;
position: absolute;
}
.center .third a:hover{
color: #dba675;
}
.center .third .a01{
left: 1.25rem;
}
.center .third .a02{
left: 6.25rem;
}
.center .third .a03{
left: 10rem;
}
.center .third .a04{
left: 15rem;
}
.center .third .a05{
left: 20rem;
}
.center .forth{
height: 22.8rem;
position: absolute;
top: 7.5rem;
left: 0;
right: 0;
/background-color: aqua;/
}
.center .forth ul{
height: 22rem;
width: 22.2rem;
margin: 0.625rem;
/background-color: antiquewhite;/
list-style: none;
padding: 0;
}
.center .forth ul li{
width: 6.8rem;
height: 10rem;
float: left;
background-color: gold;
margin-right: 0.5rem;
margin-top: 0.5rem;
}
.center .forth ul li a{
display: block;
height: 10rem;
background: url("../images/Ipet移動端網頁_01.png") left top no-repeat;
background-size: 6.8rem 10rem;
}
/底部塊/
.footer{
width: 100%;
height: 6.25rem;
background-color: #f5f5f4;
position: absolute;
left: 0;
right: 0;
bottom: 0;
text-align: center;
line-height: 6.25rem;
font-size: 32px;
}
.footer a{
/display: block;
float: left;/
text-decoration: none;
color: #97918d;
position: absolute;
}
.footer a:hover{
color: #dba675;
}
.footer .a01{
left: 2.2rem;
}
.footer .a02{
left: 10.5rem;
}
.footer .a03{
right: 2.2rem;
}

總結:排版的時候技巧缺乏,margin和position都不夠熟練,rem要學到js才能實際應用。缺少兩個工具,一個是rem轉換插件,二是js來實現等比縮放
方法:上一級的寬可以用百分比,下一級margin:auto可以居中,圖片就用background&background-size,文字居中使用text-align
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。