您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下css如何改變li標簽的高度的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
css改變li標簽高度的3種方法:1、使用height屬性,設置li元素的固定高度,語法“li{height:高度值;}”。2、使用min-height屬性,設置li元素的最小高度,語法“li{min-height:高度值;}”。3、使用max-height屬性,設置li元素的最大高度,語法“li{max-height:高度值;}”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html改變li標簽的高度
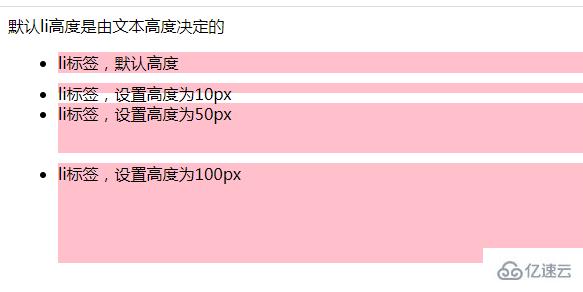
1、使用height屬性
height屬性設置元素的固定高度。(注意: height屬性不包括填充,邊框,或頁邊距!)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
margin: 10px;
}
.l2{
height: 10px;
}
.l3{
height: 50px;
}
.l4{
height: 100px;
}
</style>
</head>
<body>
<div>默認li高度是由文本高度決定的</div>
<ul>
<li class="l1">li標簽,默認高度</li>
<li class="l2">li標簽,設置高度為10px</li>
<li class="l3">li標簽,設置高度為50px</li>
<li class="l4">li標簽,設置高度為100px</li>
</ul>
</body>
</html>
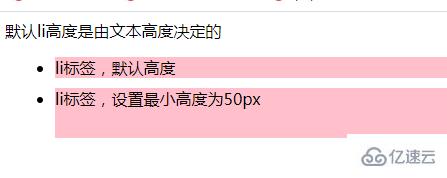
2、使用min-height屬性
min-height屬性設置元素的最低高度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li {
background-color: pink;
margin: 10px;
}
.l2 {
min-height: 50px;
}
</style>
</head>
<body>
<div>默認li高度是由文本高度決定的</div>
<ul>
<li class="l1">li標簽,默認高度</li>
<li class="l2">li標簽,設置最小高度為50px</li>
</ul>
</body>
</html>沒有內容時,或內容高度小于50時,li的高度顯示在50px;

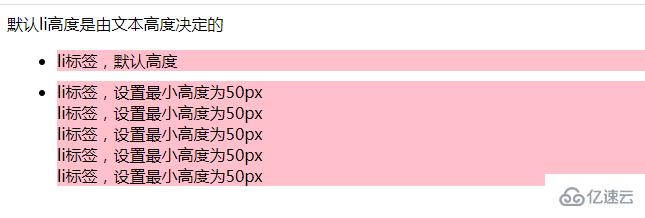
內容高度大于50時,li高度是由文本高度決定的
<li class="l2"> li標簽,設置最小高度為50px<br /> li標簽,設置最小高度為50px<br /> li標簽,設置最小高度為50px<br /> li標簽,設置最小高度為50px<br /> li標簽,設置最小高度為50px </li>

3、使用max-height屬性
max-height 屬性設置元素的最大高度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
margin: 10px;
}
.l2{
max-height: 50px;
}
</style>
</head>
<body>
<div>默認li高度是由文本高度決定的</div>
<ul>
<li class="l1">li標簽,默認高度</li>
<li class="l2">
li標簽,設置最大高度為50px<br />
li標簽,設置最大高度為50px<br />
li標簽,設置最大高度為50px<br />
li標簽,設置最大高度為50px
</li>
</ul>
</body>
</html>以上就是“css如何改變li標簽的高度”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。