您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“JS中頁面列表加載的常用方法有哪些”,內容詳細,步驟清晰,細節處理妥當,希望這篇“JS中頁面列表加載的常用方法有哪些”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
在日常的前端開發過程中,我們經常會碰到列表很長,不可能完全顯示出來,所以就要進行分頁,每頁固定顯示幾條,然后下面是頁數,點到哪頁顯示哪頁的內容。除了常見的分頁加載外,還要點擊按鈕加載,這種加載方法就是不需要點擊下一頁這種了,直接點擊按鈕往第一頁的后面補上下一頁的內容,非常方便。
下面就對三種方法分別做一下原理解析和方法實現。
下面的列表使用了JSONPlaceholder站點上的一些數據作為列表來源。
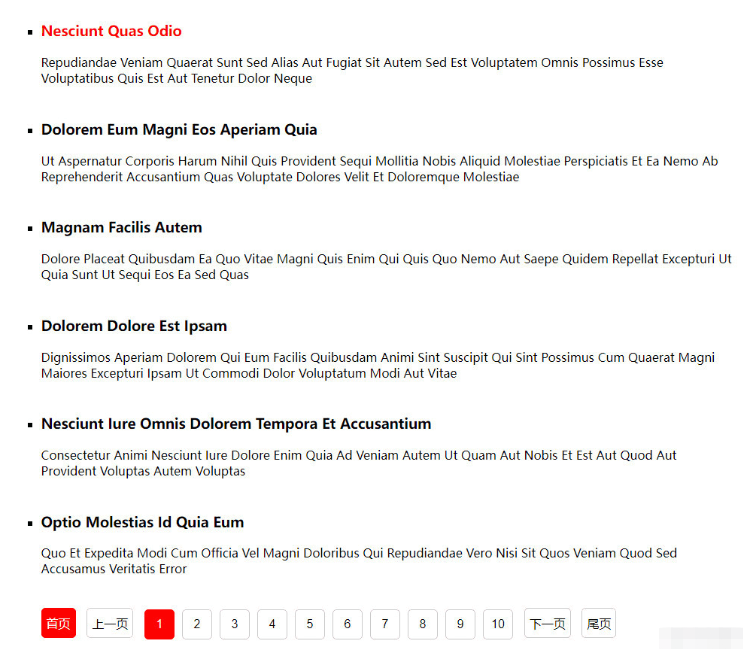
當頁面的需求是要顯示一個列表或者表格,總數很多放不下,這時候可以把全部的數據分成多頁,每頁顯示固定的條數,計算出總頁數,然后渲染一下就可以了。
頁面布局
<div class="wrap"> <ul id="list"></ul> <ul id="pages"></ul> </div>
.wrap {
max-width: 960px;
margin: 0 auto;
padding: 15px 0;
}
.wrap li {
padding: 5px 0;
list-style: square;
}
.wrap li h4,
.wrap li p {
text-transform: capitalize;
}
.wrap li h4:hover {
color: #f00;
cursor: pointer;
}
#pages li {
display: inline-block;
margin-right: 10px;
list-style: none;
}
#pages button {
width: auto;
min-width: 40px;
height: 40px;
background: #fff;
box-shadow: 0 0 5px #fff;
border: 1px solid #ccc;
border-radius: 5px;
font-size: 16px;
}
#pages button:hover,
#pages button.active {
color: #fff;
border-color: #f00;
background: #f00;
cursor: pointer;
}
#pages button.dis {
cursor: no-drop;
}
.wrap .loading {
line-height: 70vh;
text-align: center;
list-style: none;
}
.wrap .nodata {
list-style: none;
text-align: center;
}定義變量
let datas = [], // 分組列表
current = 1, // 當前頁
pages = 0, // 總頁數
total = 0, // 總數
listElem = document.getElementById('list'), // 列表內容
pageElem = document.getElementById('pages'); // 頁數按鈕處理數據
我們使用axios來獲取json數據,模擬抓取接口的情況。
// 獲取列表
async function getList (page = 1) {
let res = await axios.get('https://jsonplaceholder.typicode.com/posts');
if (res.status === 200) {
let data = sliceData(res.data);
pages = data.pages;
total = res.data.length;
datas = [...data.list];
return {
code: 200,
msg: 'get_succ',
data: {
list: data.list[page-1],
current: page,
pages: data.pages,
total: list.length,
}
}
}
}寫一個切割數組的方法,分成等份的數組。
// 處理數據
function sliceData (list) {
let newArr = [],step = 10,pages = Math.ceil(list.length/10);
for (let i = 0; i < list.length; i+=step) {
let item = list.slice(i, i+step);
newArr.push(item);
}
return {
list: newArr,
pages,
};
}顯示列表
showList(current);
// 顯示列表
async function showList (current) {
let data = null;
listElem.innerHTML = '';
listElem.innerHTML = '<li class="loading">加載中...</li>';
if (datas && datas.length) {
data = {
code: 200,
msg: 'get_succ',
data: {
list: datas[current-1],
current: current,
pages,
total,
}
}
} else {
data = await getList(current);
}
if (data.code === 200) {
let list = data.data.list;
if (list && list.length) {
let liStr = '',pageStr = '';
for (const item of list) {
liStr += `<li>
<h4>${item.title}</h4>
<p>${item.body}</p>
</li>`;
}
setTimeout(() => {
listElem.innerHTML = liStr;
}, 1000);
if (pageElem.innerText === '') {
for (let i = 0; i < data.data.pages; i++) {
pageStr += `<li><button class="page" data-id="${i+1}">${i+1}</button></li>`
}
pageElem.innerHTML = `
<li><button id="start" data-id="1">首頁</button></li>
<li><button id="prev">上一頁</button></li>
${pageStr}
<li><button id="next">下一頁</button></li>
<li><button id="end" data-id="${data.data.pages}">尾頁</button></li>`;
showHighLight(current);
addClick();
}
} else {
listElem.innerHTML = '<li class="nodata">暫無數據</li>';
}
}
}添加點擊事件
// 添加點擊
function addClick () {
let btns = document.querySelectorAll('#pages li button');
for (const item of btns) {
item.addEventListener('click', toggleList, false);
}
}切換頁面內容
// 切換頁面
function toggleList (event) {
let id = event.target.dataset.id,
bid = event.target.id;
if (id) {
current = Number(id);
}
if (bid == 'prev') {
if (current <= 1) {
current = 1;
} else {
current--;
}
} else if (bid == 'next') {
if (current >= pages) {
current = pages;
} else {
current++;
}
}
showHighLight(current, bid);
showList(current);
}顯示高亮
// 顯示高亮
function showHighLight (current, bid) {
let btns = document.querySelectorAll('.page'),
startBtn = document.getElementById('start'),
endBtn = document.getElementById('end');
for (const item of btns) {
item.className = 'page';
}
btns[current-1].className = 'page active';
startBtn.className = current == 1 ? 'active dis' : '';
endBtn.className = current == pages ? 'active dis' : '';
}其中渲染好頁面后,還加了一個定時器是模擬從服務器獲取數據等待過程的效果,真實情況下不需要這樣。
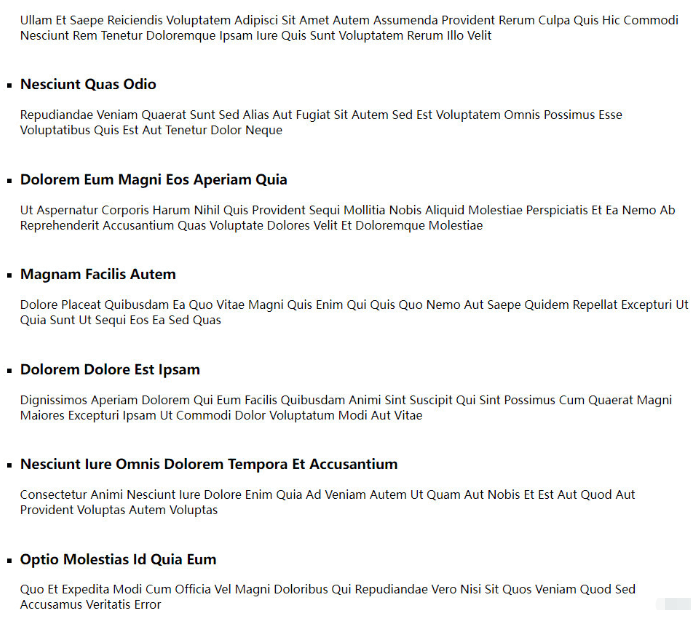
按鈕加載的方法和上面的相似,也就是分頁那塊改成一個按鈕了,不斷在現有的列表中添加新的列表內容,其余和分頁加載沒有太大區別。
頁面結構
<div class="wrap"> <ul id="list"></ul> <p class="loadmore">加載中...</p> <p class="more-box"> <button id="more">加載更多</button> </p> </div>
頁面美化
.more-box {
text-align: center;
}
#more {
padding: 10px;
background: none;
border: 1px solid #ccc;
border-radius: 5px;
}
#more:hover {
cursor: pointer;
border-color: #f00;
background-color: #f00;
color: #fff;
}
.loadmore {
text-align: center;
}
.hide {
display: none;
}獲取變量
let loadMore = document.querySelector('.loadmore'),
moreBtn = document.getElementById('more');點擊加載更多
// 添加點擊
moreBtn.addEventListener('click', addList, false);
// 切換頁面
function addList () {
if (current < pages) {
current+=1;
showList(current);
} else {
moreBtn.innerText = '沒有更多了';
}
}顯示頁面
在原有的顯示列表方法基礎上修改幾處就好了。
// 顯示列表
async function showList (current) {
let data = null;
loadMore.className = 'loadmore';
if (datas && datas.length) {
data = {
code: 200,
msg: 'get_succ',
data: {
list: datas[current-1],
current: current,
pages,
total,
}
}
} else {
data = await getList(current);
}
if (data.code === 200) {
let list = data.data.list;
if (list && list.length) {
let liStr = '',pageStr = '';
for (const item of list) {
liStr += `<li>
<h4>${item.title}</h4>
<p>${item.body}</p>
</li>`;
}
listElem.innerHTML += liStr;
} else {
listElem.innerHTML = '<li class="nodata">暫無數據<li>';
}
setTimeout(() => {
loadMore.className = 'loadmore hide';
}, 1000);
}
}滾動加載就是在頁面滾動到底部后自動添加新的一頁內容到當前列表后面,每次滾動根據計算動態添加內容。
就是在按鈕加載的基礎上更改而來的,具體的原理是當文檔的到頂部的高度加上文檔的可視化高度大于文檔的滾動高度的時候就加載頁面。
頁面結構
<div class="wrap"> <ul id="list"></ul> <p class="loadmore">加載中...</p> </div>
滾動判斷
document.addEventListener('scroll', checkScroll, false);
function checkScroll () {
let scrollTop = document.documentElement.scrollTop,
clientHei = document.documentElement.clientHeight,
scrollHeight = document.documentElement.scrollHeight;
if (scrollTop + clientHei >= scrollHeight) {
addList();
}
}
// 切換頁面
function addList () {
if (current < pages) {
current+=1;
showList(current);
} else {
loadMore.innerText = '沒有更多了';
}
}分頁加載

按鈕加載

滾動加載

讀到這里,這篇“JS中頁面列表加載的常用方法有哪些”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。