您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“vue項目首次打開時加載速度很慢怎么優化”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vue項目首次打開時加載速度很慢怎么優化”文章吧。
1、使用 vue-router 懶加載解決首次加載時資源過多導致的速度緩慢問題
當你的 SPA(單頁應用程序)變得很復雜時,打包構建后的 js 包會變得非常大,以至于嚴重影響頁面的加載時間。vue-router 支持 webpack 內置的異步模塊加載系統。所以,那些使用較少的路由組件不必打包進 bundles 里,只要在路由被訪問時按需加載。
懶加載路由寫法:
{
path: "/base/user",
name: "user",
component: resolve => require.ensure([], () => resolve(require('@/modules/base/user/User')), 'User'),
meta: {
breadcrumb: ["基本信息", "用戶管理"]
}
},
{
path: "/base/role",
name: "role",
component: resolve => require.ensure([], () => resolve(require('@/modules/base/role/Role')), 'Role'),
meta: {
breadcrumb: ["基本信息", "角色管理"]
}
}2、使用CDN加速
以引入vue、vuex、vue-router為例:
第一步,在index.html中,添加CDN資源:
<!-- 引入Vue.js --> <script src="https://cdn.staticfile.org/vue/2.4.3/vue.min.js"></script> <!-- 引入vuex.js --> <script src="https://cdn.staticfile.org/vuex/3.0.0/vuex.min.js"></script> <!-- 引入vue-router --> <script src="https://cdn.staticfile.org/vue-router/3.0.0/vue-router.min.js"></script>
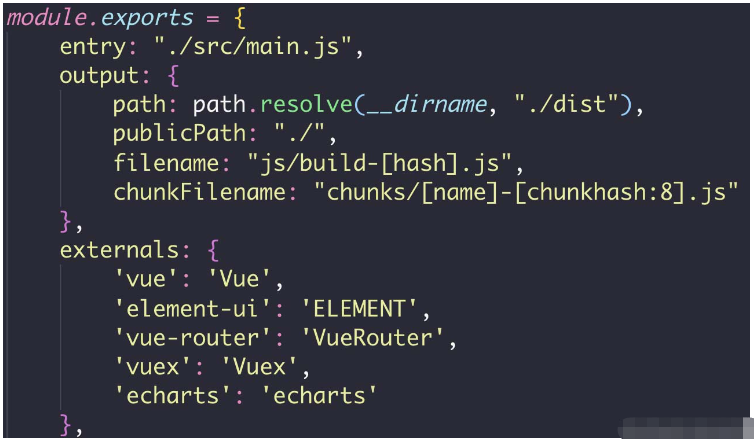
第二步,在 bulid/webpack.base.conf.js 文件中,增加 externals,將引用的外部模塊導入,如下:

第三步,將所有的引用去掉:
// import Vue from "vue"; // 引入element 組件 // import ElementUI from "element-ui"; // import "element-ui/lib/theme-chalk/index.css"; // import VueRouter from "vue-router"; // import Vuex from "vuex"; // Vue.use(ElementUI); // Vue.use(VueRouter); // Vue.use(Vuex);
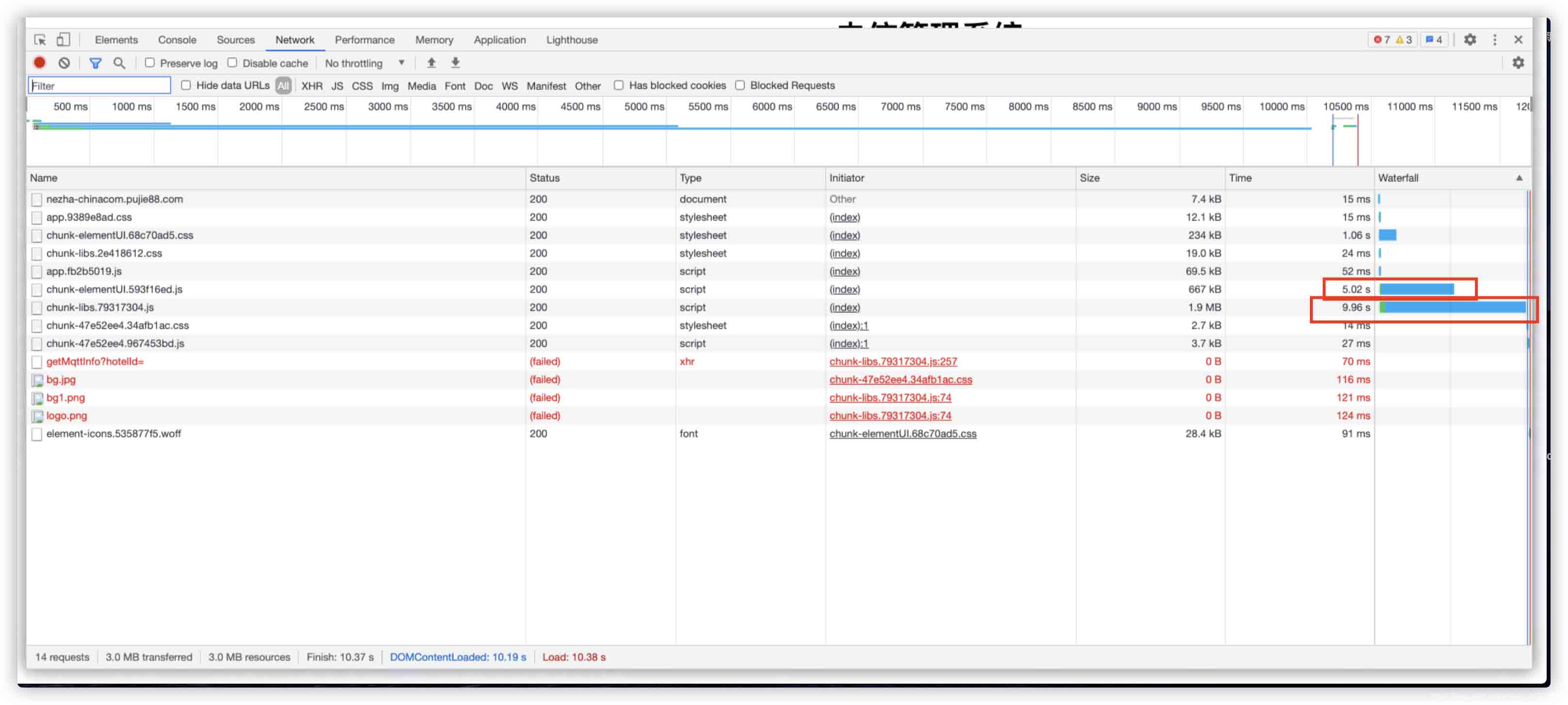
線上訪問地址加載時間很慢

1、webpack-bundle-analyzer 是 webpack的可視化資源分析工具,優化之前下載webpack-bundle-analyzer。
npm i webpack-bundle-analyzer 或者 cnpm i webpack-bundle-analyzer
2、配置vue.config.js文件
chainWebpack(config){
config.plugin('webpack-bundle-analyzer').use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
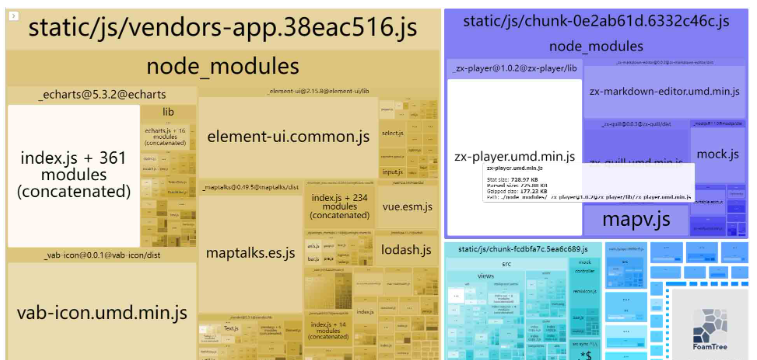
}3、 執行 npm run build --report 即可 瀏覽器會自動打開一個頁面,如下圖所示

1、使用CDN減小代碼體積加快請求速度
使用CDN主要解決兩個問題:
1. `打包時間太長、打包后代碼體積太大,請求慢`
2. `服務器網絡不穩帶寬不高,使用cdn可以回避服務器帶寬問題`
我們將vue,vue-router,vuex,axios,echarts,element,moment使用CDN資源引入。國內的CDN服務推薦使用 bootCDN
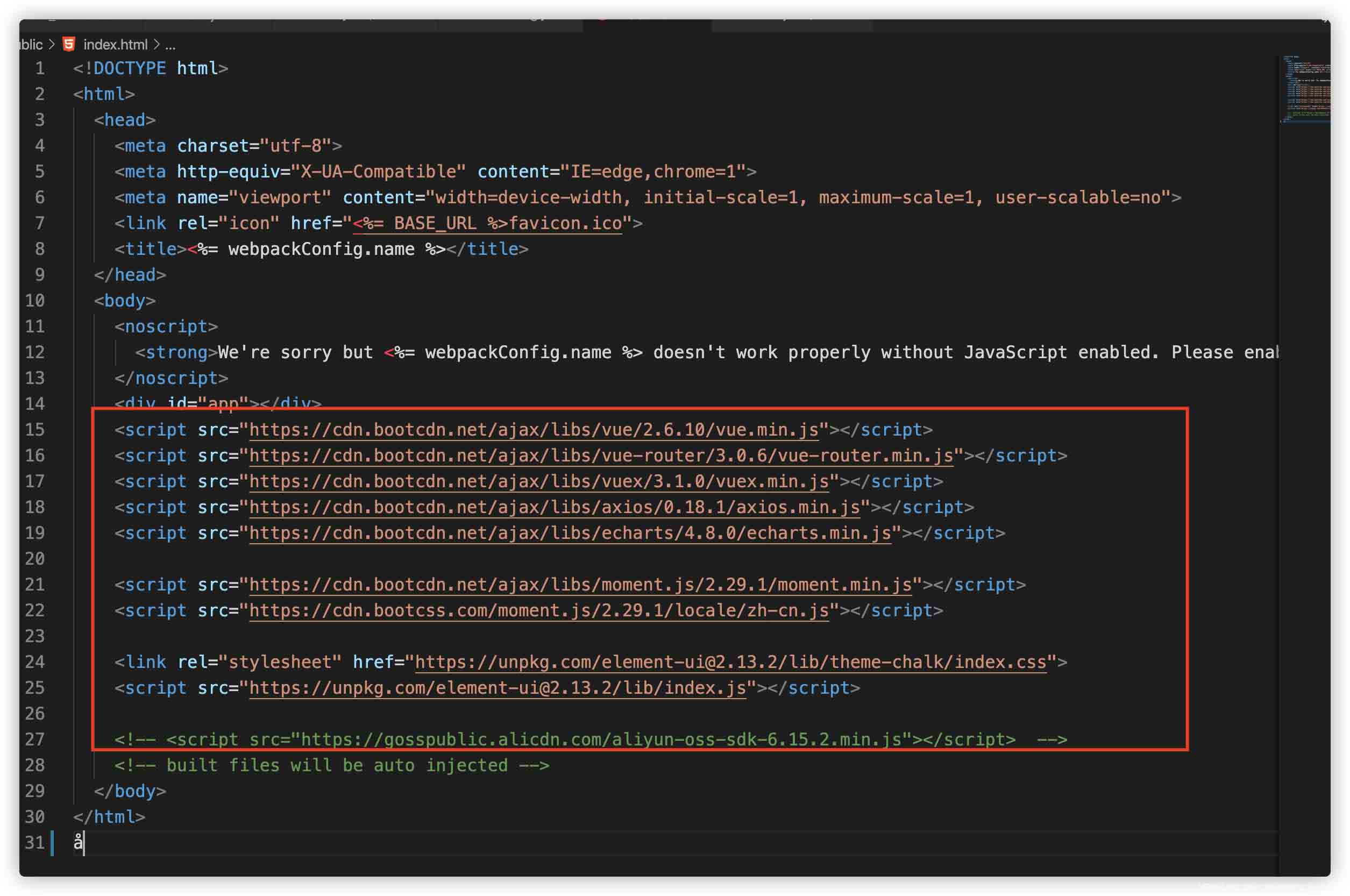
1.1、在index.html里引入線上cdn

1.2、在vue.config.js配置中配置是為了在加載的時候,引用cdn資源 而不是node_modules里的包
configureWebpack:{
externals: {
'echarts': 'echarts',
'vue': 'Vue',
'vuex': 'Vuex',
'vue-router': 'VueRouter',
'axios': 'axios',
'moment': 'moment',
'element-ui': 'ELEMENT'
},
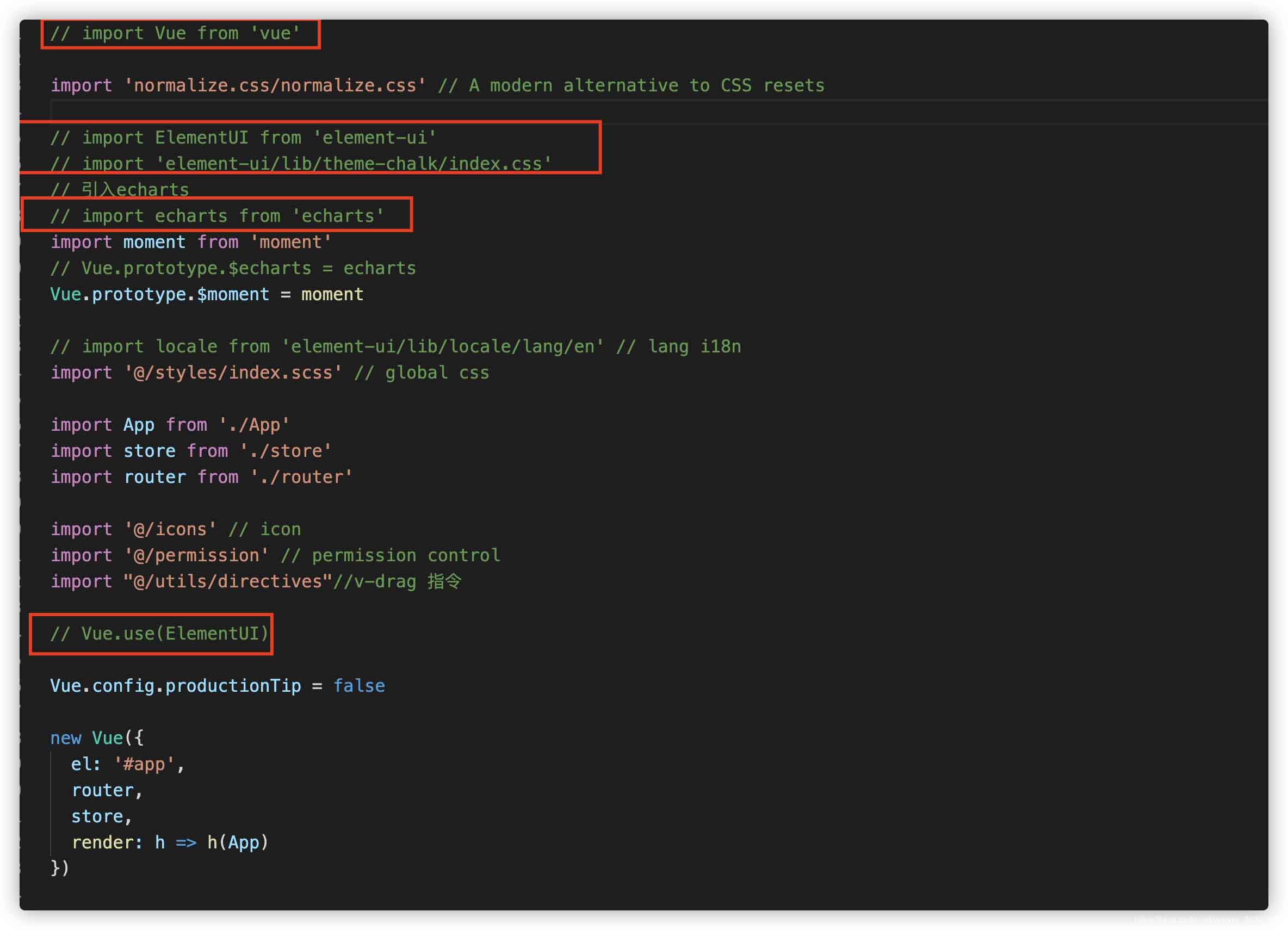
}同時注銷掉main.js文件當中的import

2、開啟gzip壓縮
npm i compression-webpack-plugin@1.1.12 --save-dev 新版本有問題的話下載1.1.12版本配置vue.config.js
const CompressionWebpackPlugin = require('compression-webpack-plugin')
configureWebpack:{
plugins:[
new CompressionWebpackPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
// test: /\.js$|\.html$|\.json$|\.css/,
test: /\.js$|\.json$|\.css/,
threshold: 10240, // 只有大小大于該值的資源會被處理
minRatio: 0.8, // 只有壓縮率小于這個值的資源才會被處理
// deleteOriginalAssets: true // 刪除原文件
})
],
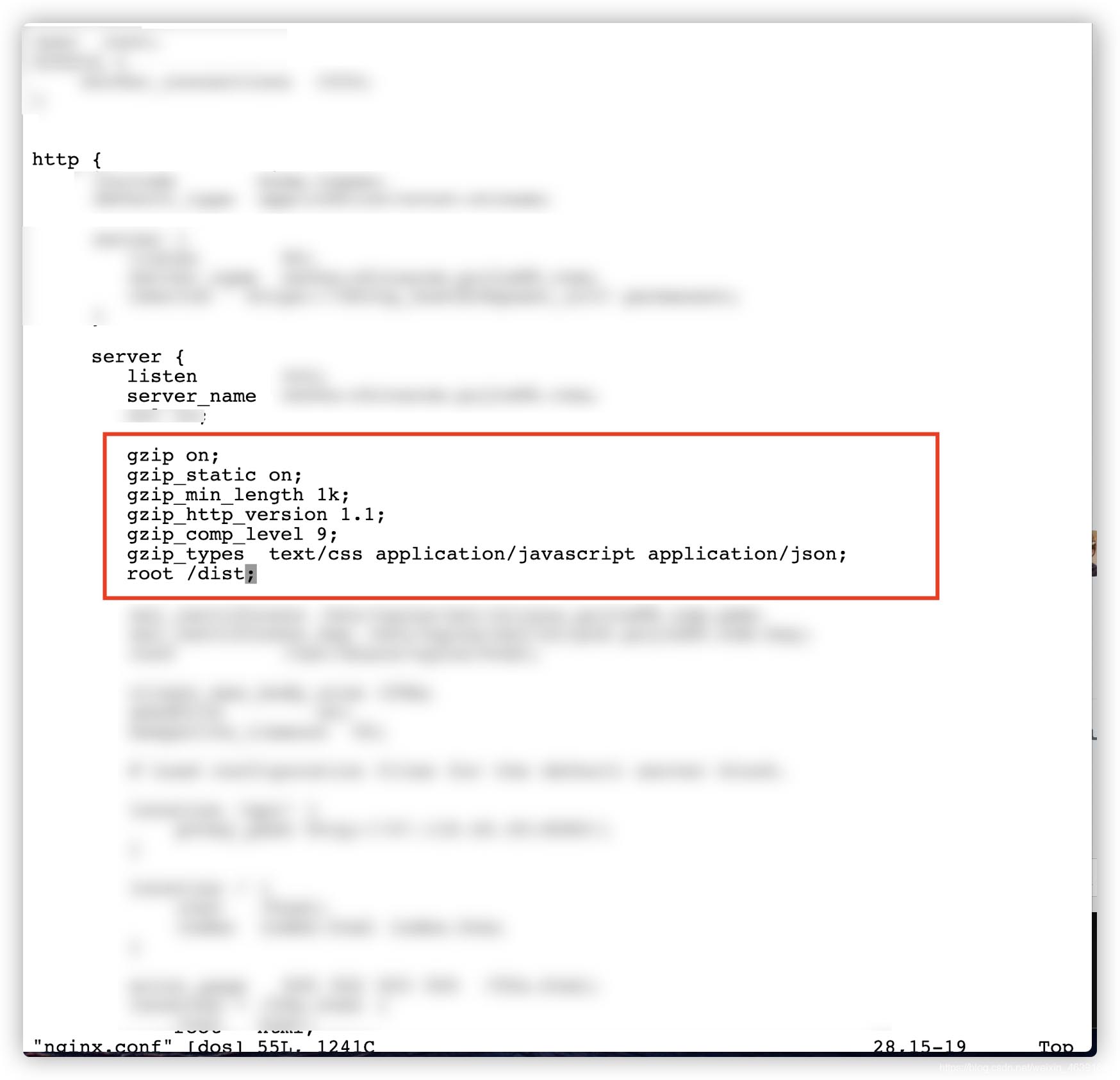
}需要nginx服務器,更改nginx.conf文件, 加在如圖所示位置
# 開啟gzip。 gzip on # 開啟后如果能找到 .gz 文件,直接返回該文件,不會啟用服務端壓縮。 gzip_static on # 文件大于指定 size 才壓縮,以 kb 為單位。 gzip_min_length 1; # 用于識別http協議的版本,早期的瀏覽器不支持gzip壓縮,用戶會看到亂碼,所以為了支持前期版本加了此選項,目前此項基本可以忽略 gzip_http_version 1.1; # 壓縮級別,1-9,值越大壓縮比越大,但更加占用 CPU,且壓縮效率越來越低。 gzip_comp_level 9; # 壓縮的文件類型。 gzip_types text/css application/javascript application/json; root /dist;

3、路由懶加載
export const constantRoutes = [
{
path: '/login',
component: () => import('@/views/login'),
hidden: true
},
{
path: '/auth-redirect',
component: () => import('@/views/login/auth-redirect'),
hidden: true
},
{
path: '/404',
component: () => import('@/views/404'),
hidden: true
},
]4、圖片放在oss上,不放在項目的assets文件夾下
對象存儲(oss)提供內置的CDN集成,可以緩存資產以加快頁面加載速度。對象存儲非常適合存儲靜態資源,例如,用于存儲用戶定義的內容:圖像和電影,存儲備份文件和日志。更換項目里的圖片路徑,為線上地址即可。
5.去除ScourpMap文件
配置一下vue.config.js即可
productionSourceMap: false,//去除.map文件
6.壓縮代碼,移除console.log
npm i uglifyjs-webpack-plugin@1.1.1 --save-dev
配置vue.config.js
const isProduction = process.env.NODE_ENV === 'production';
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
chainWebpack(config) {
const plugins = [];
if (isProduction) {
plugins.push(
new UglifyJsPlugin({
uglifyOptions: {
output: {
comments: false, // 去掉注釋
},
warnings: false,
compress: {
drop_console: true,
drop_debugger: false,
pure_funcs: ['console.log']//移除console
}
}
})
)
}
}以上就是關于“vue項目首次打開時加載速度很慢怎么優化”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。