溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JS中的art-template模板怎么使用if判斷”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“JS中的art-template模板怎么使用if判斷”文章能幫助大家解決問題。
JS代碼:
// json數據
var json=[
{
"id": 1,
"good_sign": 2,
"good_img": "http://dummyimage.com/460x440/ee79f2/79f2cb.png&text=商品\n"
},
{
"id": 2,
"good_sign": 1,
"good_img": "http://dummyimage.com/460x440/f2a779/8479f2.png&text=商品\n"
},
{
"id": 3,
"good_sign": 0,
"good_img": "http://dummyimage.com/460x440/91f279/f279b4.png&text=商品\n"
},
{
"id": 4,
"good_sign": 1,
"good_img": "http://dummyimage.com/460x440/79d7f2/f2e979.png&text=商品\n"
}
]
// 渲染json
$("#container").html(template("indexmain",json));HTML代碼:
<div id="container"></div>
<script type="text/html" id="indexmain">
<!-- 商品列表 -->
<ul>
{{each list item}}
<li>
<a href="javascript:;" rel="external nofollow" >
{{if item.good_sign==1}}
<div class="ico-comm i-mark">
<span>新品</span>
</div>
{{else if item.good_sign==2}}
<div class="ico-comm i-mark">
<span>熱賣</span>
</div>
{{/if}}
<img src="{{item.good_img}}" alt="商品圖">
</a>
</li>
{{/each}}
</ul>
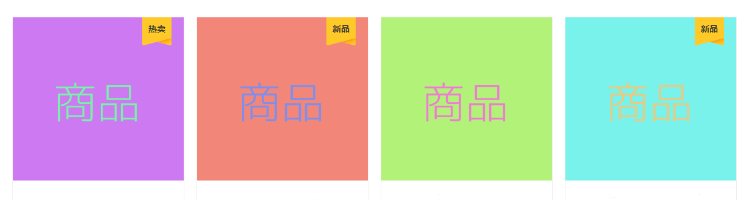
</script> 效果圖:

art-template的基本使用(判斷語句、循環、子模板的使用)
//數據來源
const template = require('art-template');
const path = require('path');
const views = path.join(__dirname, 'views', '02.art');
const html = template(views, {
name: '張三',
age: 17,
content: '<h2>我是標題</h2>'
})
console.log(html);1.標準語法
<p>{{ name }}</p> //使用大括號的方式輸出數據
<p>{{1+1}}</p>//在括號內可以實現基本運算
<p>{{1+1==2?'相等':'不相等'}}</p>//在括號內可以實現三目運算
{{@ content }}//如果要引入包含html標簽的數據 標準語法必須在中括號前加上@2.原始語法
<p><%=name%></p> <p><%=1+1==2?'相等':'不相等'%></p> <p><%- content%></p>//要引入包含html標簽的數據,就要把=號換成-
1.標準語法
{{if age>18}} 年齡大于18
{{else if age<15}}年齡小于15
{{else}}年齡不符合要求
{{/if}}2.原始語法
//其實就是先用<%%>把整個判斷語句包含起來 然后if(){%><%}else if(){%><%}else{%><%}
<% if(age>18){%>
年齡大于18
<%}
else if(age<15){%>年齡小于15<%}
else{%>年齡不符合要求<%}
%>//數據來源
const template = require('art-template');
const path = require('path');
const views = path.join(__dirname, 'views', '03.art');
const html = template(views, {
users: [{
name: '張三',
age: 20,
sex: '男'
}, {
name: '李四',
age: 30,
sex: '男'
}, {
name: '瑪麗',
age: 15,
sex: '女'
}]
});
console.log(html);1.標準語法
<ul>
{{each users}}//users 就是被循環的數據
<li>{{$value.name}}</li>//value就是循環得出的數據
<li>{{$value.age}}</li>
<li>{{$value.sex}}</li>
{{/each}}
</ul>2.原始語法
<ul>
//跟if語句的原始語法一樣 其實也是把整個for循環語句用<%%>包含起來 然后for(){%><%} 里面js的for怎么寫 這里還是怎么寫
<% for(var i=0;i<users.length;i++){%>
<li><%=users[i].name%></li>
<li><%=users[i].age%></li>
<li><%=users[i].sex%></li>
<%} %>
</ul>1.標準語法
{{include './common/header.art'}}
<div>{{msg}}</div>
{{include './common/footer.art'}}2.原始語法
<% include ('./common/header.art')%>
<div><%=msg%></div>
<% include ('./common/footer.art')%>關于“JS中的art-template模板怎么使用if判斷”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。