您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JavaScript取值函數getter與存值函數setter怎么使用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
get和set是兩個關鍵字,用于對某個屬性設置存值函數和取值函數,攔截該屬性的存取行為。
那么,這兩個東西要怎么用呢?而且他們和我們的平日里寫的業務又是怎么練習起來的呢?
首先,我們先看一段恩簡單的代碼:
var person={
myname:''
}
person.myname='lsh'
console.log(person.myname);相信大家一眼就看出來了,控制臺打印的結果是lsh,那么如果我們把它改寫成取值函數和存執函數要怎么寫呢?
代碼如下:
var name = ""
var person = {
get myname() {
console.log("我叫" + name)
return name
},
set myname(val) {
console.log("我叫" + name)
name = val
},
}
person.myname = "lsh"
console.log(person.myname)我們只需要使用對象.函數名就可以調用取值函數和取值函數了。
使用get與set函數有兩個好處:
在讀取或者設置對象的某一個屬性的時候,可以進行攔截,中間可以進行其他的操作,比如處理一些業務邏輯
在vuex中對state中的數據進行緩存
可以裝bei(在小白面前)
對于第一個好處上面已經演示過了,這里要解釋一下第二個好處:
對于做過vue項目的同學,或許在store文件夾下的index.js文件中見過下面的代碼,下面的代碼中就用到了get與set函數
export default new Vuex.Store({
state: {
get UserToken() {
return localStorage.getItem("token")
},
set UserToken(value) {
localStorage.setItem("token", value)
},
},
mutations: {
LOGIN_IN(state, token) {
state.UserToken = token
},
LOGIN_OUT(state) {
state.UserToken = ""
},
},
modules,
})這個東西出現在vuex中,vuex就是進行數據的集中式處理,可以是的數據進行全局訪問的,那么為什么又要用到localstorage呢,那么又為什么要用get和set方法呢?
首先我們要明確一點在vuex中使用本地存儲,目的并不是實現數據的共享(store已經實現了全局共享),而是實現vuex所管理的數據進行本地存儲(眾所周知,vuex存儲的數據刷新頁面后數據會丟失)。
如果我們將mutations的值些寫為一個下面的這個樣子,也是可以實現數據在全局的共性,一點也不耽誤操作它:

但是有一個很重要的一點,刷新頁面后usertoken就變成空了,為了解決這個問題,就必須使用本地存儲,那么本地存儲應該如何與vuex相結合起來呢,那就必須要用到下面的寫法了,然后就用到了get與set函數了。
export default {
get UserToken(){
return localStorage.getItem('token');
},
set UserToken(value){
localStorage.setItem('token',value)
}
}然后就完美解決問題了。
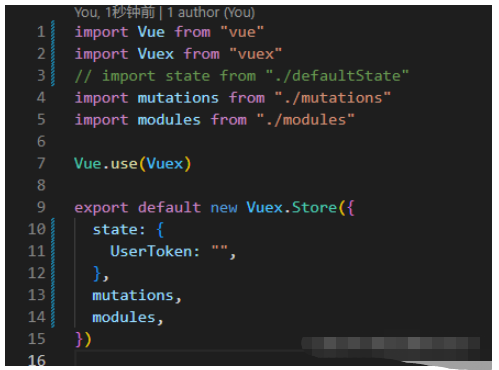
最后代碼就變成了這樣子:
import Vue from 'vue'
import Vuex from 'vuex'
import state from "./defaultState"
import mutations from "./mutations"
import modules from "./modules"
Vue.use(Vuex)
export default new Vuex.Store({
state,
mutations,
modules
})“JavaScript取值函數getter與存值函數setter怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。