溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
線性布局

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <!-- android:id 為控件指定的ID android:text 制定控件中顯示的文字,盡量使用strings.xml中定義的內容 android:grivity 指定控件的基本位置,比如居中、居右等位置 android:textSize 制定控件中字體的大小 android:background 指定該控件所只用的背景顏色,RGB命名法 android:width 控件的寬度 android:height 控件的高度 android:padding*控件的內邊距,就是控件當中的內容 android:singleLine 如果設置為true則控件的內容在同一行中進行顯示 android:layout_weight="1" 當前控件占的比重為1 --> <TextView android:id="@+id/first_string" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" android:background="#aa0000" android:gravity="center_vertical" android:paddingBottom="40dip" android:paddingLeft="10dip" android:paddingRight="30dip" android:paddingTop="20dip" android:singleLine="true" android:text="@string/hello_world" android:textSize="15pt" /> <!-- 上下的layout_weight都為1,每個各占1/2 --> <TextView android:id="@+id/second_string" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" android:background="#00aa00" android:gravity="center_vertical" android:paddingBottom="40dip" android:paddingLeft="10dip" android:paddingRight="30dip" android:paddingTop="20dip" android:singleLine="true" android:text="@string/hello_world" android:textSize="15pt" /> </LinearLayout>
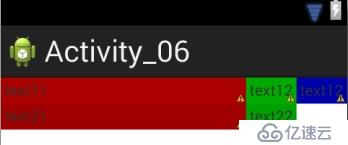
表格布局

<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:stretchColumns="0" > <!-- stretchColumns使用第0列作為拉伸列 --> <TableRow> <TextView android:padding="3dip" android:background="#aa0000" android:text="text11" /> <TextView android:gravity="center_horizontal" android:background="#00aa00" android:padding="3dip" android:text="text12" /> <TextView android:gravity="right" android:background="#0000aa" android:padding="3dip" android:text="text12" /> </TableRow> <TableRow> <TextView android:padding="3dip" android:background="#a00000" android:text="text21" /> <TextView android:gravity="right" android:background="#00a000" android:padding="3dip" android:text="text22" /> </TableRow> </TableLayout>

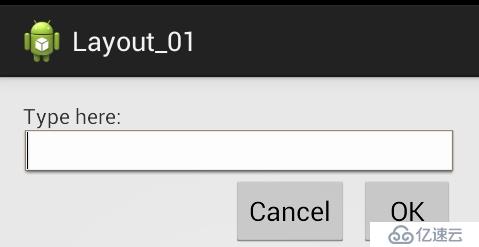
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.layout_01.MainActivity" > <!-- <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> --> <!-- android:layout_above 將該控件的底部置于給定ID的控件值上 android:layout_below 將該控件的頂部置于給定ID的控件值下 android:layout_toLeftOf 將該控件的右邊緣和給定ID的控件的左邊緣對齊 android:layout_toRightOf 將該控件的左邊緣和給定ID的控件的右邊緣對齊 android:layout_alignBaseline 該控件的baseline和給定ID的空間的baseline對齊 android:layout_alignBottom 該控件的底部邊緣與給定ID控件的底部邊緣對齊 android:layout_alignLeft 將該控件的左邊緣與給定ID控件的左邊緣對齊 android:layout_alignRight 將該控件的右邊緣與給定ID控件的右邊緣對齊 android:layout_alignTop 將給定控件的頂部邊緣與給定ID控件的頂部對齊 android:layout_alignParentBottom 如果值為true,則將該控件的底部和父控件的底部對齊 android:layout_alignParentLeft 如果值為true,則將該控件的左邊緣與父控件的左邊緣對齊 android:layout_alignParentRight 如果值為true,則將該控件的右邊緣與父控件的與右邊緣對齊 android:layout_alignParentTop 如果值為true,則將控件的頂部與父控件的頂部對齊 android:layout_centerHorizonal 如果值為true,該控件將被置于水平方向的中央 android:layout_centerInParent 如果值為true,該控件將被置于父控件水平方向和垂直方向中央 android:layout_centerVertical 如果值為true,該控件將被置于垂直方向的中央 --> <TextView android:id="@+id/label" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Type here:"/> <EditText android:id="@+id/entry" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@android:drawable/editbox_dropdown_light_frame" android:layout_below="@id/label"/> <Button android:id="@+id/ok" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/entry" android:layout_alignParentRight="true" android:layout_marginLeft="10px" android:text="OK"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toLeftOf="@id/ok" android:layout_alignTop="@id/ok" android:text="Cancel"/> </RelativeLayout>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。