您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JS事件循環實例代碼分析”,在日常操作中,相信很多人在JS事件循環實例代碼分析問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JS事件循環實例代碼分析”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
js設計為單線程還是跟他的用途有關
試想一下 如果js設計為多線程 那么同時修改和刪除同一個dom瀏覽器又該如何執行?
#JS為何需要異步
for (var i=0;i<9999;i++){ console.log("我在執行 但用戶不知道")
}console.log("你好啊")上面例子for循環耗時會很久
這意味著 用戶得不到 '你好啊' 的響應 就會下意識會認為瀏覽器卡死了 所以js必須要有異步
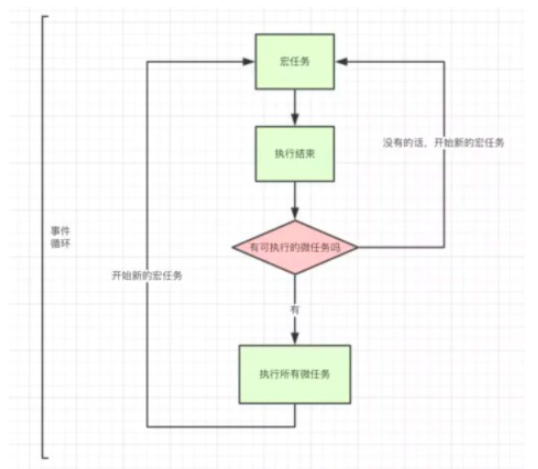
js通過事件循環來實現異步 這也是js的運行機制
1.歸類
遇到同步任務直接執行,遇到異步任務分類為宏任務(macro-task)和微任務(micro-task)。
宏任務:整體的Script setTimeout setInterval
微任務:Promise process.nextTick

示例代碼
// 這是一個同步任務console.log('1') --------> 直接被執行 目前打印結果為:1// 這是一個宏任務setTimeout(function () { --------> 整體的setTimeout被放進宏任務列表 console.log('2') 目前宏任務列表記為【s2】
});new Promise(function (resolve) { // 這里是同步任務
console.log('3'); --------> 直接被執行
resolve(); 目前打印結果為:1、3
// then是一個微任務}).then(function () { --------> 整體的then[包含里面的setTimeout]被放進微任務列表 console.log('4') 目前微任務列表記為【t45】
setTimeout(function () { console.log('5')
});
});第一輪小結:
執行到這里的結果:1、3宏任務列表如下:
setTimeout(function () { console.log('2')
});
微任務列表如下:
then(function () { console.log('4')
setTimeout(function () { console.log('5')
});
});2.有微則微,無微則宏
如果微任務列表里面有任務會執行完畢后在執行宏任務。
瀏覽器瞅了一眼微任務列表 發現里面有微任務 就開始全部執行
then(function () { console.log('4') --------> 直接被執行
目前打印結果為:1、3、4
setTimeout(function () { --------> 被放進宏任務列表了 console.log('5') 目前宏任務列表記為【s2、s5】
});
});
瀏覽器發現微任務執行完畢了
開始執行宏任務列表
setTimeout(function () { console.log('2') --------> 直接被執行
目前打印結果為:1、3、4、2});
setTimeout(function () { console.log('5') --------> 直接被執行
目前打印順序為: 1、3、4、2、5、5});
最終結果為: 1、3、4、2、53.總結+實戰
反復執行以上步驟就是事件循環(event loop) 一定要分的清任務類型 (宏任務和微任務)
TIP: 為了容易辨別起名為p1(p開頭 里面打印1)
process.nextTick(function() { --------> 被放微任務列表 console.log('1'); 微任務列表記為:【p1】
}) new Promise(function (resolve) { console.log('2'); --------> 直接執行
resolve(); 目前打印順序為:2
}).then(function () { --------> 整體的then被放進微任務列表[包含其中的setTimeout 4] console.log('3'); 微任務列表記為:【p1 t34】
setTimeout(function () { console.log('4')
});
});
setTimeout(function () { --------> 被放宏任務列表 console.log('5') 宏任務列表記為:【s5】
}); new Promise(function (resolve) {
setTimeout(function () { --------> 被放宏任務列表 console.log('6') 宏任務列表記為:【s5 s6】
});
resolve()
}).then(function () { --------> 整體的then被放進微任務列表[包含其中的setTimeout和其中的多層嵌套]
setTimeout(function () { 微任務列表記為:【p1 t34 t789】 console.log('7') new Promise(function (resolve) {
setTimeout(function () { console.log('8')
});
resolve()
}).then(function () {
setTimeout(function () { console.log('9')
});
});
});
}); console.log('10') --------> 直接執行
目前打印順序為:2、10第一輪小結:
執行結果為:2、10宏任務列表如下:// s5setTimeout(function () { console.log('5')
});//s6setTimeout(function () { console.log('6')
});
微任務列表如下:// p1process.nextTick(function() { console.log('1');
})// t34then(function () { console.log('3');
setTimeout(function () { console.log('4')
});
});// t789then(function () {
setTimeout(function () { console.log('7') new Promise(function (resolve) {
setTimeout(function () { console.log('8')
});
resolve()
}).then(function () {
setTimeout(function () { console.log('9')
});
});
});開始執行第二輪:
有微任務 先執行微任務
將微任務列表代碼塊搬下來// p1process.nextTick(function() { --------> 執行p1 console.log('1'); 目前打印順序為:2、10、1})// t34then(function () { console.log('3'); --------> 直接執行
目前打印順序為:2、10、1、3
setTimeout(function () { --------> 被放宏任務列表 console.log('4') 宏任務列表記為:【s5 s6 s4】
});
});// t789then(function () {
setTimeout(function () { --------> 被放宏任務列表 console.log('7') 宏任務列表記為:【s5 s6 s4 s789】 new Promise(function (resolve) {
setTimeout(function () { console.log('8')
});
resolve()
}).then(function () {
setTimeout(function () { console.log('9')
});
});
});
})
微任務執行完畢了 該執行我們的宏任務列表了
因為微任務里面包含一部分宏任務
所以現在的宏任務列表已經增加了
現在把當前的宏任務列表搬下來//s5setTimeout(function () { --------> 執行s5 console.log('5') 目前打印順序為:2、10、1、3、5});//s6setTimeout(function () { --------> 執行s6 console.log('6') 目前打印順序為:2、10、1、3、5、6});//s4setTimeout(function () { --------> 執行s4 console.log('4') 目前打印順序為:2、10、1、3、5、6、4});// s789setTimeout(function () { --------> 執行s789 console.log('7') 目前打印順序為:2、10、1、3、5、6、4、7
new Promise(function (resolve) {
setTimeout(function () { --------> 被放宏任務列表 console.log('8') 宏任務列表記為:【s8】
});
resolve()
}).then(function () { --------> 整體的then被放微任務列表[包含里面的setTimeout]
setTimeout(function () { 微任務列表記為:【t9】 console.log('9')
});
});
});再次小結:
當前結果:2、10、1、3、5、6、4、7馬上就要執行完了心里萬分激動啊 ( 瀏覽器的內心獨白 ^▽^ ...)
宏任務列表如下:// s8setTimeout(function () { console.log('8')
});
微任務列表如下:// t9then(function () {
setTimeout(function () { console.log('9')
});
});
繼續執行 依舊遵循有微則微 無微則宏
瀏覽器發現有一條微任務
那就開始執行吧~//t9then(function () {
setTimeout(function () { --------> 執行t9 把里面的setTimeout放入宏任務列表 console.log('9') 宏任務列表記為:【s8 s9】
});
});
微任務列表執行完畢
開始執行宏任務(宏任務剛剛又有新增哦~[s9])// s8setTimeout(function () { --------> 執行s8 console.log('8') 目前打印順序為:2、10、1、3、5、6、4、7、8});// s9setTimeout(function () { --------> 執行s9 console.log('9') 目前打印順序為:2、10、1、3、5、6、4、7、8、9});到這里微任務列表和宏任務列表均為空,就執行完畢了
到此,關于“JS事件循環實例代碼分析”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。