您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“前端es6是不是模塊化開發”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“前端es6是不是模塊化開發”文章能幫助大家解決問題。
前端es6是模塊化開發;es6模塊化規范就是瀏覽器端與服務器端通用的模塊化開發規范,其中定義了每一個JavaScript文件都是一個獨立的模塊,導入其他模塊成員使用import關鍵字,向外共享模塊成員使用export關鍵字。
本教程操作環境:windows10系統、ECMAScript 6.0版本、Dell G3電腦。
ES6 模塊化規范是 瀏覽器端 與 服務器端 通用的模塊化開發規范。它的出現極大的降低了前端開發者的模塊化學習成本,開發者不需要再額外學習 AMD(AMD yes !!! XD)、CMD 或 CommonJS等模塊化規范。
ES6 模塊化規范中定義:
每個js文件都是一個獨立的模塊
導入其他模塊成員使用 import 關鍵字
向外共享模塊成員使用 export 關鍵字
在node.js中體驗 ES6 模塊化
確保安裝了 v14.15.1 或更高版本的node.js
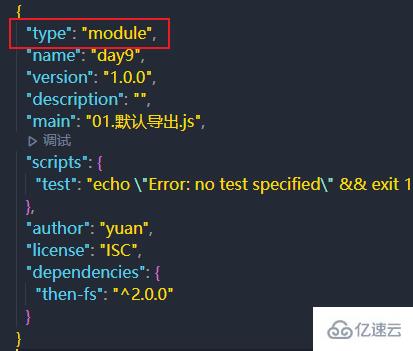
在 package.json 的根節點中添加 "type": "module" 節點

默認導出 和 默認導入
每個js腳本里面只能使用唯一一次 export default ,否則會報錯
// 默認導出
// 每個js腳本里面只能使用唯一一次 export default ,否則會報錯
let m1 = 10
let m2 = 20
let f1 = () =>{}
export default {
m1,
f1
}// 默認導入 // 路徑務必將文件后綴寫上 import i1 from './01.默認導出.js' console.log(i1)

關于“前端es6是不是模塊化開發”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。