您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue事件修飾符如何使用的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Vue事件修飾符如何使用文章都會有所收獲,下面我們一起來看看吧。
.prevent可以阻止默認事件的發生。
例如,阻止a標簽的跳轉
<div id="app">
<a href="https://www.baidu.com" rel="external nofollow" rel="external nofollow" @click.prevent>百度</a>
</div>
<script>
var vm = new Vue({
el: "#app"
})
</script>除此之外,還有一種方式是使用之前的e.preventDefault()來阻止默認行為,代碼如下:
<div id="app">
<a href="https://www.baidu.com" rel="external nofollow" rel="external nofollow" @click="handleClick">百度</a>
</div>
<script>
var vm = new Vue({
el: "#app",
methods: {
handleClick(e) {
e.preventDefault();
}
}
})
</script>這時點擊頁面上的標簽則不會進行頁面的跳轉。
DOM有事件冒泡的特點,使用.stop可以阻止事件冒泡,代碼如下:
<div id="app">
<div @click="handleClick">
<button @click.stop="handleClick">點擊提示</button>
</div>
</div>
<script>
var vm = new Vue({
el: "#app",
methods: {
handleClick(e) {
console.log("事件觸發");
}
}
})
</script>或者使用e.stopPropagation()也可以阻止事件冒泡,代碼如下:
<div id="app">
<div @click="handleClick">
<button @click="handleClick">點擊提示</button>
</div>
</div>
<script>
var vm = new Vue({
el: "#app",
methods: {
handleClick(e) {
e.stopPropagation(); // 阻止事件冒泡
console.log("事件觸發");
}
}
})
</script>.once可以讓事件只觸發一次,當再次觸發事件事,該事件會失效。
例如,頁面上有一個按鈕,每次點擊按鈕都會彈窗提示
<div id="app">
<button @click="handleClick">點擊</button>
</div>
<script>
var vm = new Vue({
el: "#app",
methods: {
handleClick() {
alert("點擊事件");
}
}
})
</script>
如果為click事件加上事件修飾符.once,那么該彈窗只會出現一次,再次點擊按鈕則不會彈窗,示例代碼如下:
<div id="app">
<button @click.once="handleClick">點擊</button>
</div>
<script>
var vm = new Vue({
el: "#app",
methods: {
handleClick() {
alert("點擊事件");
}
}
})
</script>在DOM事件流中,我們都知道DOM事件會先捕獲然后冒泡,在冒泡階段才會處理事件,因此在下面的示例中,點擊按鈕,會先觸發handleClick2()輸出2,然后觸發handleClick1()輸出1,代碼如下:
<div id="app">
<div @click="handleClick1">
<button @click="handleClick2">點擊</button>
</div>
</div>
<script>
var vm = new Vue({
el: "#app",
methods: {
handleClick1() {
console.log(1);
},
handleClick2() {
console.log(2);
}
}
})
</script>
但是如果我們想在事件捕獲時就處理事件,可以使用.capture來處理,這樣點擊按鈕時,會先觸發handleClick1()輸出1,然后觸發handleClick2()輸出2,示例代碼如下:
<div id="app">
<div @click.capture="handleClick1">
<button @click="handleClick2">點擊</button>
</div>
</div>
<script>
var vm = new Vue({
el: "#app",
methods: {
handleClick1() {
console.log(1);
},
handleClick2() {
console.log(2);
}
}
})
</script>
在冒泡或者捕獲時,e.target會指向觸發事件的對象。例如,在下面代碼中,點擊按鈕,雖然由于事件冒泡會將上面div的事件也進行觸發,但是它們的e.target都是觸發事件的按鈕。
<div id="app">
<div @click="handleClick">
<button @click="handleClick">點擊</button>
</div>
</div>
<script>
var vm = new Vue({
el: "#app",
methods: {
handleClick(e) {
console.log(e.target);
}
}
})
</script>
當使用.self來修飾時,那么只有當觸發事件的對象和當前操作的元素一致時,才會觸發事件,代碼如下:
<div id="app">
<div @click.self="handleClick">
<button @click="handleClick">點擊</button>
</div>
</div>
<script>
var vm = new Vue({
el: "#app",
methods: {
handleClick(e) {
console.log(e.target);
}
}
})
</script>
在上面的代碼中,點擊按鈕后只觸發了一次handleClick()事件,這是因為外面的div并不是當前的e.target,因此不會觸發handleClick()事件。
.passive可以讓事件的默認行為立即執行,無需等待事件回調執行完畢,一般在移動端會使用多一些。
Vue為我們提供了常用的鍵盤事件,具體如下:
| 修飾符 | 鍵盤事件 |
|---|---|
| .enter | 按下回車鍵后觸發 |
| .delete | 按下backspace或者delete鍵觸發 |
| .esc | 按下esc鍵后觸發 |
| .space | 按下空格鍵后觸發 |
| .up | 按下上鍵后觸發 |
| .down | 按下下鍵后觸發 |
| .left | 按下左鍵后觸發 |
| .right | 按下右鍵后觸發 |
| .tab | 按下tab鍵觸發,該按鍵配合keydown事件使用,否則會切走焦點 |
示例:按下backspace或者delete鍵時輸出輸入框中的內容
<div id="app">
<input type="text" @keyup.delete="demo">
</div>
<script>
var vm = new Vue({
el: "#app",
methods: {
demo(e) {
console.log(e.target.value);
}
}
})
</script>
但是如果我們想為除了上面的鍵之外的鍵綁定事件,這時就可以使用按鍵原始的key值(注意不是keyCode)去綁定事件。鍵的key值可以通過e.key來獲取到,比如說獲取q鍵的key值,代碼如下:
<div id="app">
<input type="text" @keyup="getQ">
</div>
<script>
var vm = new Vue({
el: "#app",
methods: {
getQ(e) {
console.log(e.key); // 輸出key值
console.log(e.keyCode); // 輸出keyCode
}
}
})
</script>
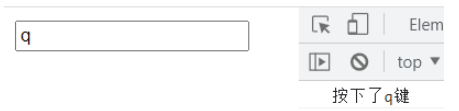
可以看到q的key值是q,keyCode是81,我們使用q可以為該鍵綁定事件,代碼如下:
<div id="app">
<input type="text" @keyup.q="qClick">
</div>
<script>
var vm = new Vue({
el: "#app",
methods: {
qClick() {
console.log("按下了q鍵");
}
}
})
</script>
除了以上兩種方式外,還有兩種方式可以為鍵盤綁定事件:
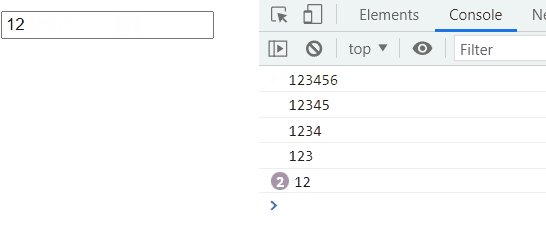
(1)使用keyCode綁定事件,例如回車鍵的keyCode為13,按下回車鍵輸出輸入框中數字,不過該方式并不推薦,因為不同的鍵盤keyCode可能不同,示例代碼如下:
<div id="app">
<input type="text" @keydown.13="demo">
</div>
<script>
var vm = new Vue({
el: "#app",
methods: {
demo(e) {
console.log(e.target.value);
}
}
})
</script>(2)使用定制按鍵別名的方式綁定事件,語法如下:
Vue.config.keyCodes.自定義鍵名 = 鍵碼;
為回車鍵綁定事件,示例代碼如下:
<div id="app">
<input type="text" @keyup.huiche="demo">
</div>
<script>
Vue.config.keyCodes.huiche = 13; // 綁定回車事件
var vm = new Vue({
el: "#app",
methods: {
demo(e) {
console.log(e.target.value);
}
}
})
</script>注意:
對于大寫鎖定鍵來說,它的key值是CapsLock,因此在為它綁定事件時,必須將組成它的兩個單詞小寫,并且使用“-”將他們連接,也就是說,它使用caps-lock來綁定事件
ctrl、alt、shift、meta鍵是系統修飾鍵,如果為它們綁定keyup事件不會立即起作用,它們起作用的方式為:按下系統修飾鍵——>按下其他鍵——>釋放其他鍵,這樣事件才會被觸發
關于“Vue事件修飾符如何使用”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Vue事件修飾符如何使用”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。