溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
代碼:

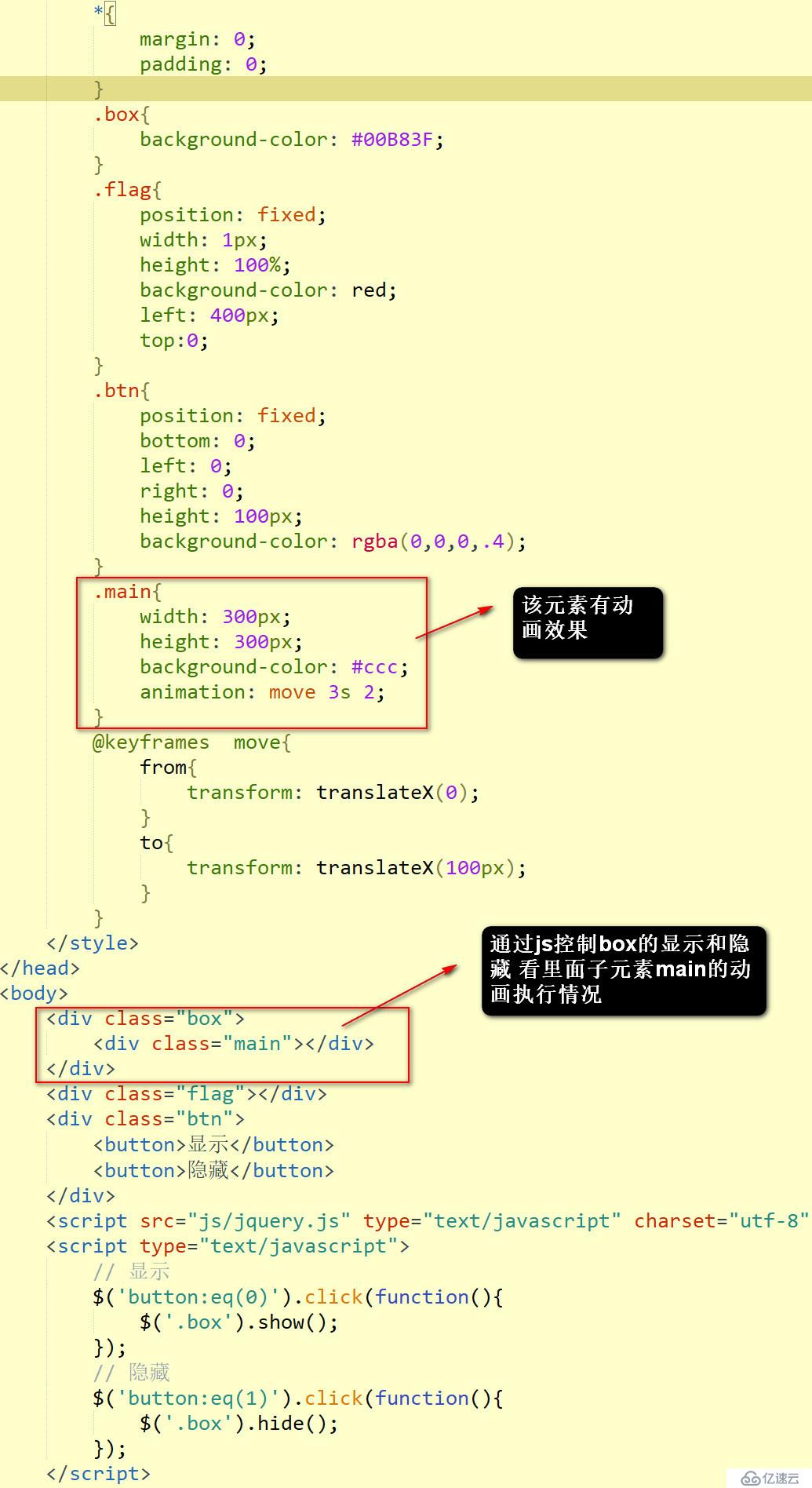
完整代碼:
<!DOCTYPE?html>
<html>
<head>
<meta?charset="UTF-8">
<title></title>
<style?type="text/css">
*{
margin:?0;
padding:?0;
}
.box{
background-color:?#00B83F;
}
.flag{
position:?fixed;
width:?1px;
height:?100%;
background-color:?red;
left:?400px;
top:0;
}
.btn{
position:?fixed;
bottom:?0;
left:?0;
right:?0;
height:?100px;
background-color:?rgba(0,0,0,.4);
}
.main{
width:?300px;
height:?300px;
background-color:?#ccc;
animation:?move?3s?2;
}
@keyframes??move{
from{
transform:?translateX(0);
}
to{
transform:?translateX(100px);
}
}
</style>
</head>
<body>
<div?class="box">
<div?class="main"></div>
</div>
<div?class="flag"></div>
<div?class="btn">
<button>顯示</button>
<button>隱藏</button>
</div>
<script?src="js/jquery.js"?type="text/javascript"?charset="utf-8"></script>
<script?type="text/javascript">
//?顯示
$('button:eq(0)').click(function(){
$('.box').show();
});
//?隱藏
$('button:eq(1)').click(function(){
$('.box').hide();
});
</script>
</body>
</html>經過測試:
每次在切換顯示父元素時,子元素都會重新開始執行動畫
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。