您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下初始化css的原因是什么的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
初始化css又叫“CSS reset”,是指重新設置瀏覽器默認樣式。初始化原因:1、瀏覽器有兼容性問題,不同瀏覽器對有些標簽的默認值是不同的,如果沒對CSS初始化往往會出現瀏覽器之間的頁面顯示差異。2、初始化CSS可以節約網頁代碼,節約網頁下載時間;還會使得網頁內容時更加方便簡潔;提高編碼質量。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS 初始化是指重新設置瀏覽器默認樣式(也稱為 CSS reset )。每個網頁都必須進行 CSS 初始化,才能保證瀏覽器的兼容性。
初始化CSS的原因
1、瀏覽器差異
因為瀏覽器的兼容問題,不同瀏覽器對有些標簽的默認值是不同的,如果沒對CSS初始化往往會出現瀏覽器之間的頁面顯示差異。
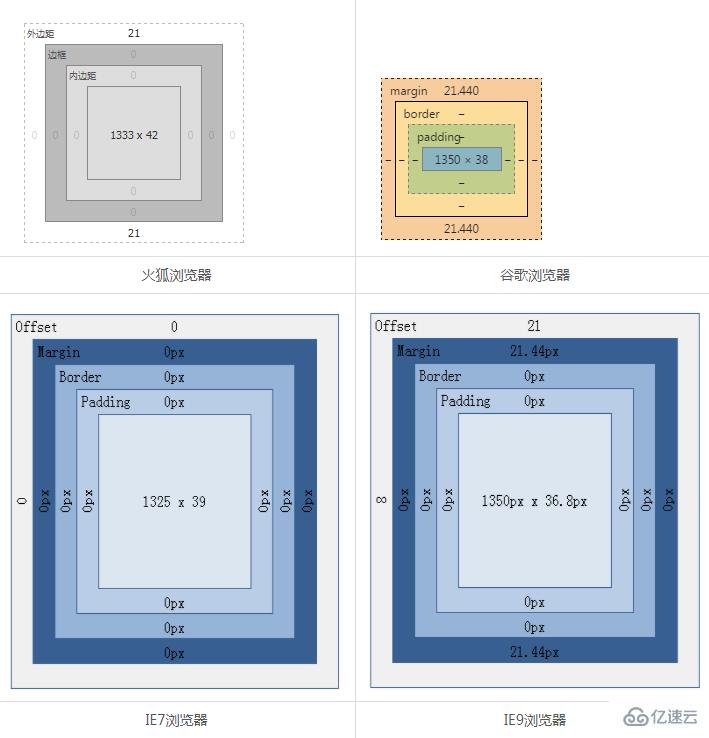
<h2>標題1標簽在不同瀏覽器的盒子模型</h2>

從上面可以看出,同一個標簽,不同的瀏覽器解析的數據是不一樣的,這樣就會導致顯示的差異了。
2、提高編碼質量
初始化CSS為我們節約網頁代碼,節約網頁下載時間;還會使得我們開發網頁內容時更加方便簡潔,不用考慮很多。
如果不初始化,整個頁面做完會很糟糕,重復的css樣式很多。我們在開發比較復雜的網頁時候就不會知道自己是否已經設置了此處的CSS屬性,是否和前面的CSS屬性相同,是否統一整個網頁的風格和樣式。
每次新開發網站或新網頁時候通過初始化CSS樣式的屬性,為我們將用到的CSS或html標簽更加方便準確,使得我們開發網頁內容時更加方便簡潔,同時減少CSS代碼量,節約網頁下載時間。
弊端
初始化樣式會對SEO有一定的影響,但魚和熊掌不可兼得,但力求影響最小的情況下初始化。
怎么初始化CSS?
最簡單的初始化方法就是:
* {padding: 0; margin: 0;}有很多人也是這樣寫的。這確實很簡單,但有人就會感到疑問:*號這樣一個通用符在編寫代碼的時候是快,但如果網站很大,CSS樣式表文件很大,這樣寫的話,他會把所有的標簽都初始化一遍,這樣就大大的加強了網站運行的負載,會使網站加載的時候需要很長一段時間。
淘寶樣式初始化:
body, h2, h3, h4, h5, h6, h7, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre,
form, fieldset, legend, button, input, textarea, th, td { margin:0; padding:0; }body, button, input, select, textarea { font:12px/1.5tahoma, arial, \5b8b\4f53; }h2, h3, h4, h5, h6, h7{ font-size:100%; }address, cite, dfn, em, var { font-style:normal; }code, kbd, pre, samp { font-family:couriernew, courier, monospace; }small{ font-size:12px; }ul, ol { list-style:none; }a { text-decoration:none; }a:hover { text-decoration:underline; }sup { vertical-align:text-top; }sub{ vertical-align:text-bottom; }legend { color:#000; }fieldset, img { border:0; }button, input, select, textarea { font-size:100%; }table { border-collapse:collapse; border-spacing:0; }騰訊QQ官網 樣式初始化
body,ol,ul,h2,h3,h4,h5,h6,h7,p,th,td,dl,dd,form,fieldset,legend,input,textarea,select{margin:0;padding:0}
body{font:12px"宋體","Arial Narrow",HELVETICA;background:#fff;-webkit-text-size-adjust:100%;}
a{color:#2d374b;text-decoration:none}
a:hover{color:#cd0200;text-decoration:underline}
em{font-style:normal}
li{list-style:none}
img{border:0;vertical-align:middle}
table{border-collapse:collapse;border-spacing:0}
p{word-wrap:break-word}新浪官網 樣式初始化
body,ul,ol,li,p,h2,h3,h4,h5,h6,h7,form,fieldset,table,td,img,div{margin:0;padding:0;border:0;}
body{background:#fff;color:#333;font-size:12px; margin-top:5px;font-family:"SimSun","宋體","Arial Narrow";}
ul,ol{list-style-type:none;}
select,input,img,select{vertical-align:middle;}
a{text-decoration:none;}
a:link{color:#009;}
a:visited{color:#800080;}
a:hover,a:active,a:focus{color:#c00;text-decoration:underline;}京東CSS初始化代碼
/* 把我們所有標簽的內外邊距清零 */
* {
margin: 0;
padding: 0
}
/* em 和 i 斜體的文字不傾斜 */
em,
i {
font-style: normal
}
/* 去掉li 的小圓點 */
li {
list-style: none
}
img {
/* border 0 照顧低版本瀏覽器 如果 圖片外面包含了鏈接會有邊框的問題 */
border: 0;
/* 取消圖片底側有空白縫隙的問題 */
vertical-align: middle
}
button {
/* 當我們鼠標經過button 按鈕的時候,鼠標變成小手 */
cursor: pointer
}
/* 改變a鏈接的默認樣式,顏色和下劃線 */
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\5B8B\4F53" 就是宋體的意思 這樣瀏覽器兼容性比較好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}
body {
/* CSS3 抗鋸齒形 讓文字顯示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮動 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}以上就是“初始化css的原因是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。