您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Vue cli及Vue router怎么搭建”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Vue cli及Vue router怎么搭建”文章吧。
先安裝nodejs
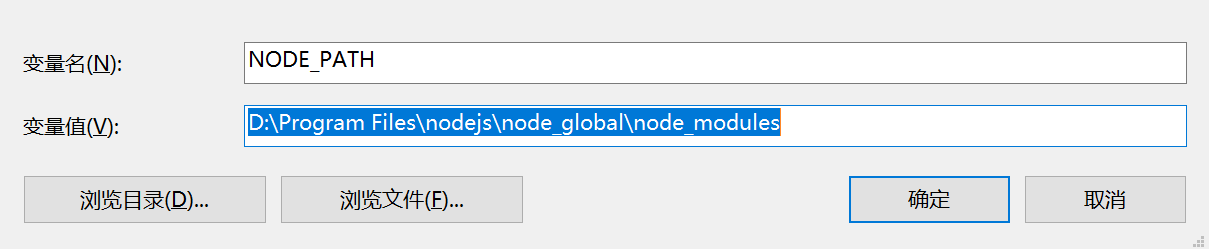
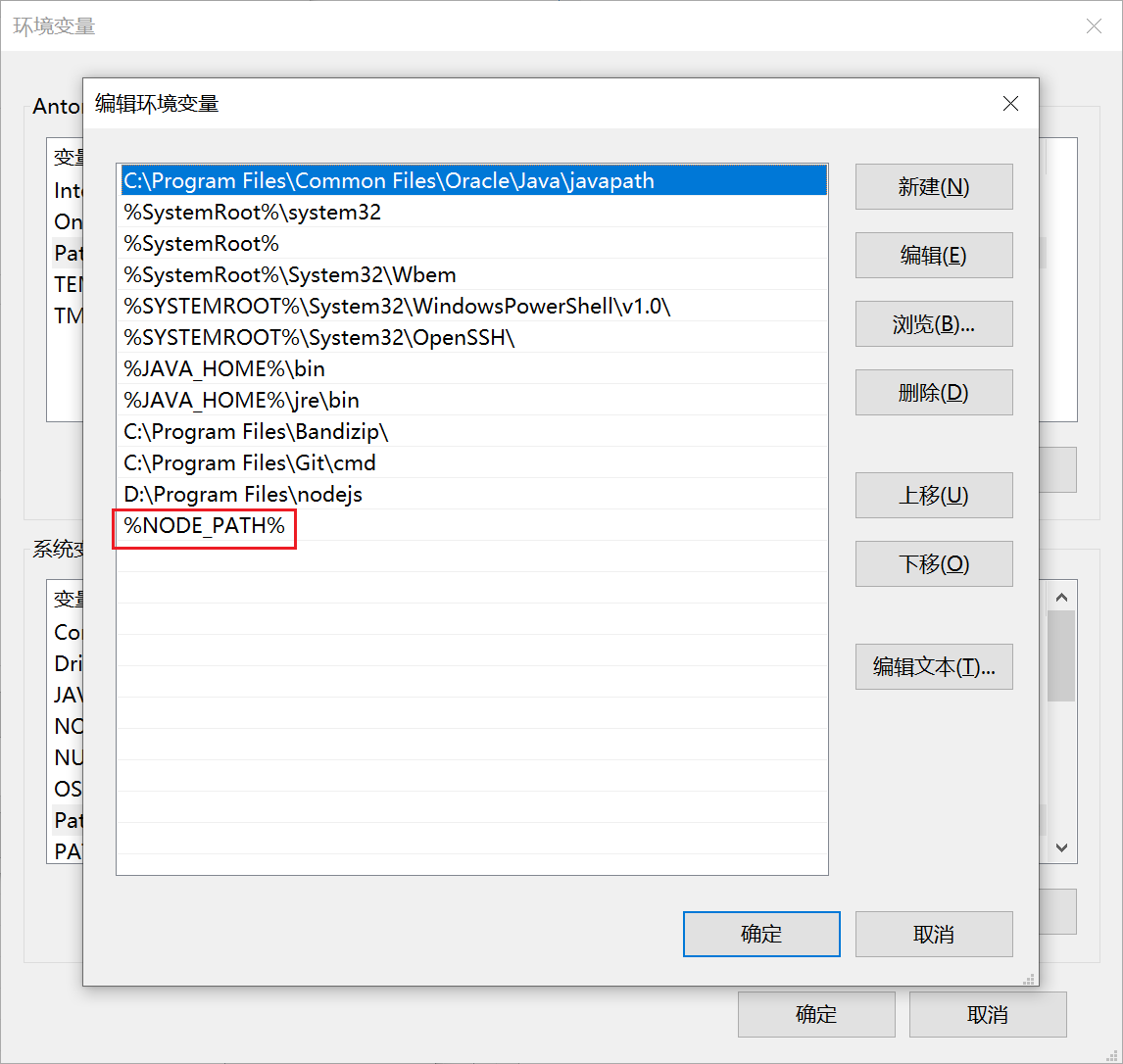
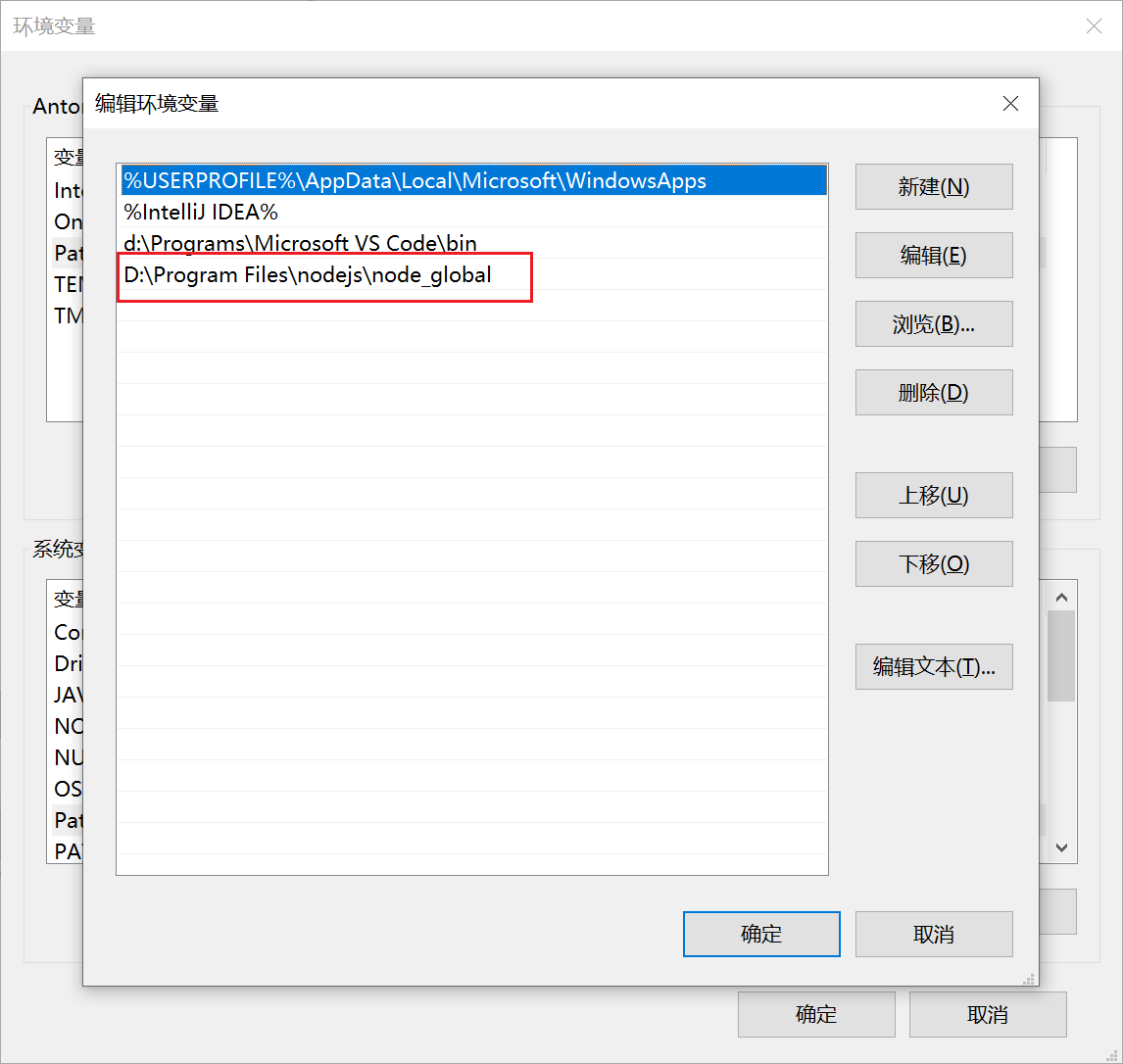
配置環境變量



安裝vue-cli的前提是你已經安裝了npm,在命令行工具中輸入npm -v 命令來檢測npm的安裝以及版本情況。
node下載地址:下載 | Node.js 中文網
安裝成功提示:npm -v
配置淘寶鏡像
npm config set registry https://registry.npm.taobao.org
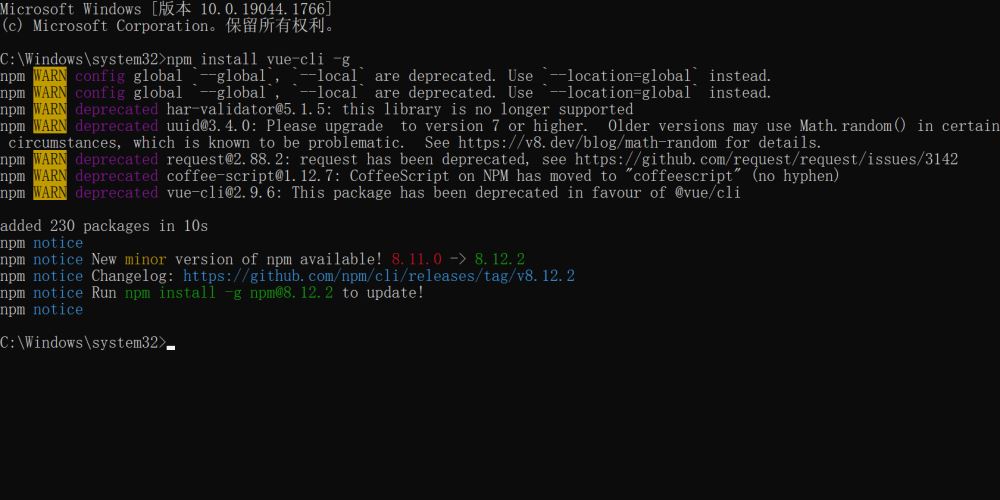
全局安裝vue-cli,命令行:
npm install vue-cli -g

PS:-g代表全局安裝,然后查看版本:
vue -V
PS: 注意這里的V是大寫
用vue init命令來初始化項目,具體使用方法如下:
vue init <template-name> <project-name>
init:表示要用vue-cli來初始化項目
<template-name>:表示模板名稱,vue-cli官方提供的5種模板:
webpack:一個全面的webpack+vue-loader的模板,功能包括熱加載,linting,檢測和CSS擴展。
webpack-simple:一個簡單webpack+vue-loader的模板,不包含其他功能,讓你快速的搭建vue的開發環境。
browserify:一個全面的Browserify+vueify 的模板,功能包括熱加載,linting,單元檢測。
browserify-simple:一個簡單Browserify+vueify的模板,不包含其他功能,讓你快速的搭建vue的開發環境。
simple:一個最簡單的單頁應用模板。
<project-name>:標識項目名稱,用戶根據自己的項目來起名字。
在實際開發中,一般都會使用webpack這個模板,命令使用如下:
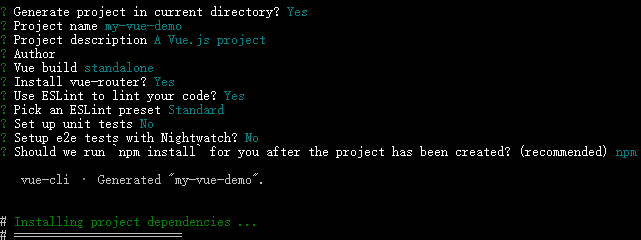
vue init webpack my-vue-demo

Project name:項目名稱 ,默認為初始化建項目的名稱my-vue-demo,不需要直接回車
Project description:項目描述,默認為A Vue.js project,不需要直接回車
Author:作者,如果有配置git的作者,自動會讀取。直接回車
Install vue-router? 是否安裝vue的路由插件,需要安裝,選擇Y
Use ESLint to lint your code? 是否用ESLint來限制你的代碼錯誤和風格。不需要輸入n,需要選擇y,如果是大型團隊開發,最好是進行配置
setup unit tests with Karma + Mocha? 是否需要安裝單元測試工具,不需要輸入n,需要選擇y
Setup e2e tests with Nightwatch? 是否安裝e2e來進行用戶行為模擬測試,不需要輸入n,需要選擇y
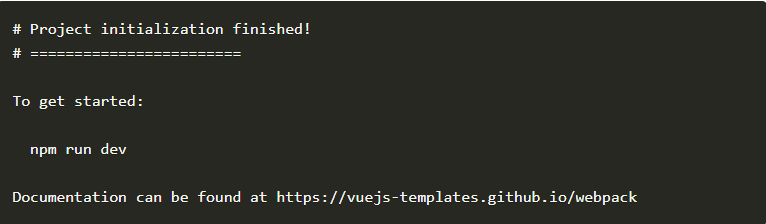
初始化完成之后會出現以下信息,表示操作成功。

cd my-vue-demo,使用cd命令進入到項目目錄
npm run dev
以上命令為開發模式下運行項目
npm run build
以上命令為項目發布打包

一個vue-cli的項目結構如下,其中src文件夾是需要掌握,其余了解即可。
文件夾目錄如下:
每個文件夾目錄詳細說明如下:

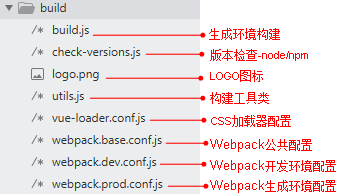
1. build目錄(webpack配置)
build文件主要是webpack的配置,目錄詳情如下:

2. config目錄(vue項目配置目錄)
config文件主要是項目相關配置,常用的就是當端口沖突時配置監聽端口,打包輸出路徑及命名等,目錄詳情如下:

3. node_modules(項目依賴包)
node_modules里面是項目依賴包,其中包括很多基礎依賴,自己也可以根據需要安裝其他依賴。安裝方法打開命令工具,進入項目目錄,輸入npm install [依賴包名稱],回車
在兩種情況下我們會自己去安裝依賴:
》項目運行缺少該依賴包
》安裝插件:如vuex
PS:有時會安裝指定依賴版本,需在依賴包名稱后加上版本號信息,如npm install vue-loader@11.1.4
核心文件目錄前面已經說明了,下面重點講解index.html,main.js,App.vue,router的index.js,HelloWorld.vue
1. index.html(主頁)
index.html為項目的主頁,跟其他html一樣,但一般只定義一個空的根節點,在main.js里面定義的實例將掛載在根節點下,內容都通過vue組件來填充。說明如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>my-vue-demo</title> </head> <body> <!-- 定義的vue實例將掛載在#app節點下 --> <div id="app"></div> </body> </html>
2. main.js(入口文件)
main.js為項目的入口文件,即單入口,主要是引入vue框架,根組件及路由設置,并且定義vue實例,說明如下:
// 引入vue框架
import Vue from 'vue'
// 引入根組件
import App from './App'
// 引入路由配置
import router from './router'
// 關閉生產模式下給出的提示
Vue.config.productionTip = false
// 定義實例
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})3. App.vue(根組件)
一個vue頁面通常由三部分組成:模板(template)、js(script)、樣式(style),說明如下:
<!-- 模板 -->
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<!-- js代碼 -->
<script>
export default {
name: 'App'
}
</script>
<!-- css樣式 -->
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>[template-模板]
(1) 模板只能包含一個父節點,也就是說頂層的div只能有一個(如上圖,父節點為#app的div,其沒有兄弟節點)
(2)<router-view/>是子路由視圖插槽,后面的路由頁面都顯示在此處,相當于iframe
【script-JS代碼】
vue通常用es6來寫,用export default導出,其下面可以包含數據data,生命周期(mounted等),方法(methods)等。
【style-CSS樣式】
樣式通過style標簽<style></style>包裹,默認是影響全局的,如需定義作用域只在該組件下起作用,需在標簽上加scoped,<style scoped></style>
引入外部CSS示例:
<style> import './assets/css/public.css' </style>
4. router(路由配置)
router文件夾下,有一個index,js的路由配置文件,說明如下:
// 引入vue框架
import Vue from 'vue'
// 引入vue-router路由依賴
import Router from 'vue-router'
// 引入頁面組件,命名為HelloWorld
import HelloWorld from '@/components/HelloWorld'
// 使用路由依賴
Vue.use(Router)
// 定義路由配置
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})5. HelloWorld.vue(頁面組件)
最熟悉的HelloWorld輸出,說明如下:
<template>
<div>
<!-- 輸出變量 -->
<h2>{{ msg }}</h2>
</div>
</template>
<script>
export default {
// 定義頁面名稱,可以不要
name: 'HelloWorld',
data () {
return {
// 定義變量
msg: 'HelloWorld'
}
}
}
</script>
<style scoped>
h2 {
font-size: 16px;
font-weight: normal;
}
</style>官方文檔
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,讓構建單頁面應用變得易如反掌。
包含的功能有:
嵌套的路由/視圖表
模塊化的、基于組件的路由配置
路由參數、查詢、通配符
基于 Vue.js 過渡系統的視圖過渡效果
細粒度的導航控制
帶有自動激活的 CSS class 的鏈接
HTML5 歷史模式或 hash 模式,在 IE9 中自動降級
自定義的滾動條行為
安裝
vue-router是一個插件包,需要用npm來進行安裝的。如果采用vue-cli構建初始化項目會提示安裝,也可以自己使用命令安裝:
npm install vue-router --save
解讀核心文件
用vue-cli構建項目之后,在src/router/index.js文件中,看到以下的路由核心文件:
// 引入vue框架
import Vue from 'vue'
// 引入vue-router路由依賴
import Router from 'vue-router'
// 引入頁面組件,命名為HelloWorld
import HelloWorld from '@/components/HelloWorld'
// Vue全局使用Router
Vue.use(Router)
// 定義路由配置
export default new Router({
routes: [ //配置路由,這里是個數組
{ //每一個鏈接都是一個對象
path: '/', //鏈接路徑
name: 'HelloWorld', //路由名稱,
component: HelloWorld //對應的組件模板
}
]
})使用
在系統入口文件main.js中注入router,代碼如下:
// 引入vue框架
import Vue from 'vue'
// 引入根組件
import App from './App'
// 引入路由配置
import router from './router'
// 關閉生產模式下給出的提示
Vue.config.productionTip = false
// 定義實例
new Vue({
el: '#app',
router, // 注入框架中
components: { App },
template: '<App/>'
})1.router-link標簽跳轉
在html標簽內使用router-link跳轉,相應于超鏈接a標簽,使用方式如下:
<router-link to="/">[顯示字段]</router-link>
to:導航路徑
使用示例如下:
<p>導航 : <router-link to="/">首頁</router-link> <router-link to="/hello">hello</router-link> </p>
2.編程式導航-JS代碼內部跳轉
實際項目中,很多時候都是通過在JS代碼內部進行導航的跳轉,使用方式如下:
this.$router.push('/xxx')具體的簡單用法:
(1)先編寫一個按鈕,在按鈕上綁定goHome( )方法。
<button @click="goHome">回到首頁</button>
(2)在<script>模塊里加入goHome方法,并用this.$router.push(‘/’)導航到首頁
export default {
name: 'app',
methods: {
goHome(){
this.$router.push('/home');
}
}
}3. 其它常用方法
// 后退一步記錄,等同于 history.back() this.$router.go(-1) // 在瀏覽器記錄中前進一步,等同于 history.forward() this.$router.go(1)
子路由,也叫路由嵌套,采用在children后跟路由數組來實現,數組里和其他配置路由基本相同,需要配置path和component,然后在相應部分添加<router-view/>來展現子頁面信息,相當于嵌入iframe。具體看下面的示例:
1.src/components/Home.vue(父頁面)
<template>
<div class="hello">
<h2>{{ msg }}</h2>
<!-- 添加子路由導航 -->
<p>導航 :
<router-link to="/home">首頁</router-link> |
<router-link to="/home/one">-子頁面1</router-link> |
<router-link to="/home/two">-子頁面2</router-link>
</p>
<!-- 子頁面展示部分 -->
<router-view/>
</div>
</template>
<script>
export default {
name: 'Home',
data () {
return {
msg: 'Home Page!'
}
}
}
</script>
<style scoped>
</style>2.src/components/One.vue(子頁面1)
<template>
<div class="hello">
<h2>{{ msg }}</h2>
</div>
</template>
<script>
export default {
name: 'One',
data () {
return {
msg: 'Hi, I am One Page!'
}
}
}
</script>
<style scoped>
</style>3.src/components/Two.vue(子頁面2)
<template>
<div class="hello">
<h2>{{ msg }}</h2>
</div>
</template>
<script>
export default {
name: 'Two',
data () {
return {
msg: 'Hi, I am Two Page!'
}
}
}
</script>
<style scoped>
</style>4.src/router/index.js(路由配置)
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/components/Home'
import One from '@/components/One'
import Two from '@/components/Two'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/', // 默認頁面重定向到主頁
redirect: '/home'
},
{
path: '/home', // 主頁路由
name: 'Home',
component: Home,
children:[ // 嵌套子路由
{
path:'one', // 子頁面1
component:One
},
{
path:'two', // 子頁面2
component:Two
},
]
}
]
})5. 效果圖

PS:各部分代碼都很簡單,也有注釋,在采用vue-cli初始化項目完成之后直接復制到相應目錄即可查看效果。
1.通過<router-link> 標簽中的to傳參
基本語法:
<router-link :to="{name:xxx, params:
{key:value}}">valueString</router-link>PS:上面to前邊是帶冒號,后邊跟的是一個對象形勢的字符串
name:在路由配置文件中起的name值。叫做命名路由,下一節會講到。
params:要傳的參數,它是對象形式,在對象里可以傳遞多個值。
具體實例如下:
(1)在src/components/Home.vue里面導航中添加如下代碼:
<router-link :to="{name: 'one', params:{username:'test123'}}">子頁面1</router-link>(2)在src/router/indes.js中添加如下代碼,重點是name:\
{
path:'one', // 子頁面1
name: 'one', // 路由名稱-命名路由
component:One
}(3)在src/components/One.vue里面接受參數,代碼如下:
<h3>{{$route.params.username}}</h3>2. url中傳遞參數
(1)在路由中以冒號傳遞,在src/router/index.js中加入如下代碼:
{
path:'/home/two/:id/:name', // 子頁面2
component:Two
},(2)接受參數,在src/components/Two.vuez中加入如下代碼:
<p>ID:{{ $route.params.id}}</p>
<p>名稱:{{ $route.params.name}}</p>(3)路由跳轉,在src/components/Home.vue中加入如下代碼:
<router-link to="/home/two/1/張三">子頁面2</router-link>
PS:to前沒有冒號為字符串路由,必須全部匹配。
(4)如果路由參數需要有特定的規則,就需要加入正則表達式了,示例如下:
{
path:'/home/two/:id(\\d+)/:name', // 子頁面2
component:Two
}3.編程式導航-params傳遞參數
(1)在src/router/index.js頁面加入如下代碼:
{
path:'/home/three', // 子頁面3
name: 'three',
component:Three
}(2)在src/components/Three.vue頁面加入如下代碼:
<p>ID:{{ $route.params.id}}</p>
<p>名稱:{{ $route.params.name}}</p>(3)在src/components/Home.vue中加入如下代碼:
// template
<button @click="toThreePage">頁面3-params傳參</button>
// script
methods: {
toThreePage() {
this.$router.push({name: 'three', params: {id: 1, name: 'zhangsan'}})
}
}說明:
A、動態路由使用params傳遞參數,在this.$router.push() 方法中path不能和params一起使用,否則params將無效。需要用name來指定頁面。
B、以上方式參數不會顯示到瀏覽器的地址欄中,如果刷新一次頁面,就獲取不到參數了,改進方式將第一部中的代碼改成如下:
{
path:'/home/three/:id/:name', // 子頁面3
name: 'three',
component:Three
}4. 編程式導航-query傳遞參數
(1)在src/router/index.js頁面加入如下代碼:
{
path:'/home/three', // 子頁面3
name: 'three',
component:Three
}(2)在src/components/Three.vue頁面加入如下代碼:
<p>ID:{{ $route.query.id}}</p>
<p>名稱:{{ $route.query.name}}</p>(3)在src/components/Home.vue中加入如下代碼:
// template
<button @click="toThreePage">頁面3-params傳參</button>
// script
methods: {
toThreePage() {
this.$router.push({path: '/home/three', query: {id: 1, name: 'zhangsan'}})
}
}PS:動態路由使用query傳遞參數,會顯示到瀏覽器地址欄中,以上鏈接為
/home/three?id=1&name=zhangsan
1. 命名路由
給一個路由命一個唯一的名稱,然后跳轉調用這個名稱即可。
(1)在src/router/index.js中加一個帶name的路由,代碼如下:
{
path: 'one', // 子頁面1
name: 'one', // 路由名稱-命名路由
component: One // 頁面組件
}(2)在src/component/Home.vue頁面中調用,代碼如下:
// template跳轉調用
<router-link :to="{name: 'one'}">子頁面1</router-link>
// router.push函數跳轉調用
router.push({ name: 'user'}})2.命名視圖
在同一個頁面展示多個視圖,如果不用嵌套,只能采用命名視圖來實現了,代碼如下:
(1)在src/router/index.js中,代碼如下:
import Vue from 'vue'
import Router from 'vue-router'
// 創建頁面組件
const Header = { template: '<div>Header</div>' }
const Left = { template: '<div>Left</div>' }
const Right = { template: '<div>Right</div>' }
Vue.use(Router)
export default new Router({
routes: [
{
path: '/', // 主頁路由
components: {
default: Header,
a: Left,
b: Right
}
}
]
})(2)在src/App.vue中,代碼如下:
<template>
<div id="app">
<router-view />
<router-view name="a" class="left" />
<router-view name="b" class="right" />
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
text-align: center;
color: #2c3e50;
width: 500px;
border: 1px solid red;
margin: 0 auto;
}
.left,.right{
float: left;
width:48%;
text-align: center;
border:1px solid red
}
</style>PS:經過實踐,命名視圖只能放在最頂級的頁面中,即第一步中的代碼不能放在其他頁面中。
3.重定向
重定向是通過route的配置中關鍵詞redirect來實現的,具體代碼如下:
(1)在src/router/index.js中,代碼如下:
export default new Router({
routes: [
{
path: '/', // 默認頁面重定向到主頁
redirect: '/home' // 重定向
},
{
path: '/home', // 主頁路由
component: Home,
children:[ // 嵌套子路由
{
path:'/home/two/:id/:name', // 子頁面2
component:Two
},
{
path:'/home/three/:id/:name', // 子頁面3
name: 'three', // 路由名稱-命名路由
redirect: '/home/two/:id/:name' // 重定向-傳遞參數
},
]
}
]
})(2)在src/components/Home.vue中,代碼如下:
<router-link to="/">首頁</router-link> |
<router-link to="/home/two/1/lisi">子頁面2</router-link> |
<router-link :to="{name: 'three', params: {id: 1, name: 'zhangsan'}}">子頁面3</router-link>說明1-不帶參數的重定向:
redirect: '/home' // 重定向-不帶參數
說明2-帶參數的重定向:
redirect: '/home/two/:id/:name' // 重定向-傳遞參數
4. 別名
重定向是通過route的配置中關鍵詞alias來實現的,具體代碼如下:
(1)在src/router/index.js中,代碼如下:
{
path:'/one', // 子頁面1
component:One,
alias: '/oneother'
}(2)在src/components/Home.vue中,代碼如下:
<router-link to="/oneother">子頁面1</router-link>
說明1:redirect和alias的區別
redirect:直接改變了url的值,把url變成了真實的path路徑。\
alias:url路徑沒有別改變,這種更友好,讓用戶知道自己訪問的路徑,只是改變了<router-view>中的內容。
說明2:
別名請不要用在path為’/’中,如下代碼的別名是不起作用的。
{
path: '/',
component: Hello,
alias:'/home'
}以上就是關于“Vue cli及Vue router怎么搭建”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。