您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vue事件綁定是什么及怎么實現”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vue事件綁定是什么及怎么實現”吧!
監聽事件一般使用的是v-on指令,可以在JavaScript代碼中將v-on直接將寫在代碼上面,語法是:v-on:你所定的事件名=‘代碼’,v-on指令可以接收到函數的調用,并且將其分成是無參數調用函數還是有參數調用函數。當然v-on函數可以簡寫成@+事件名的寫法,很方便。
在初始化vue對象的時候要申明事件調用的函數,初始化對象的時候,在傳遞的對象參數中加入一個methods屬性,這樣才可以在methods屬性申明的事件調用函數。
v-on指令是可以起到綁定元素所有的事件的作用,而且每一個函數都有對應的事件,只要通過v-on對時間進行綁定才能進行函數的監聽事件。我們可以通過以下的代碼實例進行這個監聽事件的理解:
代碼實例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>數據雙向綁定</title>
</head>
<body>
<div id="app">
<button v-on:click="count+=1">加1次</button>
<button v-on:click="add">+1</button>
<p >按鈕點擊了{{count}}次!</p>
<button v-on:click="click('請罰陸')">點擊</button>
<p>丘比特 {{message}}!</p>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var m = {
val1:1,
val2:2,
val3:''
};
var vm = new Vue({
el:'#app',
data:{
count:0,
message:'()'
},
methods:{
add:function(e){
this.count++;
console.log(e);
},
click(name){
this.message=name;
}
}
})
</script>
</body>
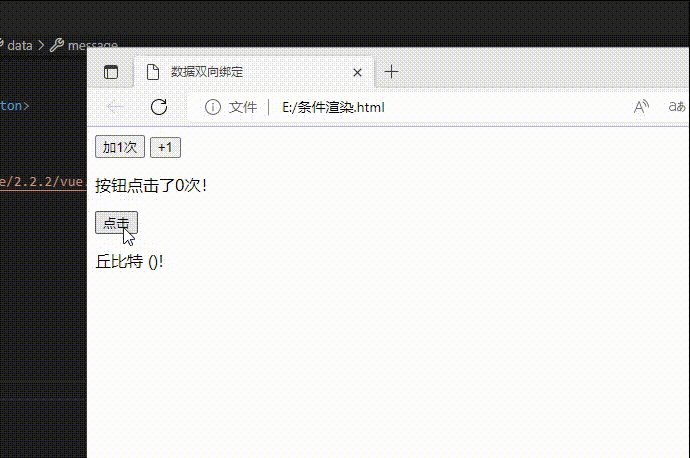
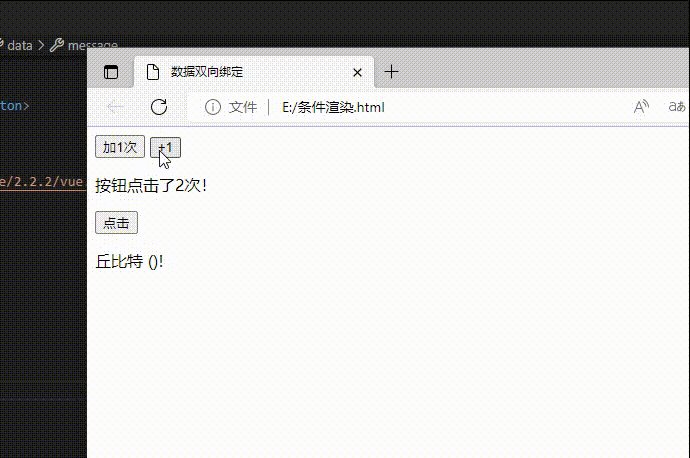
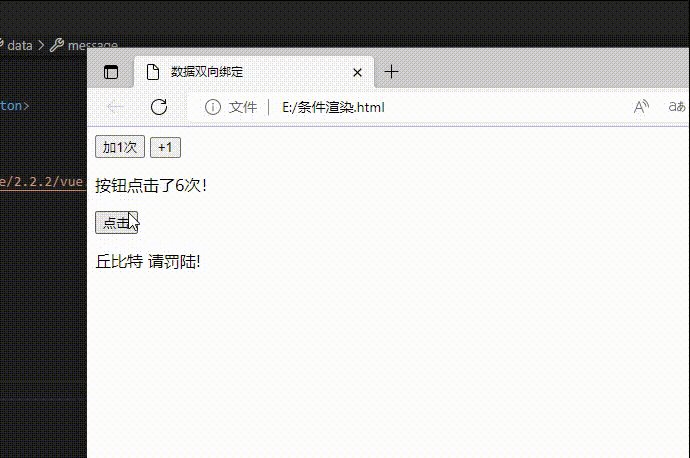
</html>運行結果:

這里當v-on:click點擊事件如果調用的函數沒有參數,那么函數的名后面可以不用(),就像v-on:click:add;如果在定義的時候申名是有參數的,那么這個代碼運行中的add:function(e){},就會調用默認的傳入原生事件對象event,所以在單擊第二個按鈕的時候,控制臺就會輸出事件的對象。
在時間處理代碼程序中調用的event.preventDefault()是很常用的,vue項目中這個調用的方法只是起到了簡單的數據邏輯卻不能處理DOM事件的細節,所以v-on這個指令提供了事件修飾符,用來點開通的指令后綴來表示。
什么是時間冒泡?事件冒泡指的是當一個事件開始的時候一般都是由文檔羨慕嵌套層次最深的那個節點開始接收的,然后像冒泡一樣逐級向上傳播。
實例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>數據雙向綁定</title>
</head>
<body>
<div id="app">
<div @click="func($event)">
<input type="button" value="按鍵1">
<input type="button" value="按鍵2">
<input type="button" value="按鍵3">
</div>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:'#app',
methods:{
func:function(event){
console.log(event.target);
console.log('冒泡了。。。。')
}
}
})
</script>
</body>
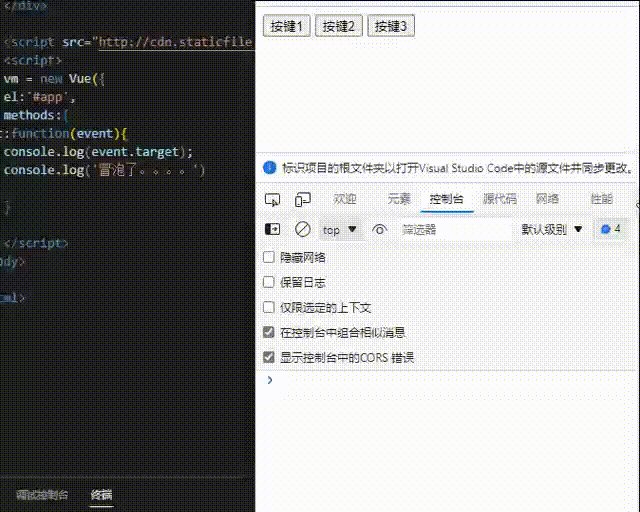
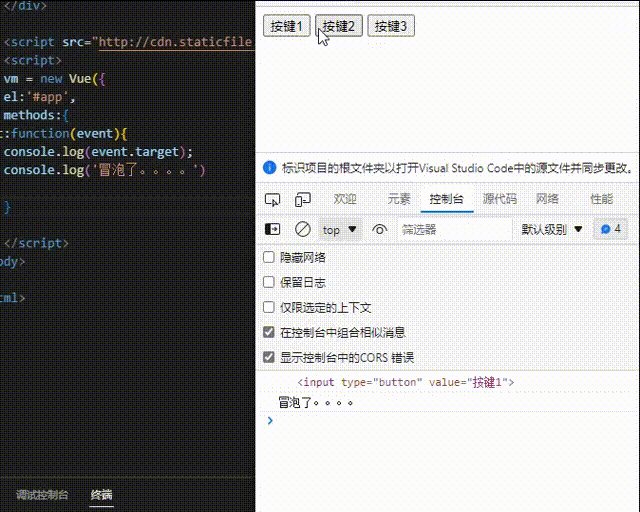
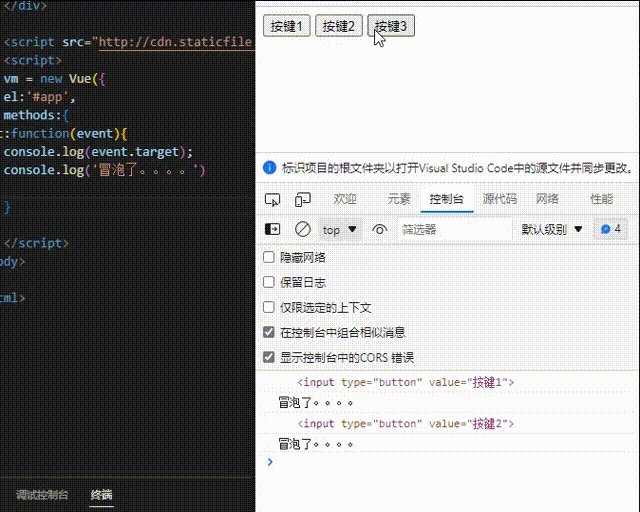
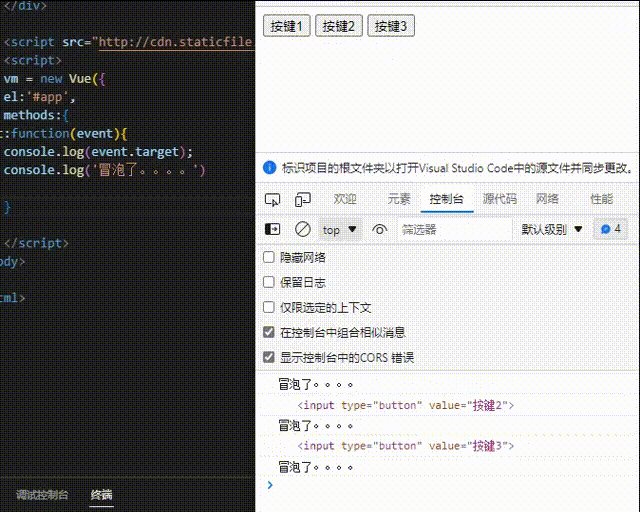
</html>運行結果:

當<div @click="func($event)">調用事件處理函數傳入參數到$event里面,在事件處理函數中,參數獲取到事件對象,而事件對象的target屬性獲取到觸發這個屬性的元素。通過點擊按鈕,時間都冒泡到父節點<div>上面,觸發這個節點的事件。
這個修飾符所修飾的事件流是捕獲事件流,這個DOM事件流分成冒泡事件流和捕獲事件流兩個事件,而我們現在講的capture所修飾的事件流就是捕獲事件流。我們還是通過一段程序來理解:
代碼實例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>數據雙向綁定</title>
</head>
<body>
<div id="app">
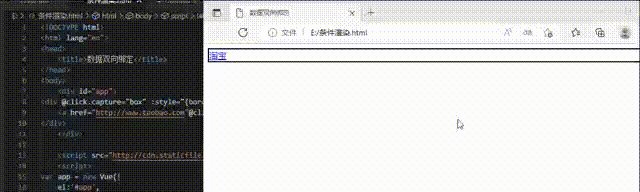
<div @click.capture="box" :>
<a href="http://www.taobao.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" @click.stop.prevent="links">淘寶</a>
</div>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var app = new Vue({
el:'#app',
methods:{
box(){
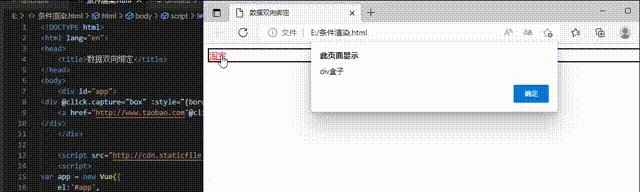
alert('div盒子');
},
links(){
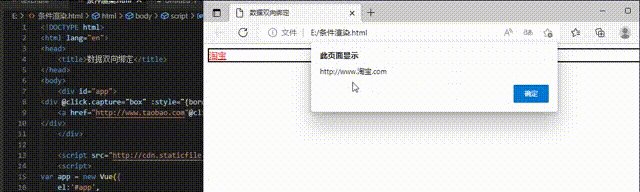
alert('http://www.淘寶.com');
}
}
})
</script>
</body>
</html>運行結果:

當單擊淘寶鏈接的時候,先彈出div框架,因為綁定的div上面的單擊事件得到觸發,box里面的函數得到執行;確定“div”的對話框后再彈出內容是“http://www.taobao.com”的對話框,綁定在a標簽的單擊事件得到觸發,links函數得到執行。
內部元素a觸發的事件先在父級元素得到處理,然后才交給內部的元素a進行處理,因為父級元素div綁定了click單擊事件,所以增加了事件修飾符capture。
這個修飾符只是用來接收自己觸發的事件函數,只有綁定這個事件的元素觸發事件的時候,才會觸事件的處理函數,而且這個事件不會被冒泡或者被捕獲。我們通過實例代碼了解一下:
實例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<title>數據雙向綁定</title>
</head>
<body>
<div id="app">
<div @click.self="box()" id="box">
<input type="button" value="按鍵"@click="btn()">
</div>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:'#app',
methods:{
box(){
console.log("div");
},
btn(){
console.log("button");
}
}
})
</script>
</body>
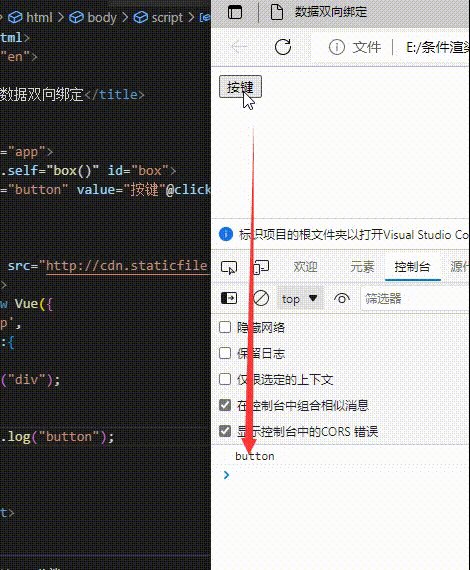
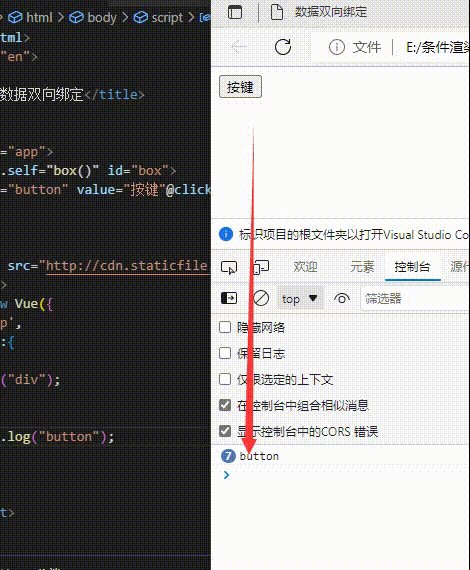
</html>運行結果:

我們可以看到通過單擊只會出現“button”,按鍵的單擊事件觸發,div沒有接收到冒泡,div上面的單擊事件沒有被觸發。通過單擊div,只能輸出“div”div的單擊事件被觸發,但是按鍵的單擊事件沒有被觸發。
這個修飾符主要用來阻止默認事件。
實例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<title>數據雙向綁定</title>
</head>
<body>
<div id="app">
<a href="http://www.taobao.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" @click="func">開始可以訪問到淘寶網</a>
<a href="http://www.taobao.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" @click.prevent="func">不可以訪問到淘寶網</a>
<a href="http://www.taobao.com" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" @click.prevent.once="func">首次不可以訪問到淘寶網</a>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:'#app',
methods:{
func:function(){
alert('淘寶網!!!')
}
}
})
</script>
</body>
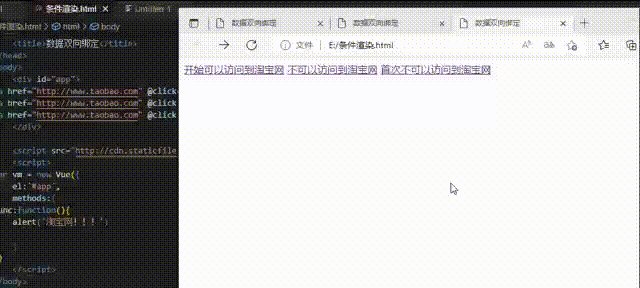
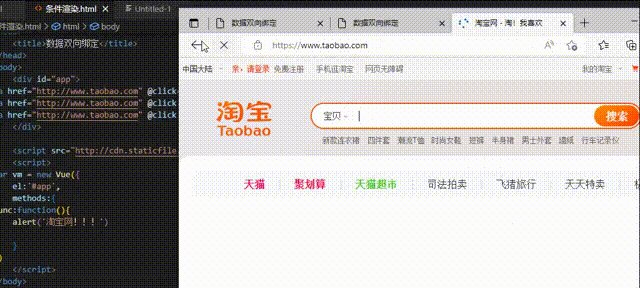
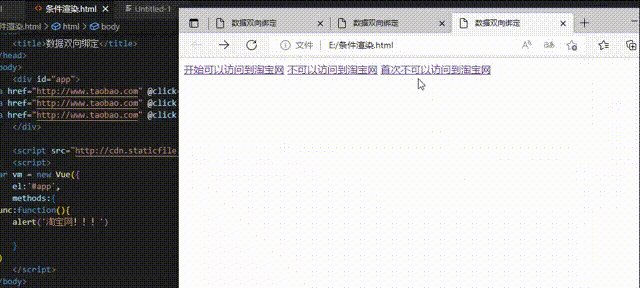
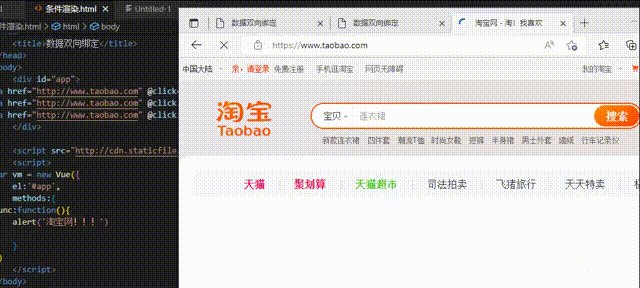
</html>運行結果:

我們看到點擊第一個鏈接的時候,就可以彈出對話框,只要確定,就可以跳轉到淘寶網,因為單擊事件和超鏈接時間單擊跳轉時間都已經被執行!
點擊第二個長鏈接的時候,只是彈出了對話框,但是沒有跳轉到淘寶網,每一次點擊都一樣,因為在程序中已經給到click的單擊事件增加了一個prevent事件修飾符,阻止了超鏈接的默認單擊跳轉事件;
點擊第三個超鏈接的時候,在第一次的時候,只是彈出了對話框,沒有跳轉到淘寶,而第二次點擊的時候,就可以跳轉到淘寶網了,因為第三個鏈接添加了.once,事件只能發生一次觸發事件。
鍵盤修飾符可以使用鍵碼,也可以使用鍵字符,方向鍵的上下左右用.up、.down、.left、.right;delete鍵用于捕獲“刪除”和“退格”鍵等等。
代碼實例:
<!DOCTYPE html>
<html lang="en">
<head>
<title>數據雙向綁定</title>
</head>
<body>
<div id="app">
<input type="text" @keyup="func ">
<input type="text" @keyup.enter="func">
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:'#app',
methods:{
func:function(){
console.log('按鍵按下了!')
}
}
})
</script>
</body>
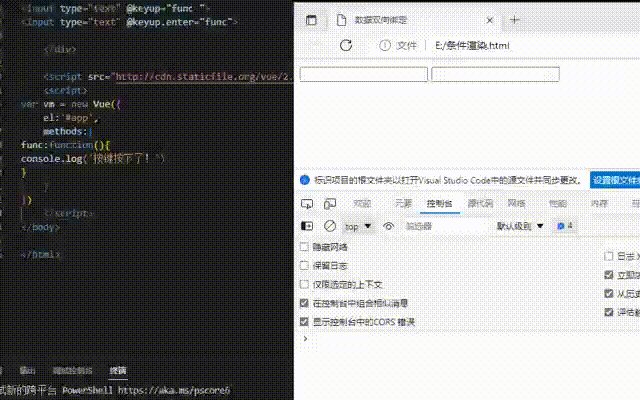
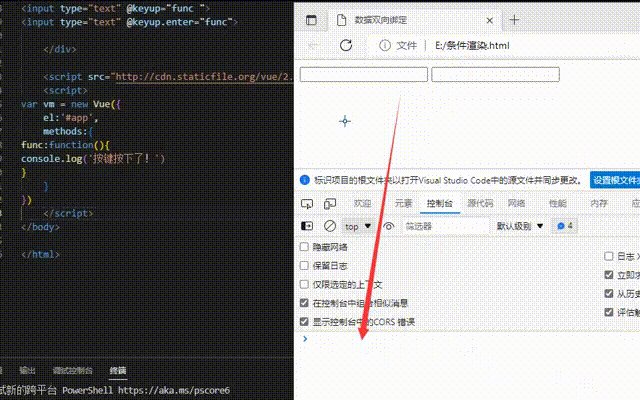
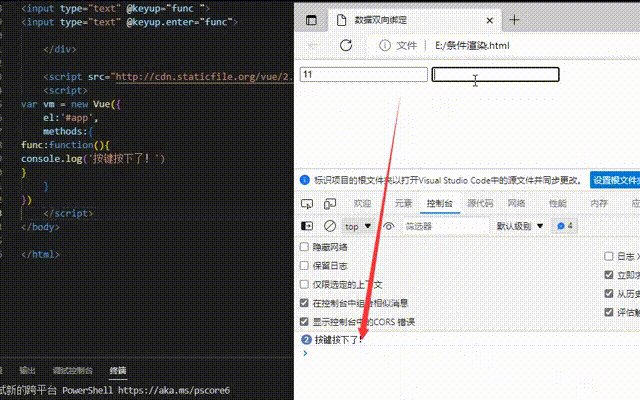
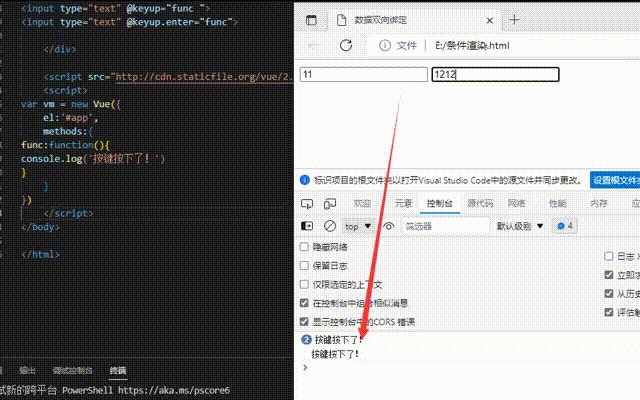
</html>運行結果:

我們可以看到,第一個框輸入數字,每一個字符都可以觸發keyup事件;第二個框的時候,輸入字符不能觸發keyup事件,只有按下回車鍵的時候才能被觸發,函數才能被執行!
鼠標事件修飾符的時候,鼠標的左中右三個鍵分別是.left、.middle、.right,這個時間修飾符很簡單,我們直接通過代碼程序來說明。
實例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<title>數據雙向綁定</title>
</head>
<body>
<div id="app">
<button @click.left.prevent="func">左鍵觸發</button>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:'#app',
methods:{
func(){
alert('左鍵觸發!');
}
}
})
</script>
</body>
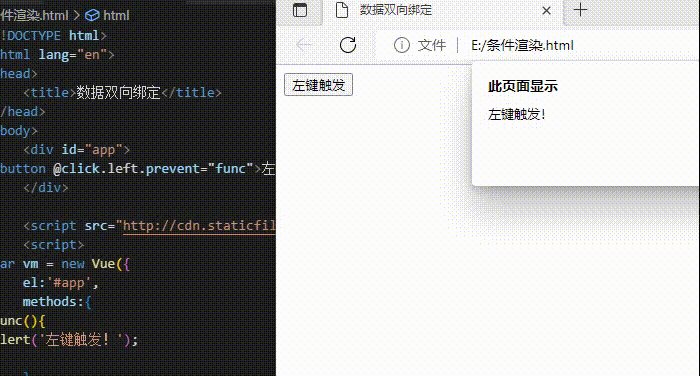
</html>運行結果:

當我們在按鈕上面通過單擊左鍵,按鈕的click事件救護被觸發func函數執行,彈出對話框,在綁定click事件的時候增加的事件修飾符,.prevent是用來阻止右鍵的時候調用系統菜單的默認事件。
到此,相信大家對“Vue事件綁定是什么及怎么實現”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。