您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“React Hook怎么實現對話框組件”,內容詳細,步驟清晰,細節處理妥當,希望這篇“React Hook怎么實現對話框組件”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
思路:對話框組件是有需要的時候希望它能夠彈出來,不需要的時候在頁面上是沒有任何顯示的,這就意味著需要一個狀態,在父組件點擊按鈕或其他的時候能夠更改+ 它并顯示,同時子組件(對話框組件)點擊關閉的時候也需要更改這個狀態。
進階:為對話框組件背景添加蒙皮,當對話框內容需要滾動時限制瀏覽器頁面的滾動。
React Hook 主要用到了 useState,useContext,useContext 主要用于將父組件的 setStatus 傳遞給子組件以至于它可以更新狀態。
附上 Dialog 和 DialogMain組件代碼,其中DialogMain 為父組件,使用時只需將其掛載至 App.js。
DialogMain 父組件代碼
import React from "react";
import Dialog from "./dialog";
//初始化 Context
export const StatusContext = React.createContext();
const DialogTest = () => {
//設置狀態控制對話框的打開與關閉
const [status, setStatus] = React.useState(false);
//條件渲染,符合條件返回 Dialog 組件否則返回 null
function GetDialog() {
if (status) return <Dialog />;
else return null;
}
//打開函數
function openDialog() {
//打開時禁止瀏覽器外面的滾動,注釋掉這行鼠標在對話框外面時可以滾動瀏覽器界面
document.body.style.overflow = "hidden";
setStatus(true);
}
return (
<div>
{/* 按鈕綁定打開函數 */}
<button onClick={openDialog}>打開對話框</button>
{/* 使用 Context 的 Provider 暴露 setStatus 方法 */}
<StatusContext.Provider value={{ setStatus }}>
<GetDialog />
</StatusContext.Provider>
</div>
);
};
export default DialogTest;Dialog子組件代碼
import React from "react";
import { StatusContext } from "./dialogMain";
const Dialog = (props) => {
//利用解構賦值將 setState 從 useContext分離出來
const { setStatus } = React.useContext(StatusContext);
//關閉時更改 Status 狀態為 false
function uninstallDialog() {
setStatus(false);
//關閉時重新將瀏覽器界面設置為滾動或其他
document.body.style.overflow = "scroll";
}
// 點擊蒙層本身時關閉對話框,點擊對話框的內容時不關閉
function handleClick(event) {
if (event.target === event.currentTarget) {
//調用關閉的方法
uninstallDialog();
}
}
return (
// 為整個組件添加css 樣式并讓其置于頂層,同時對話框意外的地方添加模糊效果
<div
style={{
position: " fixed",
top: 0,
left: 0,
right: 0,
bottom: 0,
background: "rgba(0, 0, 0, 0.3)",
zIndex: " 99",
}}
onClick={handleClick}
>
{/* 為對話框添加 css 樣式,absolute定位時相對于容器的位置 ,同時將 overflow 設置為自動*/}
<div
style={{
position: "absolute",
left: "50%",
top: "50%",
overflow: "auto",
transform: "translate(-50%, -50%)",
padding: "30px 30px",
width: " 200px",
height: " 200px",
border: "2px solid yellow",
borderRadius: "8px",
background: "yellow",
}}
>
{/* 為關閉按鈕綁定關閉方法 */}
<button onClick={uninstallDialog}>關閉</button>
對話框對話框對話框對話框對話框對話框對話框對話框對話框對話框對話框對話框對話框對話框對話框對話框對話框對話框對話框對話框對話框對話框對話框
對話框對話框對話框對話框對話框對話框對話框對話框對話框對話框對話框對話框對話框
對話框 對話框 對話框 對話框 對話框 對話框 對話框 對話框 對話框
</div>
</div>
);
};
export default Dialog;App.js代碼
import "./App.css";
import DialogMain from "./component/dialogTest/dialogMain";
function App() {
return (
<div className="App">
<div style={{ height: "2000px" }}>
<DialogMain />
</div>
</div>
);
}
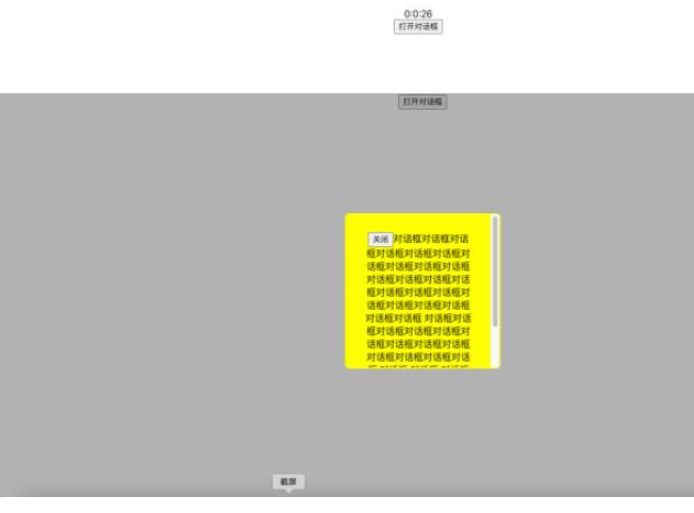
export default App;運行界面

讀到這里,這篇“React Hook怎么實現對話框組件”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。