您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“typescrip+webpack如何配置”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“typescrip+webpack如何配置”吧!
cmd窗口安裝typescript和cnmp
全局安裝typescript:npm install -g typescript
安裝淘寶鏡像:npm install -g cnpm --registry=https://registry.npmmirror.com
步驟
下載package.json:npm init -y
cnpmwebpack webpack-cli typescript ts-loader
cnpm i -D html-webpack-plugin:用來創建模板
cnpm i -D webpack-dev-server:瀏覽器自動打開
cnpm i -D clean-webpack-plugin:是刪除webpack打包后的文件夾以及文件
cnpm i -D @babel/core @babel/preset-env babel-loader core-js:安裝babel:
創建webpack.config.js文件,編輯配置信息
在項目文件根目錄中運行tsc --init 創建tsconfig.json
執行打包:npm run bulid
啟動:npm start
package.json中,script中添加
"build": "webpack --mode development",(編譯)
"start":"webpack server --open chrome.exe" (瀏覽器自動打開)
1 {
2 "name": "part3",
3 "version": "1.0.0",
4 "description": "",
5 "main": "index.js",
6 "scripts": {
7 "build": "webpack --mode development",
8 "test": "echo \"Error: no test specified\" && exit 1",
9 "start": "webpack serve --open"
10 },
11 "keywords": [],
12 "author": "",
13 "license": "ISC",
14 "devDependencies": {
15 "@babel/core": "^7.19.1",
16 "@babel/preset-env": "^7.19.1",
17 "babel-loader": "^8.2.5",
18 "clean-webpack-plugin": "^4.0.0",
19 "core-js": "^3.25.2",
20 "ts-loader": "^9.3.1",
21 "typescript": "^4.8.3",
22 "webpack": "^5.74.0",
23 "webpack-cli": "^4.10.0",
24 "webpack-dev-server": "^4.11.0"
25 }
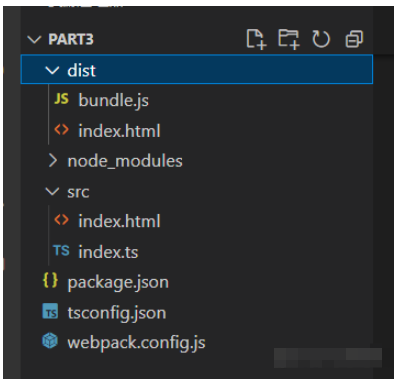
26創建dis文件夾、index.html和index.ts模板:

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>網頁模板</title> 7 </head> 8 9 <div id="box1"> 我是一個div</div> 10 11 </html>
1 function sum (a:number,b:number):number{
2 return a+b;
3 }
41 //引入一個包
2 const path = require("path");
3 //實時自動構建,自動刷新瀏覽器
4 const HTMLWebpackPlugin = require("html-webpack-plugin");
5 const {CleanWebpackPlugin} = require("clean-webpack-plugin");
6
7 //webpack中的所有的配置信息都應該寫在module.exports中
8 module.exports ={
9 // 代表webpack運行的模式,可選值有兩個 developmnet和prodution
10 mode:'development',
11 //指定文件路口
12 entry: path.join(__dirname,'./src/index.ts'),
13 //指定打包文件所在目錄
14 output:{
15 //指定打包文件的目錄
16 path:path.resolve(__dirname,'dist'),
17 //打包后文件的文件
18 filename:"bundle.js",
19 //告訴webpack不使用箭頭函數
20 environment:{
21 arrowFunction:false
22 }
23 },
24 //指定webpack打包時要使用的模板
25 module:{
26 //指定加載的規則
27 rules:[{
28 //test指定的是規則生效的文件
29 test:/\.ts$/,
30 //要使用的loader,執行順序:從后往前
31 use:[
32 //配置babel
33 {
34 //指定加載器
35 loader:"babel-loader",
36 options:{
37 //指定預定義環境
38 presets:[
39 [
40 //指定環境插件
41 "@babel/preset-env",
42 //配置信息
43 {
44 //要兼容的目標瀏覽器
45 targets:{
46 "chrome":"105"
47 },
48 //指定codejs版本
49 "corejs":"3",
50 //使用codejs的方式
51 "useBuiltIns":"usage"
52 }
53 ]
54
55 ]
56 }
57
58 },
59 'ts-loader'],
60 //要排除的文件
61 exclude:/node-modules/
62 }]
63 },
64 plugins:[
65 new HTMLWebpackPlugin({
66 //title:"自定義"
67 template:"./src/index.html"//生成一個模板
68 })
69 // , new CleanWebpackPlugin(),
70 ],
71 //用來設置引用模塊
72 resolve:{
73 extensions:['.ts','.js']
74 }
75
761 /*
2 tsconfig.json是ts編譯器的配置文件,ts編譯器可以根據它的信息來對代碼進行編譯
3 "include"用來指定哪些ts文件需要被編譯 ** 代表任意目錄,* 表示任意文件
4 "include":[
5 ".src/**//*"
6 ]
7
8 exclude:表示不需要被編譯的文件目錄
9 "include":[
10 ".src/hello/**//*"
11 ]
12 extends:定義被繼承的配置文件
13 "extends":"./configs/base"
14
15 "compilerOptions" 編譯器的選項
16
17 **/
18
19
20 {
21 "compilerOptions": {//"compilerOptions" 編譯器的選項
22
23 "target": "es2016", //用來指定ts被編譯的ES版本 /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */
24
25 "module": "commonjs", // 模塊指定要使用的模塊化的規范 /* Specify what module code is generated. */
26 //"lib":[],//lib用來指定項目中要使用的庫,一般不需要動
27 //"outDir": "",//用來指定編譯后文件所在的目錄
28 //"outFile": "./dist/app.js",//將代碼合并為一個文件,設置outFile后,所有的全局作用域中的代碼會合并到同一個文件中
29 //"allowJs": false,//是否對js文件編譯,默認是false
30 //"checkJs": false,//是否檢查js代碼是否符合語法規范,默認是false
31 //"removeComments": false,//編譯完的文件是否移除注釋
32 //"noEmit": false,//不生成編譯后的文件
33 //"noEmitOnError": false,//當有錯誤不生成編譯后的文件
34 //"alwaysStrict": false,//用來設置編譯后的文件是否使用嚴格模式,默認是false
35 //"noImplicitAny": false,//不允許隱試any類型,比如函數的形參,不允許是any類型的;
36 //"noImplicitThis": false,//不允許不明確類型的this,比如函數中的this
37 //"strictNullChecks": false,//嚴格檢查空值,檢出可能存在的空的值
38 "esModuleInterop": true,// /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables 'allowSyntheticDefaultImports' for type compatibility. */
39 "forceConsistentCasingInFileNames": true, /* Ensure that casing is correct in imports. */
40
41 //所有嚴格檢查的總開關,它是true,所有的嚴格檢查都開啟,它是false,,所有的嚴格檢查都開關閉,推薦開啟
42 "strict": true, /* Enable all strict type-checking options. */
43 "skipLibCheck": true /* Skip type checking all .d.ts files. */
44 }
45
感謝各位的閱讀,以上就是“typescrip+webpack如何配置”的內容了,經過本文的學習后,相信大家對typescrip+webpack如何配置這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。