溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么把jQuery對象轉成DOM對象”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“怎么把jQuery對象轉成DOM對象”文章能幫助大家解決問題。
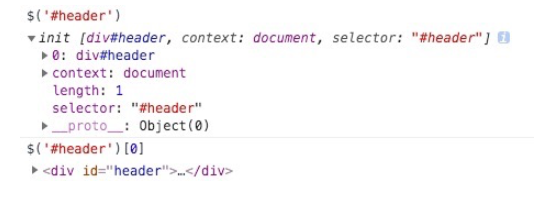
1.我們項目中本來有的id,通過jquery獲取到后需要轉化成dom對象

2.用jQuery找到所有的div元素(3個),因為jQuery對象也是一個數組結構,可以通過數組下標索引找到第一個div元素
<!DOCTYPE html><html><head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<script src="http://code.jquery.com/jquery-1.11.3.js"></script></head><body>
<div>元素一</div>
<div>元素二</div>
<div>元素三</div>
<script type="text/javascript">
var $div = $('div'); //jQuery對象
var div = $div[0]; // 轉化成dom對象
div.style.color = 'red'; //操作dom對象的屬性
</script></body></html>通過jQuery自帶的get()方法
<!DOCTYPE html><html><head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<script src="http://code.jquery.com/jquery-1.11.3.js"></script></head><body>
<div>元素一</div>
<div>元素二</div>
<div>元素三</div>
<script type="text/javascript">
var $div = $('div'); //jQuery對象
var div = $div.get(0); // 轉化成dom對象
div.style.color = 'red'; //操作dom對象的屬性
</script> </body></html>關于“怎么把jQuery對象轉成DOM對象”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。