您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“怎么使用SpringBoot+hutool實現圖片驗證碼”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“怎么使用SpringBoot+hutool實現圖片驗證碼”文章吧。
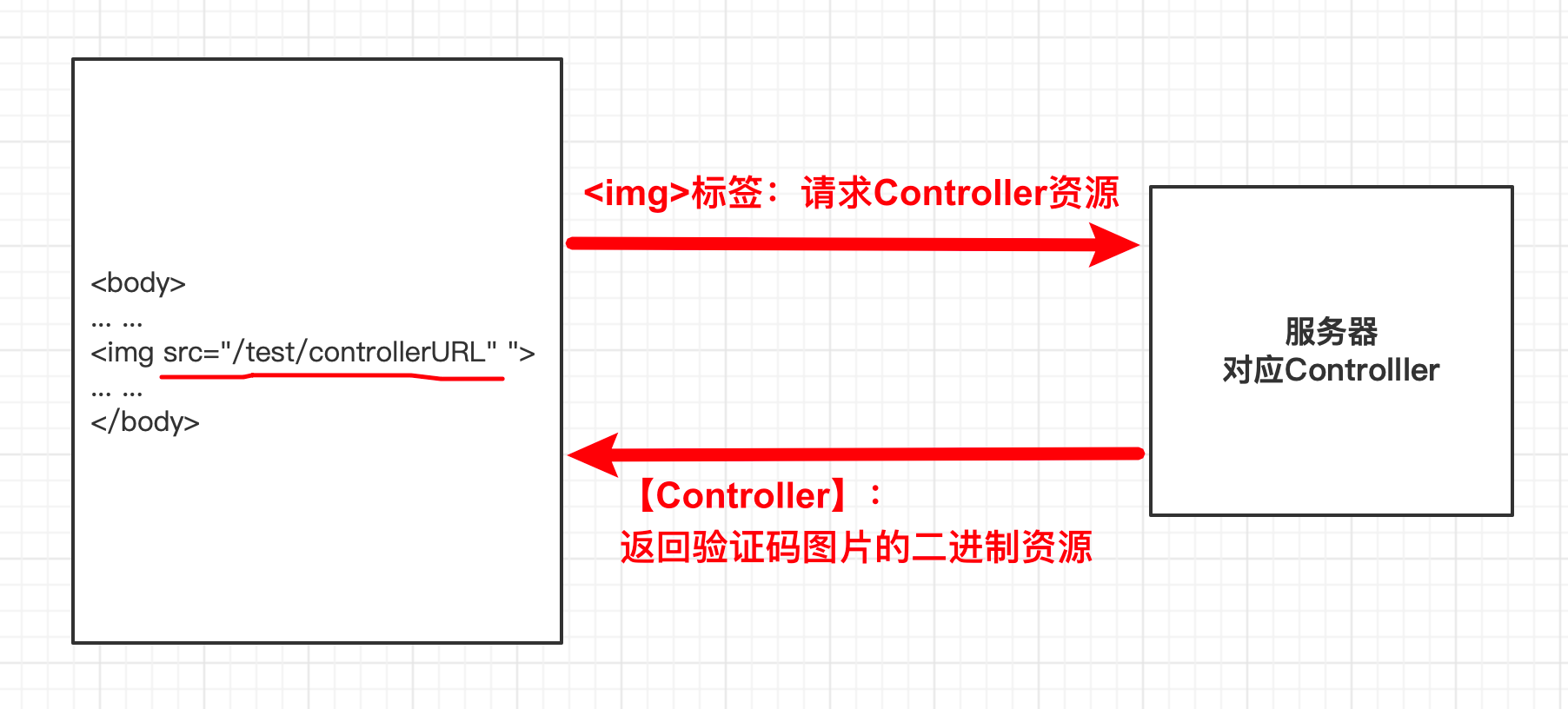
第1步:瀏覽器使用<img src="/test/controller”>標簽請求特定 Controller 路徑。
第2步:服務器 Controller 返回圖片的二進制數據。
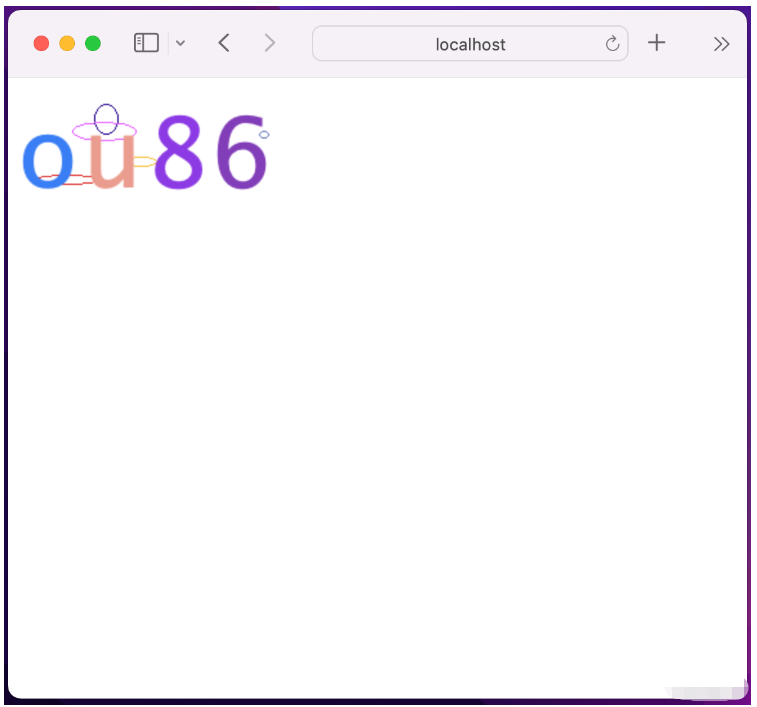
第3步:瀏覽器接收到數據,顯示圖片。

Spring Boot開發常識
hutool工具(hutool是一款Java輔助開發工具,利用它可以快速生成驗證碼圖片,從而避免讓我們編寫大量重復代碼,具體使用請移至官網)
<!-- pom 導包:hutool 工具 --> <dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-captcha</artifactId> <version>5.8.5</version> </dependency>
【 index.html 】頁面
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>驗證碼頁面</title>
</head>
<body>
<form action="#" method="post">
<!-- img標簽負責向服務器 Controller 請求圖片資源 -->
<img src="/test/code" id="code" onclick="refresh();">
</form>
</body>
<!-- “點擊驗證碼圖片,自動刷新” 腳本 -->
<script>
function refresh() {
document.getElementById("code").src =
"/test/code?time" + new Date().getTime();
}
</script>
</html>【SpringBoot后端】
@RestController
@RequestMapping("test")
public class TestController {
@Autowired
HttpServletResponse response;
@Autowired
HttpSession session;
@GetMapping("code")
void getCode() throws IOException {
// 利用 hutool 工具,生成驗證碼圖片資源
CircleCaptcha captcha = CaptchaUtil.createCircleCaptcha(200, 100, 4, 5);
// 獲得生成的驗證碼字符
String code = captcha.getCode();
// 利用 session 來存儲驗證碼
session.setAttribute("code",code);
// 將驗證碼圖片的二進制數據寫入【響應體 response 】
captcha.write(response.getOutputStream());
}
}HTML 規范規定,在 <img src=“xxx”> 標簽中,每當 src 路徑發生變化時,瀏覽器就會自動重新請求資源。所以我們可以編寫一個簡單的 js 腳本,只要驗證碼圖片被點擊,src 路徑就會被加上當前【時間戳】,從而達到改變 src 路徑的目的。
<img src="/test/code" id="code" onclick="refresh();">
......
<!-- “點擊驗證碼圖片,自動刷新” 腳本 -->
<script>
function refresh() {
document.getElementById("code").src =
"/test/code?time" + new Date().getTime();
}
</script>
以上就是關于“怎么使用SpringBoot+hutool實現圖片驗證碼”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。