您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“VUE組件怎么定義使用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“VUE組件怎么定義使用”吧!
全局組件的語法是:vue.component(‘組件名’,{配置選項});
然后,我們進一步理解一下,組件名應該怎么定義:組件名的定義規則是,使用短橫線分隔命名,字母小寫并且還需要一個連字符。配置選項對象:創建的配置選項的對象和new Vue創建的配置的實例接收相同的選項對象,這些對象屬性里面有:data、computed、methods等等
一個組價可以預定義很多選項,最核心的是一下兩個
結構模板template
這個模板聲明了數據?最終顯示給用戶的DOM之間的映射關系。但是要注意的是,該結構模板中,只能有一個根節點。
初始數據data
data可以定義組件的初始數據,和newVue的data選項的定義不一樣,組件是可以復用的,所以數據要定義成私有的轉態,打data定義成一個函數,并且要求返回一個函數對象。
說了那么多理論的東西,可能不了解,那我我們上代碼。全局組件在全局都是可以調用的,調用的方式跟標簽的調用方式是一樣的,只需要將標簽名改成組件名就可以了。
代碼實例:
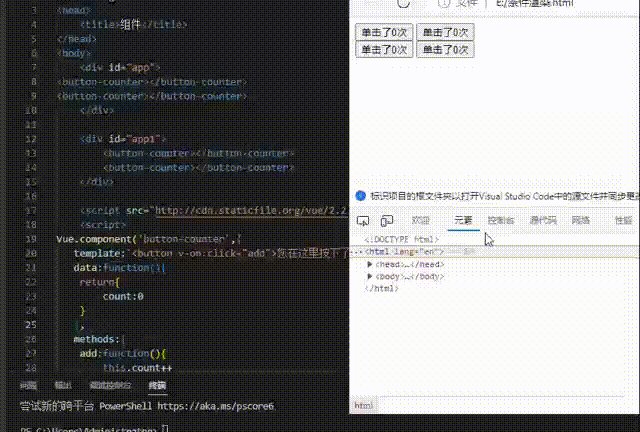
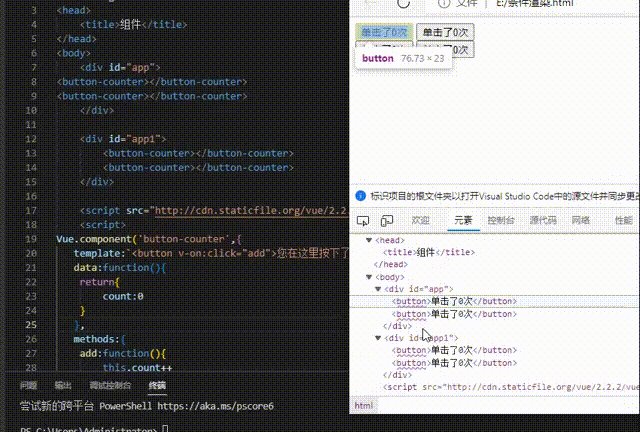
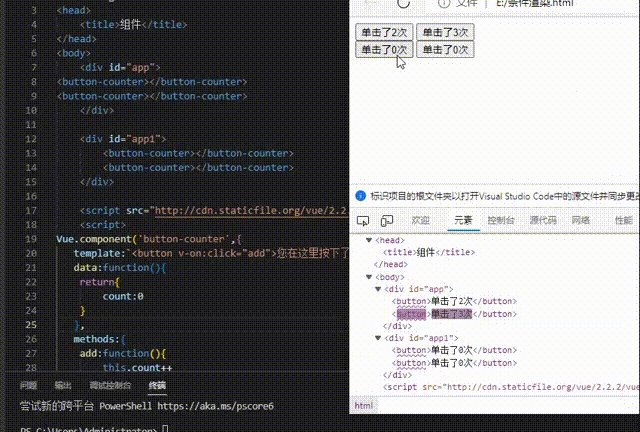
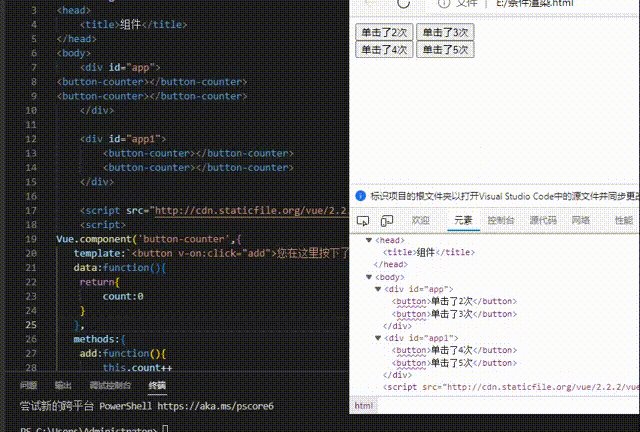
<!DOCTYPE html> <html lang="en"> <head> <title>組件</title> </head> <body> <div id="app"> <button-counter></button-counter> <button-counter></button-counter> </div> <div id="app1"> <button-counter></button-counter> <button-counter></button-counter> </div> <script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <script> Vue.component('button-counter',{ template:`<button v-on:click="add">您在這里按下了{{count}}次!</button>`, data:function(){ return{ count:0 } }, methods:{ add:function(){ this.count++ }, } }); var vml = new Vue({ el:"#app", }) var vm2 =new Vue({ el:"#app1", }) </script> </body> </html>
運行結果:

在代碼這個中,button-counter已經是全局組件,可以在vm1和vm2掛載使用,在其范圍之內都可使用。組件定義后可以進行多從的使用,在vue實例vm1和vm2的掛載范圍分別地道用了兩次組件,而且組件間數據都是相互獨立,不管不按哪一個按鈕都是互相不受不影響的。
局部組件的定義是:定義在vue實例上面的,在哪一個實例上面的定義,就在哪個實例所掛載的區域里面進行使用。
使用的配置項component,一個實例可以進行配置多個組件,多個組件配置在一個對象中。局部組件只有在定義在它的實例掛載的區域內進行使用,而且調用的方法和全局組件調用的方法是如出一轍的。
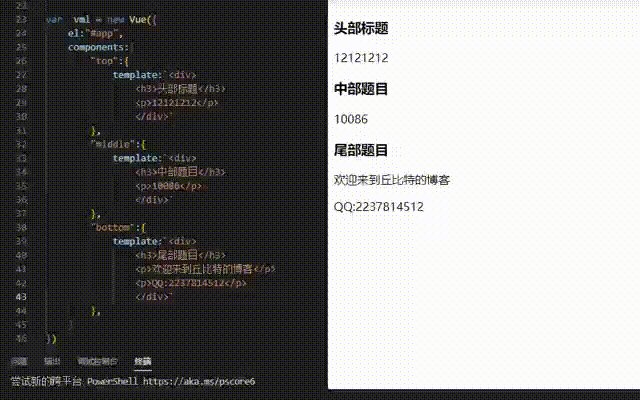
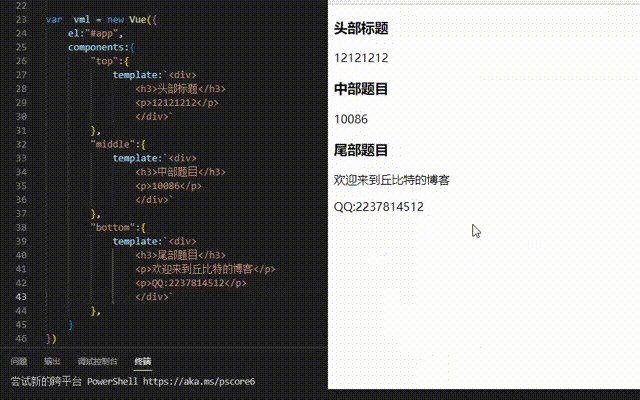
代碼實例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>組件</title>
</head>
<body>
<div id="app">
<!-- 頭部,你隨意定,你寫中文拼音都可以 -->
<top></top>
<!-- 中部 -->
<middle></middle>
<!-- 尾部 -->
<bottom></bottom>
</div>
<div id="app1">
<top></top>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vml = new Vue({
el:"#app",
components:{
"top":{
template:`<div>
<h4>頭部標題</h4>
<p>12121212</p>
</div>`
},
"middle":{
template:`<div>
<h4>中部題目</h4>
<p>10086</p>
</div>`
},
"bottom":{
template:`<div>
<h4>尾部題目</h4>
<p>歡迎來到丘比特的博客</p>
<p>QQ:2237814512</p>
</div>`
},
}
})
var vm2 =new Vue({
el:"#app1",
})
</script>
</body>
</html>運行結果:

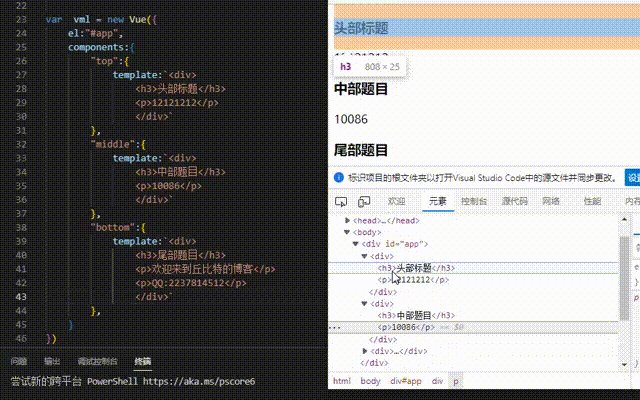
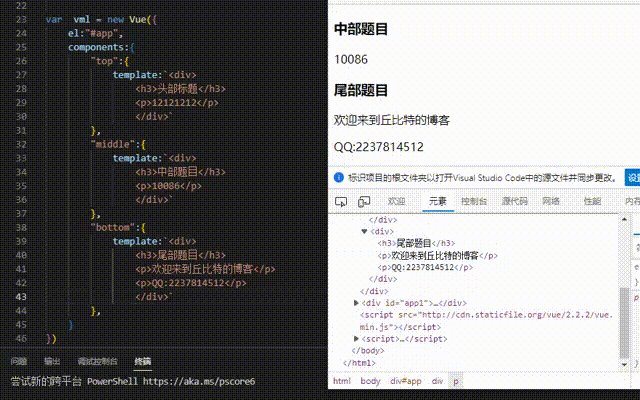
在實例中我們定義了頭中尾三個組件,在vm1掛載的#app區域里面可以使用這三個組件 ,但是在#app1不可以使用。我們可以看到vm1掛載的#app區域內調用的三個組件可以顯示出來,但是在vm2掛載的#app1區域內調用的top組件沒有被渲染,我們打開console可以看到錯誤,在元素element可以看到被解釋的代碼。
到此,相信大家對“VUE組件怎么定義使用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。