您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Node.js可運用的測試框架有哪些”,在日常操作中,相信很多人在Node.js可運用的測試框架有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Node.js可運用的測試框架有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

mocha 和 jest 用的比較多。官方新出了個 node test 還在打磨中,未來可期。
$ mocha test/egg-view-ejs.test.js render ? should render with locals ? should render with cache ? should render with layout ? should render error renderString ? should renderString with data ? should renderString error 6 passing (398ms)
雖然有這么多 Runner,不過它們的輸出標準都是 TAP 格式,然后通過不同 Reporter 輸出結果。
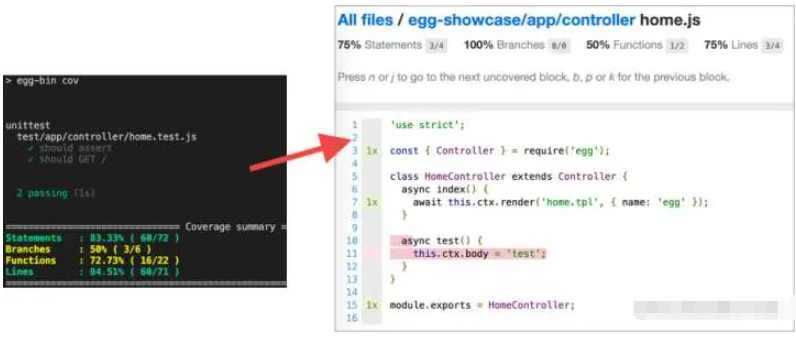
光寫單測還不夠,我們需要知道是否覆蓋了代碼的所有分支流程,所以一般還要搭配代碼覆蓋率工具。
之前是 istanbuljs,后面作者重寫了個 nyc,它們主要承擔 2 個職責:一是把代碼進行轉譯從而插入打樁代碼,二是支持各種 Reporter 來生成覆蓋率報告。
再后來 V8 內置了覆蓋率統計
,即無需再轉譯代碼了,原生支持覆蓋率數據采集。
然后又是這個作者寫了個 c8 專注于生成覆蓋率報告。

校驗變量結果,必不可少的要用到 assert。
歷史上出現過:expect.js 、should.js、chai 以及 power-assert,jest 也內置了自己的 expect。
不過現在 Node.js 官方的 assert/strict 其實也還不錯。
const assert = require('power-assert');
describe('test/showcase.test.js', () => {
const arr = [ 1, 2, 3 ];
it('power-assert', () => {
assert(arr[1] === 10);
});
});
// output:
4) test/showcase.test.js power-assert:
AssertionError: # test/showcase.test.js:6
assert(arr[1] === 10)
| | |
| 2 false
[1,2,3]
[number] 10
=> 10
[number] arr[1]
=> 2因為是單元測試,所以經常會需要模擬環境或下游的響應。
sinonjs 還不錯,支持 mock 和 stub 等。jest 同樣也內置了自己的 mock 庫。
如果是 HTTP 測試的話,nock 很強大,可以幫你 Mock 服務端響應。
nock('http://www.example.com')
.post('/login', 'username=pgte&password=123456')
.reply(200, { id: '123ABC' })不過 Node.js 官方出的 undici 請求庫也內置了 Mock 能力。
還有個術語叫 snapshot,即在運行的時候把數據 dump 下來,直接作為下次測試的 mock 數據,能一定程度上提升編寫測試的效率。
測試 HTTP Server 場景,必不可少的就是 supertest 這個庫。
describe('GET /users', function() {
it('responds with json', async function() {
return request(app)
.get('/users')
.set('Accept', 'application/json')
.expect('Content-Type', /json/)
.expect(200)
.then(response => {
assert(response.body.email, 'foo@bar.com');
});
});
});Node.js 的一大使用場景是命令行 CLI,如 Webpack、Babel 這些,它們本身也是需要有單測的。
這塊推薦我們寫的:
GitHub - node-modules/clet: Command Line E2E Testing
GitHub - node-modules/coffee: Test command line on Node.js
import { runner, KEYS } from 'clet';
it('should works with boilerplate', async () => { await runner() .cwd(tmpDir, { init: true }) .spawn('npm init') .stdin(/name:/, 'example') // wait for stdout, then respond .stdin(/version:/, new Array(9).fill(KEYS.ENTER)) .stdout(/"name": "example"/) // validate stdout .notStderr(/npm ERR/) .file('package.json', { name: 'example', version: '1.0.0' }) // validate file });
輕量的爬頁面,可以直接用 HTTP 請求庫即可,推薦 undici。
模擬瀏覽器真實執行的話,早期是 selenium 和 phantomjs。
然后 Google 官方出了 puppeteer,由于有 Chromium 的積累,基于 devtools-protocol 協議,很快就廣受歡迎,干掉了前兩者。同類的競品還有 playwright 和 cypress。
順便安利下 macacajs,一個多端的測試工具,除了瀏覽器外還支持移動 APP 和桌面 APP 的測試,是語雀團隊的工程師開源的。
我們寫開源的時候,經常需要自動化的持續集成服務來幫我們測試。
這個領域的玩家有:Travis 、Appveyor、GitHub Actions 等。
現在基本上都是用 GitHub Actions 了,集成程度太爽了。
毋庸置疑,單元測試是非常重要的,它是一名合格的程序員的必要能力和職業素養。
當然,我們也不是原教旨的 100% 覆蓋率狂徒,很多情況下需要追求 ROI 的平衡點。
首先,我先糾正一個常見的新人觀點:寫單元測試很浪費時間?
實際上,寫單元測試反而會節省你的時間,之所以有那個反直覺的觀點,往往之于對比的條件不客觀。我們需要考慮二次修改代碼后,在同等質量要求的情況下,回歸的成本。
公平的對比,除了考慮『寫單測時間』外,容易忽略的是『每次修改代碼后回歸測試的時間』:
寫單測的情況下,前期造好各種分支 Mock,回歸測試的時間就是敲一下鍵盤;
不寫單測的情況下,你需要把代碼更新到應用中,然后手動模擬各種情況來測試,譬如要打開瀏覽器,點擊很多不同的地方。
這兩個耗時如何,一目了然。
無非是 前期投入+維護成本+對回歸質量的重視程度,權衡之后的決策,每個公司都有自己的尺度。
當然,我提的很多場景都是 框架類庫(包括前端和 Node.js)、服務端應用、命令行工具等方面,確實在一些變化較大的前端偏 UI 展示的應用或者快上快下的活動頁面,對應的單測維護成本確實很高,這時候可以基于 ROI 去適當放棄某些非核心分支的單測,這是合理的。
但我們要清楚這是不得已的取舍,我們可以通過各種手段去降低單測的維護成本,但我們唯獨不能去宣稱單元測試沒什么用。
在前端領域還有一種半自動化回歸的測試,就是基于 diff 的方式去自動化對比,然后提醒 Owner 去注意變化影響。這就跟上面那些工具類庫一樣,都是來幫助減少編寫單測的成本的。
這也是一個錯誤的觀點,單元測試是應該程序員自己來寫的,因為是你自己的代碼,要為此而負責,這是一種職業素養。任何一個稍微有點規范的團隊,提交代碼都是需要有 CI 測試的,否則無法 有質量的 Code Review 協作。
測試同學負責的是集成測試、回歸測試、端到端測試等更大層面的工作。
到此,關于“Node.js可運用的測試框架有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。