您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“JavaScript怎么實現文本轉換為文件”,內容詳細,步驟清晰,細節處理妥當,希望這篇“JavaScript怎么實現文本轉換為文件”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
目錄結構如下:
├── css │ └── style.css └── index.html
textarea 標簽
placeholder 屬性
calc 函數
js 中三種引入方式
js 中三種聲明方法
首先還是跟往常一樣新建一個 HTML 頁面,在文件中輸入英文 !,然后按 tab 鍵生成模板。
在文件中添加 HTML 和 CSS 代碼創建這個項目的基礎結構。
<div id="container"></div>
* {
box-sizing: border-box;
}
body {
height: 100vh;
margin: 0;
display: flex;
align-items: center;
justify-content: center;
background-image: url(https://labfile.oss.aliyuncs.com/courses/8605/bg-451838.jpeg);
background-size: 100% 100%;
font-family: "Kanit", Verdana, Arial, sans-serif;
}
#container {
width: 430px;
padding: 40px 20px;
background: white;
}效果如下所示:

在上面代碼中,我們添加了一張背景圖片,并且在這里創建了一個寬度為 430px,背景顏色為白色的容器。
基本結構有了,現在,我們在容器(#container)的頭部添加一個 h2 標題。
<h2>將文本保存到文件中</h2>
這里我們設置標題的字體大小為 30px,顏色為藍色。
h2 {
color: #0773d7;
font-size: 30px;
width: 100%;
margin-top: -15px;
margin-bottom: 30px;
text-align: center;
text-transform: uppercase;
}效果如下所示:

現在我們在標題下面創建一個文本框用來輸入(待轉換的)文本內容。這個文本框是用 HTML 中的 textarea 標簽來創建的。
<textarea placeholder="在此輸入文字..." id="text"></textarea>
然后給文本框添加一些樣式。
#text {
display: block;
width: 100%;
background-color: transparent;
color: #021652;
border: 2px solid #3ba9f4;
border-radius: 2px;
resize: none;
margin-bottom: 35px;
height: 200px;
padding: 10px;
font-size: 20px;
}效果如下所示:

屬性說明如下:
textarea 標簽定義多行的文本輸入控件,文本區中可容納一段相當長的、不限格式的文本。
placeholder 屬性規定描述文本區域預期值的簡短提示,提示會在文本區域為空時顯示。
接下來我們創建一個單行文本框用來輸入文件名。該框使用 input 標簽來創建。
<input id="filename" placeholder="起一個文件名..." />
然后給輸入框添加一些樣式。
#filename {
width: calc(100% - 200px);
border: 2px solid #3ba9f4;
border-radius: 2px;
background-color: transparent;
color: #052a53;
padding: 0 10px;
height: 50px;
line-height: 50px;
font-size: 20px;
margin-right: 20px;
}效果如下所示:

屬性說明如下:
calc() 函數用于動態計算長度值,需要注意的是運算符前后都需要保留一個空格,可參考 MDN calc()。
現在我們需要創建一個下載按鈕。單擊此按鈕將下載轉換后的文本文件。
<button id="download">下載文件</button>
我們給按鈕設置一下樣式,盒子的寬度為 174 像素,高度為 50 像素,背景顏色使用了藍色。
#download {
background-color: #3ba9f4;
color: #fff;
font-size: 20px;
height: 50px;
border: none;
border-radius: 2px;
width: 174px;
cursor: pointer;
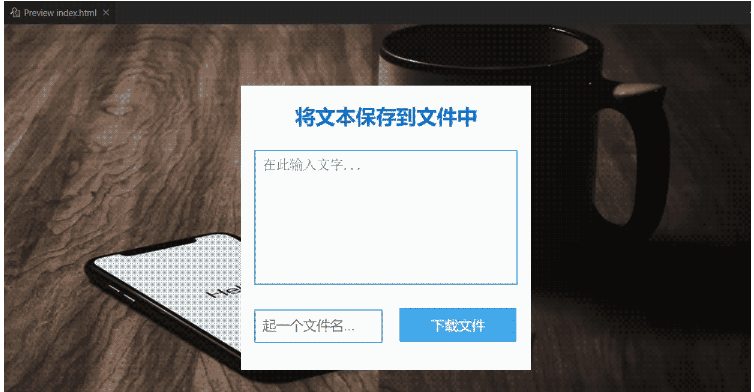
}效果如下所示:

頁面的效果現在已經完成了,但是現在點擊按鈕,還不能下載文件。
JavaScript 該出場了。
在實驗介紹中已經為大家介紹過了 JavaScript,這里給大家說一說它的引入方式。
如何在 HTML 頁面中引入 JavaScript?
與 CSS 類似,HTML 也可以使用三種方式引入 JavaScript。
內聯:在標簽的事件屬性中添加 js 代碼,當事件觸發時執行 js 代碼。
內部:在 HTML 頁面的任意位置添加 script 標簽,標簽體內寫 js 代碼,當頁面加載時執行。
外部:在單獨的 js 文件中寫 js 代碼,在 HTML 頁面中通過 script 標簽的 src 屬性引入,頁面加載時執行。
這里需要同學們注意一下,CSS 和 JS 的外部引入之間的區別,CSS 是使用 link 標簽的 href 屬性來引入的,而 JS 是通過 script 標簽的 src 屬性引入的。
我們來看一看下面的例子:
<!-- 內聯引入方式 -->
<input type="button" value="按鈕" onclick="alert('內聯引入成功!')" />
<!-- 內部引入方式 -->
<script type="text/javascript">
alert("內部引入成功!");
</script>
<!-- 引入外部js文件 -->
<script src="my.js" type="text/javascript" charset="utf-8"></script>my.js 中的內容:
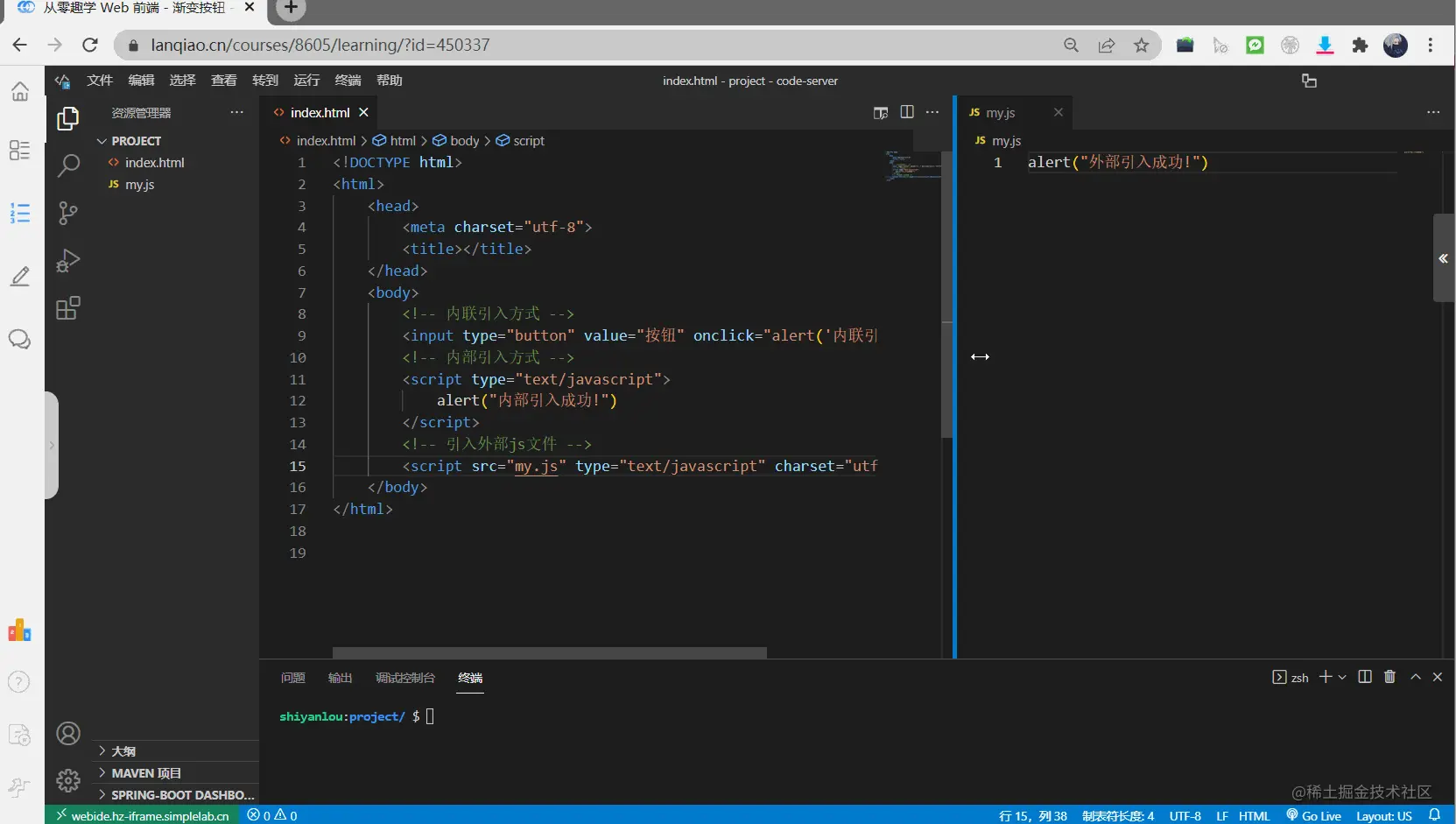
alert("外部引入成功!");三種方式均可成功輸出內容,效果如下(點擊右下方 Go Live 啟動 8080 端口,打開 Web 服務):

在上面例子中,onclick 是綁定的點擊事件,當點擊這個元素會被觸發;
alert 是彈出一個警告框。
接下來我們使用內部引入的方式添加 JS 代碼,用來實現文件下載的功能。
<script type="text/javascript">
// js 中方法聲明:function 方法名(參數列表){方法體}
function downloadFile(filename, content) {
// 它適用于所有支持 HTML5 的瀏覽器,因為它使用了 <a> 元素的下載屬性:
const element = document.createElement("a");
// Blob 是一種可以存儲二進制數據的數據類型
// 根據要保存的文件,它可以有不同的值
const blob = new Blob([content], { type: "plain/text" });
// createObjectURL() 靜態方法創建一個 DOMString,其中包含一個 URL,該 URL 表示參數中給定的對象。
const fileUrl = URL.createObjectURL(blob);
// setAttribute() 設置指定元素的屬性值。
element.setAttribute("href", fileUrl); // 文件位置
element.setAttribute("download", filename); // 文件名
element.style.display = "none";
// 使用 appendChild() 方法將一個節點附加到指定父節點的子節點列表的末尾處
document.body.appendChild(element);
element.click();
// Node 接口的 removeChild() 方法從 DOM 中移除一個子節點并返回移除的節點
document.body.removeChild(element);
}
window.onload = () => {
document.getElementById("download").addEventListener("click", (e) => {
// 文件名輸入框的值
const filename = document.getElementById("filename").value;
// 文本中輸入的值
const content = document.getElementById("text").value;
// &&(邏輯與)運算符指示兩個操作數是否為真。 如果兩個操作數都具有非零值,則結果的值為 1。否則,結果的值為 0。
if (filename && content) {
downloadFile(filename, content);
}
});
};
</script>最終效果如下所示:

接下來,我們對上面的 JS 代碼做一下說明~
function downloadFile(filename, content) {} 定義了一個名為 downloadFile 的函數,該函數可以傳入兩個參數 filename(保存文本的文件名) 和 content(文本內容)。
const 是定義常量的關鍵字,還有兩種定義變量的關鍵字 var、let。
document 是 JS 的 DOM 操作,DOM 的全稱為 Document Object Model,就是對 HTML 文檔中的元素進行操作,比如修改、刪除、增加。那么 document.createElement("a") 就是在 HTML 文檔中創建了一個 <a> 元素。
new Blob() 是實例化了一個 Blob 對象,它表示一個不可變、原始數據的類文件對象,它的數據可以按文本或二進制的格式進行讀取,也可以轉換成 ReadableStream 來用于數據操作。其中:
[content] 是多行輸入框中的文本內容。
{ type: "plain/text" } 是 MIME 類型,表示文本的類型為數組或者字符串。
例如:
var blob = new Blob(["<html>…</html>"], { type: "text/html" });URL.createObjectURL() 表示靜態方法會創建一個 DOMString,其中包含一個表示參數中給出的對象的 URL,這個 URL 對象表示指定的 File 對象或 Blob 對象。
element.setAttribute() 用來給指定 HTML 元素設置屬性,使用格式如下:
// name 為屬性名稱的字符串,value 為屬性的值 element.setAttribute(name, value);
element.style.display = "none" 給元素設置 CSS 為 display:none。
appendChild() 用于將一個節點附加到指定父節點的子節點列表的末尾。
click() 是點擊事件。
removeChild() 用于從 DOM 中刪除一個子節點,返回刪除的節點。
window.onload 用于處理元的加載事件。
addEventListener("click", (e)=>{}),表示監聽 click 事件,(e)=>{} 是一個回調函數。
=> 表示箭頭函數。
if 語句,括號中的條件為真時,會執行 if 語句 {} 中的內容。
讀到這里,這篇“JavaScript怎么實現文本轉換為文件”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。