您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Vue extend怎么使用的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
按需使用組件,也叫懶加載,性能蹭蹭往上走
擴展的組件,其自由度高到你無法想象
平日里,我們使用組件:
黃金玩家:
<template>
<A/>
</template>
import A from "./A.vue";
export default {
components: {
A
},
}鉑金玩家
import Vue from "vue"
import A from "./A"
Vue.component("A", A)鉆石玩家
import Vue from "vue";
// 檢索目錄下的模塊
const req = require.context(".", true, /\.vue$/);
req.keys().forEach(fileName => {
// require模塊
const componentConfig = req(fileName);
const name =
fileName.name ||
fileName.replace(/^\.\/(.*\/)?/, "").replace(/\.vue$/, "");
Vue.component(name, componentConfig.default || componentConfig);
});王者玩家
不必多說,今日主角!閃亮登場!
// 創建一個構造器
const Constructor = Vue.extend(test);
// 利用構造函數創建實例
//創建過程中可 向組件中傳入數據
const instance = new Constructor({
propsData:{
age:'23'
}
});
// instance.age = 29
// 掛載到某個dom上
instance.$mount(this.$refs.container)回歸正題,開始聊這個之前先提一下vue的工作機制,尤其是cli的打包運作。在項目完成后,執行命令打包,只會將項目里用到的 .vue、.js、.css、.json、.svg等等文件進行打包,所以如果你是從老項目遷移開發,原本幾百兆的文件夾,打包后可能只有十幾二十兆,當然這需要你的懶加載做的比較好。
上面說的還是有點抽象,說點我們能感知到的。假設你寫了下面這么一個組件test.vue,但是你腦子轉太快了,以至于手速都跟不上,所以,你犯錯了,age沒定義你就使用了,那勢必會報錯對吧?其實并不會,你不導入,不使用它,一點事情沒有,它只會在那錯下去孤獨終老。
<template>
<div class="container">
我是擴展,掛接外面的div的組件啦
<div>{{ age }}</div>
</div>
</template>
<script>
export default {
data() {
return {};
}
};但是你只要一導入,使用,立馬報錯:

再次回到剛剛那個點:你不引入它,就不會報錯。那按需引入,使用到才引入,有沒有一種辦法,我使用的時候再傳age給test組件呢?豈不是美哉?Vue.extend()就可以完美做到!
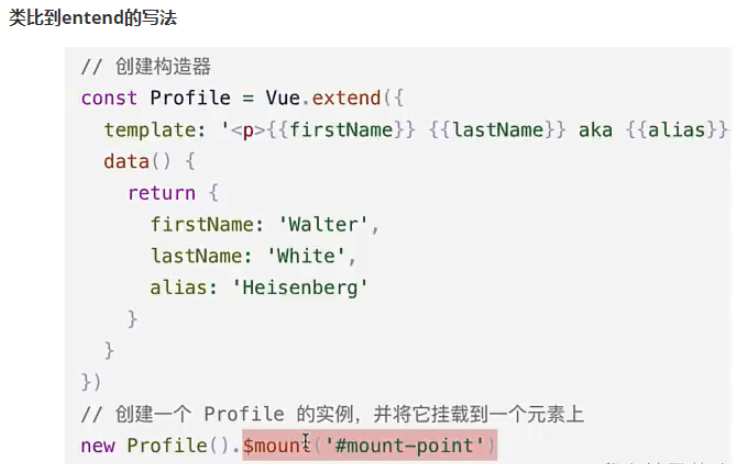
再淺談一下Vue.extend()是個啥
他也不是什么特別高大上的東西,官方說是個繼承構造器,講人話就是構造函數。通過構造函數可以實例化對象,這個構造函數很特殊,他是Vue構造函數的子構造函數,繼承與Vue的Constructor(),所以理所當然的,他的參數就與Vue的參數一樣:


上個例子瞧瞧
子組件聲明props接收
<template>
<div class="container">我是擴展,掛接外外面的div的組件啦
<div>{{age}}</div>
</div>
</template>
<script>
export default {
props: {
age: {
type: String,
default: ""
}
}
};父組件用extend控制實例化這個對象并掛載到對應DOM上,可以使用propData進行傳值
<template>
<div ref="container" class="container">
</div>
</template>
<script>
import Vue from "vue";
import test from "./components/Vue.extend/test";
export default {
mounted() {
// 創建一個構造器
const Constructor = Vue.extend(test);
// 利用構造函數創建實例
//創建過程中可 向組件中傳入數據
const instance = new Constructor({
propsData:{
age:'23'
}
});
// 掛載到某個dom上
instance.$mount(this.$refs.container)
},
methods: {}
};
</script>亮點是什么呢?這里的test組件的prop可以直接去掉:
<template>
<div class="container">我是擴展,掛接外外面的div的組件啦
<div>{{age}}</div>
</div>
</template>父組件中以實例屬性形式網上掛接數據,自由度真的太高了!!!這樣運用起來,可以封裝出意想不到的組件庫。現在主流UI庫的很多巧妙邏輯都是使用了,Vue.extend(),只不過是搭配上函數對懶加載進行控制
<template>
<div ref="container" class="container">
</div>
</template>
<script>
import Vue from "vue";
import test from "./components/Vue.extend/test";
export default {
mounted() {
// 創建一個構造器
const Constructor = Vue.extend(test);
// 利用構造函數創建實例
//創建過程中可 向組件中傳入數據
const instance = new Constructor();
//可以直接以屬性方式掛接到實例上
instance.age = 29
// 掛載到某個dom上
instance.$mount(this.$refs.container)
},
};
</script>以上就是“Vue extend怎么使用”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。