溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么用js實現本地持久化存儲登錄注冊”,在日常操作中,相信很多人在怎么用js實現本地持久化存儲登錄注冊問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么用js實現本地持久化存儲登錄注冊”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
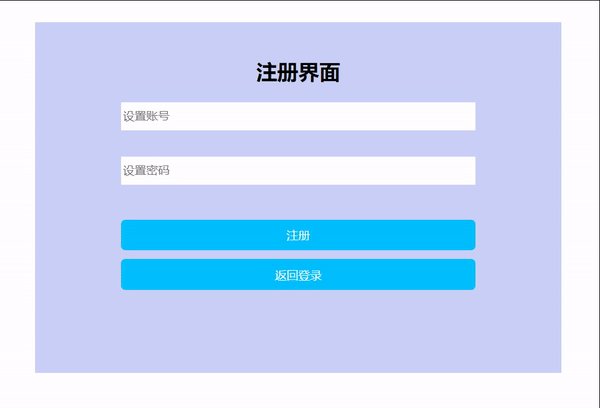
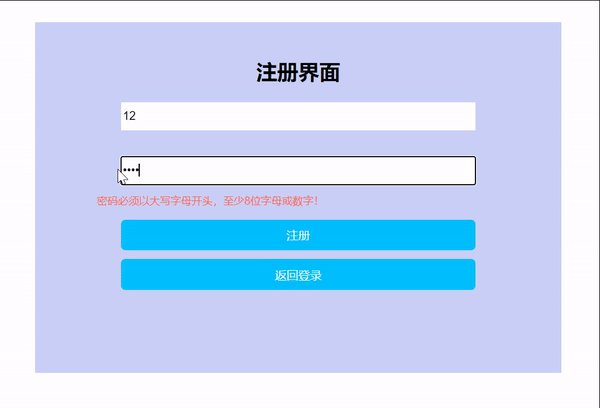
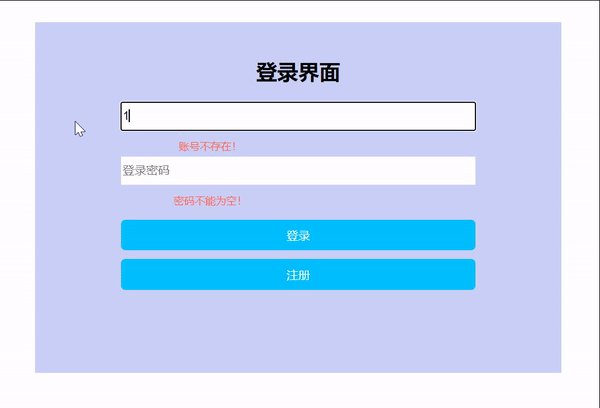
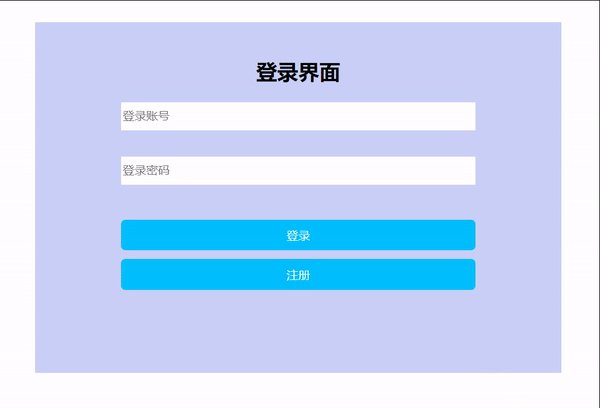
效果圖

1.登錄html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登錄界面</title>
<style>
.container {
text-align: center;
margin: 50px auto;
width: 600px;
height: 400px;
background-color: rgb(201, 208, 247);
box-sizing: border-box;
padding-top: 20px;
}
.container input {
width: 400px;
height: 30px;
border: none;
list-style: none;
}
.container .btn {
width: 404px;
height: 35px;
margin-top: 10px;
border: none;
background-color: deepskyblue;
color: white;
border-radius: 5px;
cursor: pointer;
}
.container .text {
margin-top: 10px;
height: 20px;
width: 400px;
font-size: 12px;
color: tomato;
}
</style>
</head>
<body>
<div class="container">
<h3>登錄界面</h3>
<input type="text" name="loginId" placeholder="登錄賬號">
<div class="text loginIdText"></div>
<input type="password" name="loginPassword" placeholder="登錄密碼">
<div class="text loginPasswordText"></div>
<input class="btn loginBtn" type="submit" value="登錄">
<input class="btn registerBtn" type="submit" value="注冊">
</div>
<script src="js/login.js"></script>
</body>
</html>2.注冊html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注冊界面</title>
<style>
.container{
text-align: center;
margin: 50px auto;
width: 600px;
height: 400px;
background-color: rgb(201, 208, 247);
box-sizing: border-box;
padding-top: 20px;
}
.container input{
width: 400px;
height: 30px;
border: none;
list-style: none;
}
.container .btn{
width: 404px;
height: 35px;
margin-top: 10px;
border: none;
background-color: deepskyblue;
color: white;
border-radius: 5px;
cursor: pointer;
}
.container .text{
margin-top: 10px;
height: 20px;
width: 400px;
font-size: 12px;
color: tomato;
}
</style>
</head>
<body>
<div class="container">
<h3>注冊界面</h3>
<input type="text" name="registerId" placeholder="設置賬號">
<div class="text registerIdText"></div>
<input type="password" name="registerPassword" placeholder="設置密碼">
<div class="text registerPasswordText" ></div>
<input class="btn" type="submit" value="注冊">
<input class="btn toLoginBtn" type="button" value="返回登錄">
</div>
<script src="js/register.js"></script>
</body>
</html>3.登錄界面js文件
const isHaveId = () => {
let loginId = loginIdEle.value
//遍歷存儲的信息,如果有id相同的則返回true
let idHave=message.some(item => loginId == item.id)
//如果結果為true,顯示內容為空,否則,顯示賬號不存在
if (idHave==true) {
loginIdText.innerHTML = ''
return true
} else {
loginIdText.innerHTML = '賬號不存在!'
return false
}
}
//驗證密碼
const isHavePassword = () => {
let loginPassword = loginPasswordEle.value
let passwordHave=message.some(item =>loginPassword == item.password )
if (passwordHave==false) {
loginPasswordText.innerHTML = '密碼錯誤!'
return false
} else {
loginPasswordText.innerHTML = ''
return true
}
}
//點擊事件
loginBtn.onclick = function () {
let isEmptyChecjedId = emptyChecjedId()
let isEmptyChecjedPassword = emptyChecjedPassword()
if (!isEmptyChecjedId || !isEmptyChecjedPassword) {
return
}
let idHave = isHaveId()
let passwordHave = isHavePassword()
if (!idHave ||!passwordHave ) {
return
}
alert('登錄成功!')
loginIdEle.value = ''
loginPasswordEle.value = ''
}
//焦點事件
loginIdEle.addEventListener('blur', function () {
let isEmptyChecjedId = emptyChecjedId()
if (!isEmptyChecjedId) {
return
}
isHaveId()
})
//密碼焦點事件
loginPasswordEle.addEventListener('blur', function () {
let isEmptyChecjedPassword = emptyChecjedPassword()
//如果為空,則不進行強度驗證,不為空時,再進行強度驗證
if (!isEmptyChecjedPassword) {
return
}
isHavePassword()
})
//點擊注冊跳轉到注冊界面
function toRegister() {
const toRegisterEle = document.querySelector('.registerBtn')
toRegisterEle.onclick = function () {
location.href = './register.html'
}
}
toRegister()4.注冊界面js文件
//獲取節點
const registerIdEle = document.querySelector('input[name="registerId"]')
const registerPasswordEle = document.querySelector('input[name="registerPassword"]')
const registerBtnEle = document.querySelector('.btn')
const registerIdText=document.querySelector('.registerIdText')
const registerPasswordText=document.querySelector('.registerPasswordText')
//賬號非空驗證
const emptyChecjedId = () => {
//獲取節點內容
let registerId = registerIdEle.value
if (registerId == '') {
registerIdText.innerHTML = '用戶名不能為空!'
return false
} else {
registerIdText.innerHTML = ''
return true
}
}
//密碼非空驗證
const emptyChecjedPassword=()=>{
let registerPassword = registerPasswordEle.value
if(registerPassword==''){
registerPasswordText.innerHTML='密碼不能為空!'
return false
}else{
registerPasswordText.innerHTML=''
return true
}
}
//密碼強度驗證
const passwordDegree = () => {
let password = registerPasswordEle.value
let reg = /^[A-Z][0-9a-zA-Z]{7}/
if (!reg.test(password)) {
registerPasswordText.innerHTML = '密碼必須以大寫字母開頭,至少8位字母或數字!'
return false
} else {
registerPasswordText.innerHTML = ''
return true
}
}
//點擊事件
registerBtnEle.onclick=function(){
let isEmptyChecjedId=emptyChecjedId()
let isEmptyChecjedPassword=emptyChecjedPassword()
if(!isEmptyChecjedId||!isEmptyChecjedPassword){
return
}
//密碼強度
let isPasswordDegree=passwordDegree()
if(!isPasswordDegree){
return
}
alert('注冊成功!')
//將數據持久化存儲
let message={
id:registerIdEle.value,
password:registerPasswordEle.value
}
let messageStr=localStorage.getItem('userMessage')
let messages=JSON.parse(messageStr) ||[]
messages.push(message)
localStorage.setItem('userMessage',JSON.stringify(messages))
registerIdEle.value=''
registerPasswordEle.value=''
}
//焦點事件
registerIdEle.addEventListener('blur', function () {
emptyChecjedId()
})
//密碼焦點事件
registerPasswordEle.addEventListener('blur', function () {
let isEmptyChecjedPassword=emptyChecjedPassword()
//如果為空,則不進行強度驗證,不為空時,再進行強度驗證
if (!isEmptyChecjedPassword) {
return
}
passwordDegree()
})
function toLogin(){
const toLoginEle=document.querySelector('.toLoginBtn')
toLoginEle.onclick=function(){
location.href='./login.html'
}
}
toLogin()到此,關于“怎么用js實現本地持久化存儲登錄注冊”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。