您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么基于PHP實現微信小程序pdf文件的預覽功能”,在日常操作中,相信很多人在怎么基于PHP實現微信小程序pdf文件的預覽功能問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么基于PHP實現微信小程序pdf文件的預覽功能”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
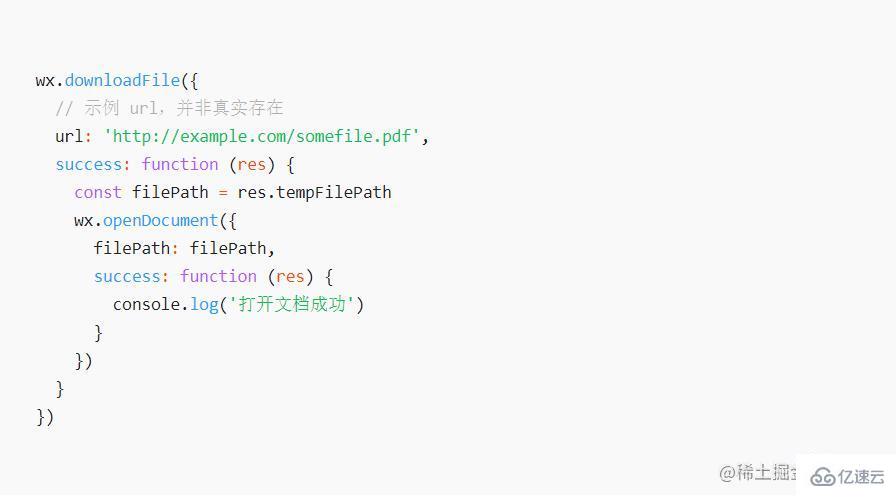
前段時間文庫類微信小程序開發中遇到個問題,就是要在小程序中預覽阿里云OSS中的pdf文件。微信官方給的方案就一個,就是把文檔緩存到本地然后用資源管理器打開。

這樣寫問題很明顯,pdf文件小的話還可以,當pdf文件很大的時候,加載速度就會很慢。而且我只是需要預覽單純的前幾頁而已,也要把所有的文檔緩存下來,在文件資源管理器中打開。體驗非常不好。
方案一:使用小程序的webview,在網頁中實現預覽。體驗還是可以的,但是遇到的問題是 跨域問題無法解決。
方案二:pdf.js。網上很多方案說是用這個,在服務器上寫個靜態頁面進行預覽。這種方案的話,如果pdf文件在自己域名的服務器上還可以。但是如果文件在第三方的oss中,還是會碰到跨域問題。而且線上小程序會出跳轉提示。pdf.js文檔比較難啃,各種兼容性,未知問題無法預知。
方案三:pdf文件轉圖片,小程序端只是加載相應的圖片。這種方案最完美了,不過比較考研后端開發者。我們的后端嫌麻煩,不給我整,無奈。我只能自己來整了。
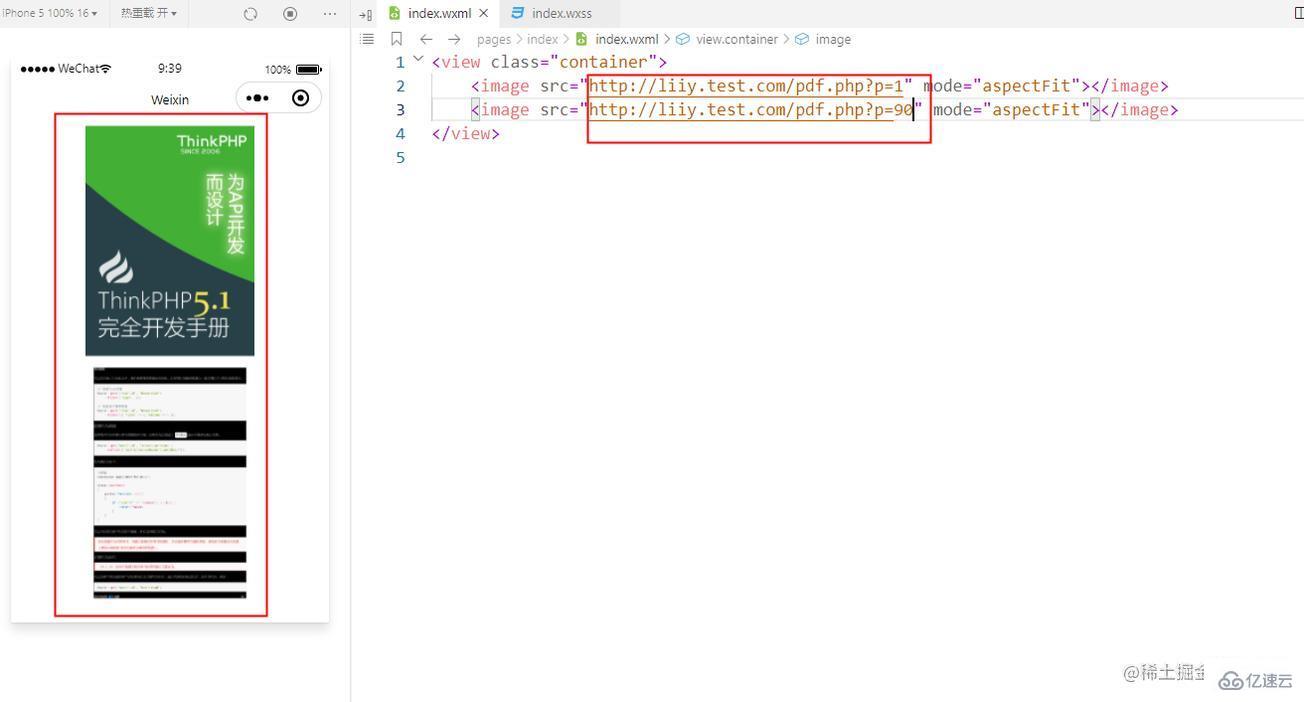
將要預覽的pdf文件的鏈接,跟要預覽的頁數傳遞給后端。后端根據傳遞的參數去解析pdf文件,并把需要的那一頁返回為圖片即可。
服務器需要安裝圖像處理軟件(ImageMagick) 用于生成圖片
php需要安裝ImageMagick對應的擴展
服務器需要安裝 ghostscript 用于打開并解析pdf文件

通過參數p指定相應的頁數以后,左邊就能顯示出相對應頁數的圖片了。
下載并編譯安裝 ImageMagick
wget https://netix.dl.sourceforge.net/project/imagemagick/im7-src/ImageMagick-7.0.7-25.tar.gz tar -zxvf ImageMagick-7.0.7-25.tar.gz cd ImageMagick-7.0.7-25 ./configure make && make install
五條命令分別對應的操作為:下載 解壓 打開目錄 配置 編譯安裝
為php安裝擴展 imagemagick (我是在寶塔中一鍵安裝的)

還可以進行編譯安裝,這里就暫且省略咯。
安裝 ghostscript
wget https://github.com/ArtifexSoftware/ghostpdl-downloads/releases/download/gs925/ghostscript-9.25.tar.gz tar zxvf ghostscript-9.25.tar.gz cd ghostscript-9.25 ./configure --prefix=/usr make && make install
五條命令分別對應的操作為:下載 解壓 打開目錄 配置 編譯安裝
配置命令到linux中
echo "/usr/local/lib" >> /etc/ld.so.conf ldconfig
php解析文件代碼
<?php
try{
$url = !empty($_GET['url']) ? $_GET['url'] : die('error');
$page = isset($_GET['p']) ? $_GET['p']-1 : '0';
$file_name = 'temp_' . mt_rand(1000,9999) . 'pdf';
file_put_contents( './'.$file_name,file_get_contents($url));
$imagePreview = new imagick('./'. $file_name . '['.$page.']');
$imagePreview->setImageFormat( "jpg" );
// $imagePreview->setResolution( 900, 900 );
header( "Content-Type: image/jpeg" );
echo $imagePreview;
unlink('./'. $file_name);
}catch(\Exception $e){
echo '發生錯誤';
}注意:pdf文件的路徑可以是自己服務器的,也可以自己調整。
到此,關于“怎么基于PHP實現微信小程序pdf文件的預覽功能”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。