您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue中的inject怎么使用”,在日常操作中,相信很多人在vue中的inject怎么使用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue中的inject怎么使用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
使用方法:
在APP.vue中
provide(){
return {
reload:this.reload
}
},
methods:{
reload(){
this.isRouterAlive = false
this.$nextTick(function(){
this.isRouterAlive = true
})
}
}子組件中使用:
inject: ['reload'],
引入后直接this.reload()即可
組件化開發是必不可少的,可是也會伴隨著很多頭疼的事,有時候組件嵌套太深會讓頁面傳值太麻煩,這時候vuex因此誕生,但是有時候我們不想用vuex,有沒有其他更簡單的方法呢?是 provide inject 官方提供的這兩個api 首先我們不考慮其他因素,專門看看 這兩個單詞是什么意思 provide(提供) inject(注入)
專門從字面意思就應該知道了 應該是父組件用provide 子組件用inject
使用的方法也很簡單
import {ref,reactive, provide} from 'vue'在父組件引入這個 api provide
然后想穿什么值
provide('data',message)data值得是props名字 告訴子組件 你要接收就用用data message是你要傳入的數據
子組件接收
const injectaa = inject('data')不需要引入inject 就能收到值了
很好,你們以為這就完了嗎?下面講的是一個超級大坑
就是如果傳入的是一個異步數據 這個api就會讓人頭疼起來
因為這兩個api屬于同步的所以執行起來
他是先在父組件直接provide 然后子組件Inject 執行
導致出現 null
const message = ref([])
console.log('1先執行')
provide('message',message)
function getGood(){
apiGood.getGoodId(id).then(res=>{
message.value = res.data
console.log
})要傳入的數據為
const message = ref([])
這樣才能傳過去
但是又出現新的問題

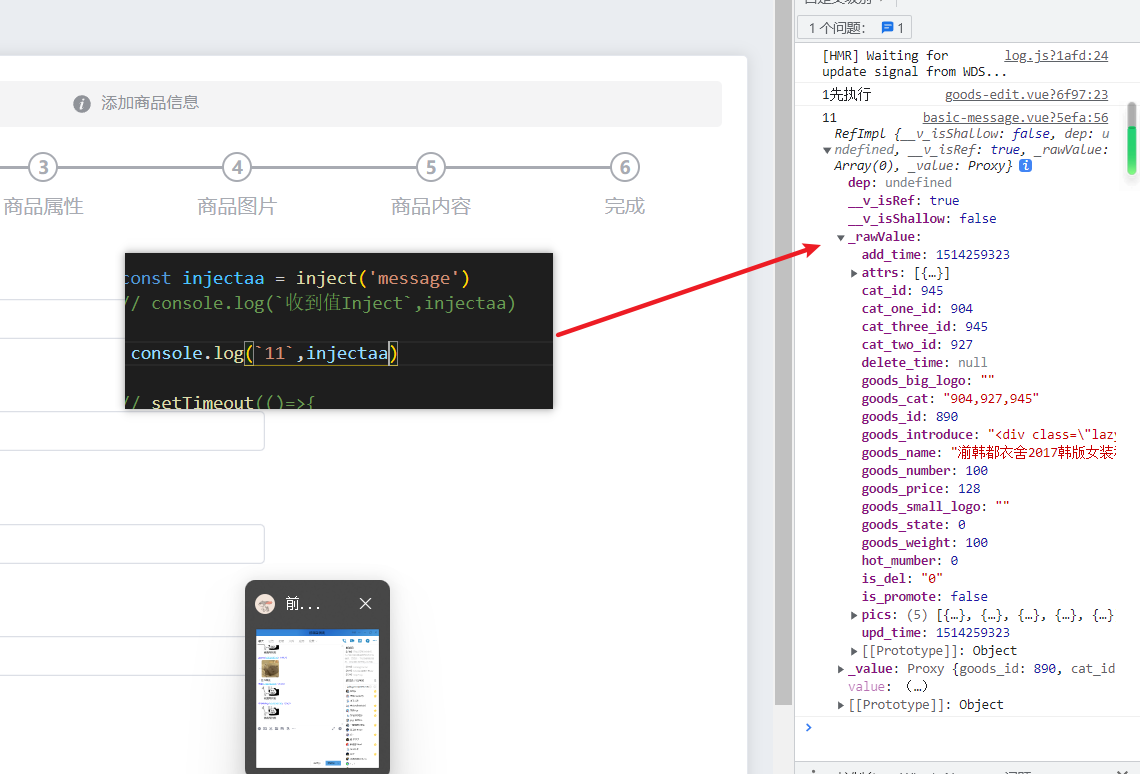
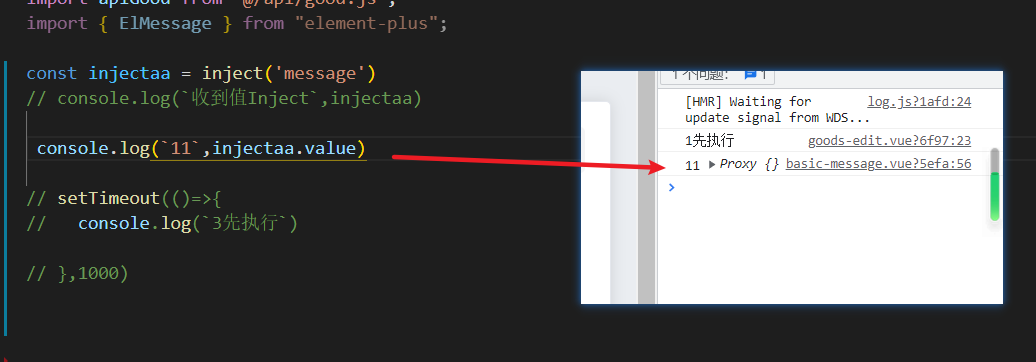
我們已經看到值了 但是進一步打印會發現

是個空的,是不是很奇怪 直接打印Inject就能出來值,inject.value就出不了
其實這些值都是存在虛擬DOM的所以只能看還沒加載過來,所以只能觀看而不可褻玩焉
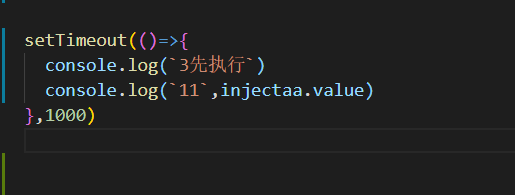
你想要打印這些值只能讓console.log變為一個異步
讓那些值傳過來在執行
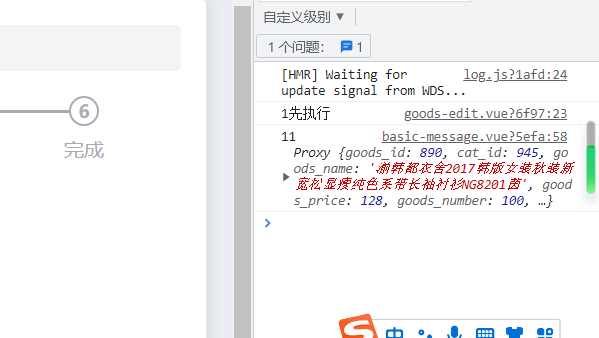
如是


值就出來了
到此,關于“vue中的inject怎么使用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。