您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JavaScript代理對象Proxy怎么創建使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JavaScript代理對象Proxy怎么創建使用”吧!

JQuery,它是事件驅動類型的,也就是說,當一個數據與DOM的某個內容相關聯的時候,我需要在這個數據改變之后,去操作DOM來進行同步:
<div id="data">數據</div>
var data = "數據"
// 通過某種事件數據發生了變化
data = "新數據"
$("#data").text = data簡單的交互中,這個方式看起來還是方便,但是一旦交互龐大起來,代碼就臃腫得不行。
而在我快畢業的時候Angular,Vue,React興起,我們發現了一種新的方式——數據驅動,也就是說,通過DOM與數據的“綁定”我們可以直接修改數據,DOM內容直接就出現了變化。
<div>{{data}}</div>var data = "數據" // ...某種方式進行了綁定 data = "新數據"
DOM中的內容直接就變成了新數據。使用起來非常方便,代碼也比較簡潔,在當時看來感覺很神奇。
不同的數據驅動的框架,其綁定原理和過程都各有不同,并且都比較復雜。不過今天我們簡化一下,用JS的Proxy代理對象來實現數據驅動。(順便一提,Vue3的響應式數據就用了這個原理,當然,會比今天的例子復雜得多)
Proxy 對象用于創建一個對象的代理,從而實現基本操作的攔截和自定義(如屬性查找、賦值、枚舉、函數調用等)。具體的使用方法為:
new Proxy(要代理的對象,代理的事件對象)
可以代理的事件有如下幾個:
| 事件 | 描述 |
|---|---|
| get | 讀取屬性 |
| set | 設置屬性 |
| delete | delete操作符 |
| ownKeys | getWonPropertyNames方法和 getOwnPropertySymbols |
| construct | new操作符 |
| defineProperty | defineProperty方法 |
| getOwnPropertyDescriptor | getOwnPropertyDescriptor方法 |
| preventExtensions | preventExtensions方法 |
| isExtensible | isExtensible方法 |
| setPrototypeOf | setPrototypeOf方法(也就是設置.__proto__) |
| getPrototypeOf | getPrototypeOf方法(也就是取.__proto__) |
既然了解了Proxy的基本用法了,那么我們就可以使用它來代理對象的setter來實現數據驅動了。
首先定義一個與數據同ID的DOM元素:
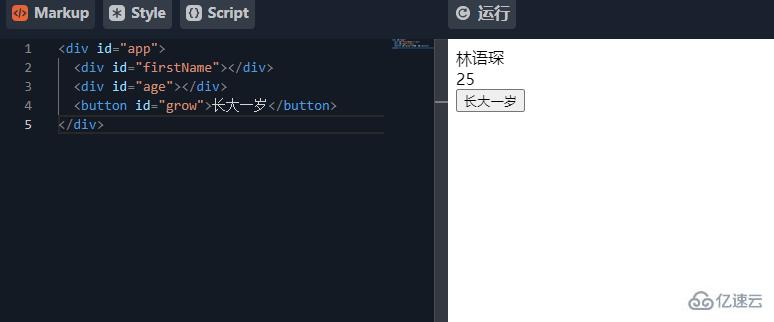
<div id="firstName"></div> <div id="age"></div>
為data設置Proxy代理,代理其setter,在其中對DOM進行操作:
var data = {
firstName: "",
age: 0
}
var p_data = new Proxy(data, {
set: function (obj, prop, newval) {
document.getElementById(prop).innerText = newval;
obj[prop] = newval;// 別忘了實現原有邏輯
return true; // setter代理的要求,處理成功后返回true
}
})之后設定初值,并設定相關交互,并且注意,操作的都是代理p_data而并非data:
p_data.firstName = "兩秒后顯示姓名……"
p_data.age = 25
setTimeout(() => {
p_data.firstName = "林語琛"
}, 2000)
document.getElementById("grow").onclick = function() {
p_data.age++
}這樣就實現了數據驅動,只要任意對p_data的屬性值進行修改,DOM的內容就可以直接變化了:

JS
var data = {
firstName: "",
age: 0
}
var p_data = new Proxy(data, {
set: function (obj, prop, newval) {
document.getElementById(prop).innerText = newval;
obj[prop] = newval;
return true
}
})
p_data.firstName = "兩秒后顯示姓名……"
p_data.age = 25
setTimeout(() => {
p_data.firstName = "林語琛"
}, 2000)
document.getElementById("grow").onclick = function() {
p_data.age++
}感謝各位的閱讀,以上就是“JavaScript代理對象Proxy怎么創建使用”的內容了,經過本文的學習后,相信大家對JavaScript代理對象Proxy怎么創建使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。