您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“如何利用CSS實現超酷炫的轉場動畫”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何利用CSS實現超酷炫的轉場動畫”吧!
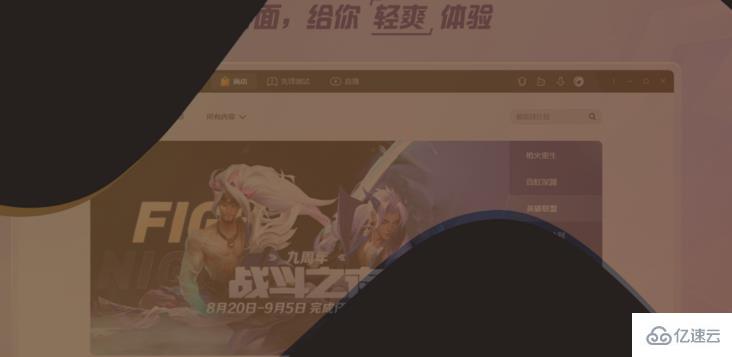
首先,我們來看看這個動畫:

核心步驟拆解一下:
處于場景 1,接著借助 WeGame 的 LOGO,LOGO 開始放大
LOGO 放大到一定程度,開始漸隱,LOGO 背后的場景 2 逐漸漸現
LOGO 放大且漸隱消失,場景 2 完全出現
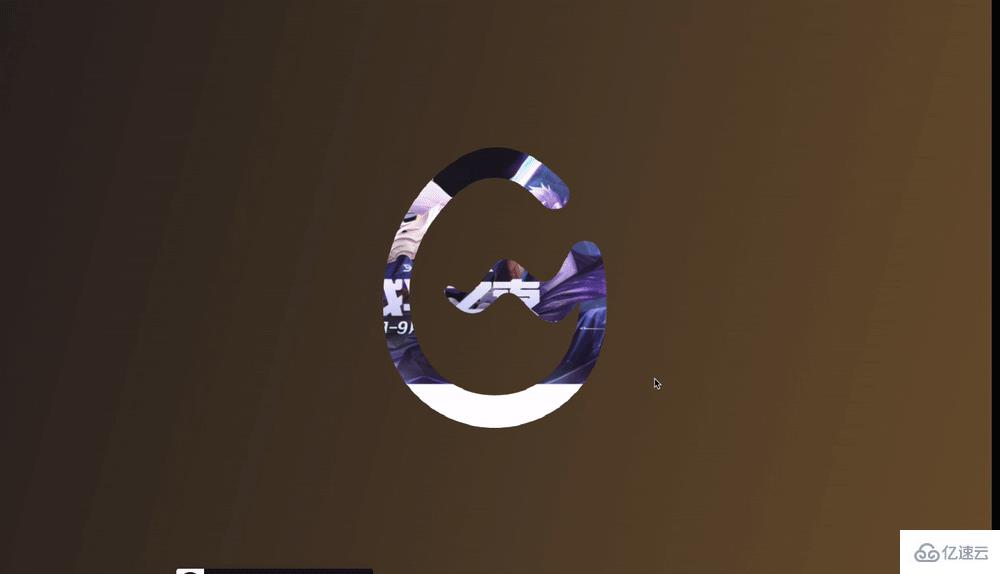
這里,要實現整個動畫,有一個非常重要的場景,就是能夠利用 LOGO 元素,切割背景,只看到 LOGO 背后的元素,像是得到一張這樣的圖片:

注意,圖片的白色部分,不是白色,而是需要透明,能夠透出背后的元素。
當然,我們可以讓 UI 切一張這樣的圖出來,但是畢竟太麻煩了。
假設我們只有一張 LOGO 元素:

我們如何能夠借助這個 LOGO,切割背景呢?
是的,這里我們可以使用 mask。我們來嘗試一下:
<div></div>
div {
background: linear-gradient(-75deg, #715633, #2b2522);
}假設我們有這樣一張背景:

我們使用 LOGO 圖作為 MASK,對該背景進行切割:
div {
background: linear-gradient(-75deg, #715633, #2b2522);
mask: url(WeGame-LOGO圖.png);
mask-repeat: no-repeat;
mask-position: center center;
}我們會得到這樣一張圖:

Oh No,這與我們想象的剛好相反,我們要的是 LOGO 處透明,背景的其他處保留。
怎么做呢?不要慌,這里可以使用上我們上一篇文章介紹過的 -webkit-mask-composite,還不太了解的可以戳這里看看:高階切圖技巧!基于單張圖片的任意顏色轉換
我們簡單改造一下代碼:
div {
background: linear-gradient(-75deg, #715633, #2b2522);
mask: url(//wegame.gtimg.com/g.55555-r.c4663/wegame-home/sc01-logo.52fe03c4.svg), linear-gradient(#fff, #fff);
mask-repeat: no-repeat;
mask-position: center center;
-webkit-mask-composite: xor;
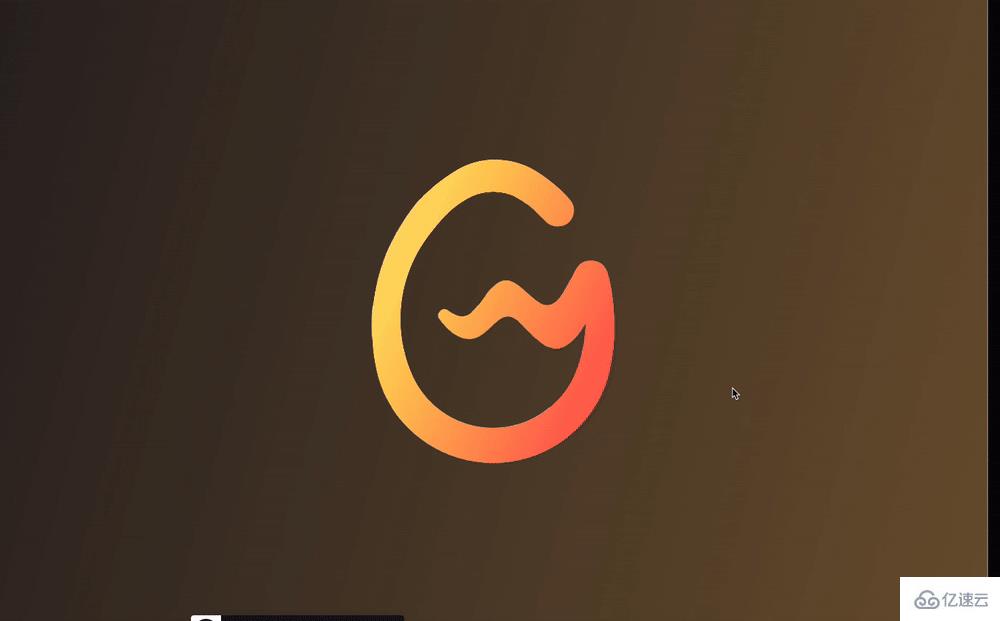
}這樣,我們能就順利的得到了這樣一張圖形:

當然這里需要注意的是,白色區域并非白色,而是透明的,可以透出背后的內容。
好,如此一來,基于上述的剪切層,再配合 @scroll-timeline,我們來模擬一個最基本的動畫效果:
<div class="g-scroll" id="g-scroll"></div> <div class="g-wrap"> <div class="g-bg"></div> <div class="g-container"> <div class="g-wegame"></div> </div> </div>
.g-scroll {
position: relative;
width: 100vw;
height: 500vh;
}
.g-wrap {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
overflow: hidden;
}
.g-container {
position: absolute;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
animation-name: scale;
animation-duration: 10s;
animation-timeline: box-move;
}
.g-bg {
position: fixed;
width: 100vw;
height: 100vh;
background: url(LOGO背后的圖層);
}
.g-wegame {
position: absolute;
width: 100vw;
height: 100vh;
background: linear-gradient(-75deg, #715633, #2b2522);
mask: url(//wegame.gtimg.com/g.55555-r.c4663/wegame-home/sc01-logo.52fe03c4.svg), linear-gradient(#fff, #fff);
mask-repeat: no-repeat;
mask-position: center center;
-webkit-mask-composite: xor;
}
@scroll-timeline box-move {
source: selector("#g-scroll");
orientation: "vertical";
}
@keyframes scale {
0% {
transform: scale(1);
}
100% {
transform: scale(60);
}
}這里,想要看懂上述代碼,你必須已經掌握了基本的 CSS @scroll-timeline 語法。其余的內容,簡單解釋下:
我們在 LOGO 后面的圖層,用 .g-bg 使用一張圖片表示了場景 2
#g-scroll 用于基于滾動條的滾動,實現滾動動畫
.g-wegame 里面就是上述使用 mask 和 mask-composite 實現的圖層
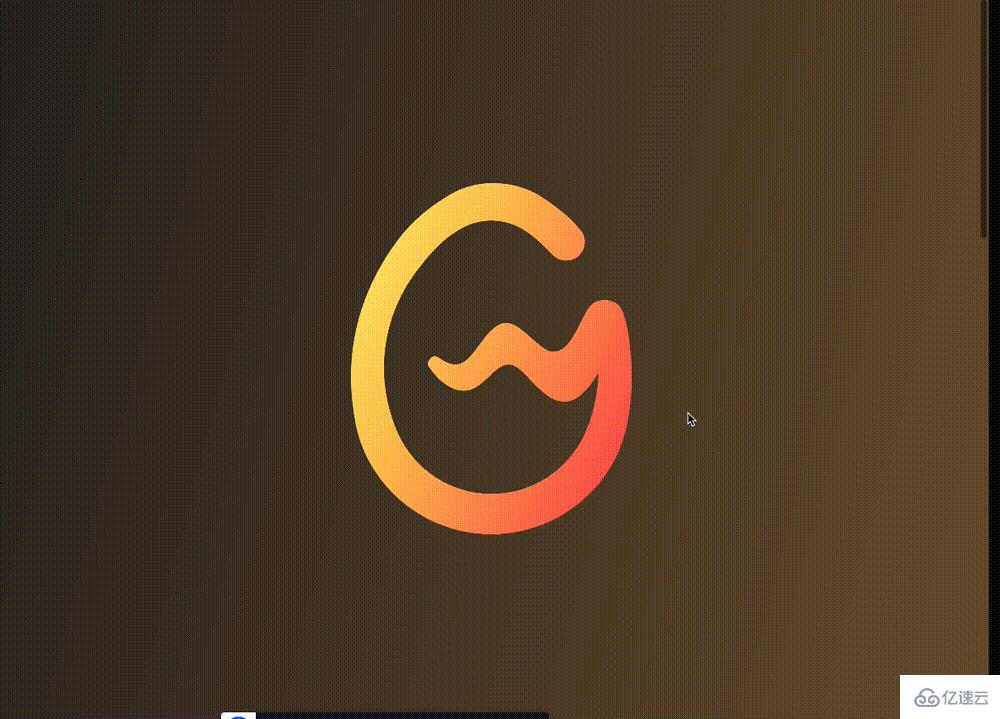
好,此時,我們向下滾動動畫,就會觸發 .g-container 的動畫,也就是從 transform: scale(1) 到 transform: scale(60),我們來看看效果:

有點那個意思了。但是,這里還缺少了一些細節。
首先我們需要有一個 LOGO,它的透明度從 1 逐漸漸隱到 0,這個比較簡單,加完之后,我們看看效果:

離目標又近了一步,但是,仔細觀察原效果,我們還少了一層:

在 LOGO 漸隱的過程中,背后的背景不是直接呈現的,而是有一個漸現的過程。所以,完整而言,在動畫過程從,一共會有 4 層:

所以,完整的代碼,大概是這樣的:
<div class="g-scroll" id="g-scroll"></div> <div class="g-wrap"> <div class="g-bg"></div> <div class="g-container"> <div class="g-wegame"></div> <div class="g-mask"></div> <div class="g-logo"></div> </div> </div>
.g-scroll {
position: relative;
width: 100vw;
height: 500vh;
}
.g-wrap {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
overflow: hidden;
}
.g-container {
position: absolute;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
animation-name: scale;
animation-duration: 10s;
animation-timeline: box-move;
}
.g-bg {
position: fixed;
width: 100vw;
height: 100vh;
background: url(//背景圖片,場景2);
}
.g-wegame {
position: absolute;
width: 100vw;
height: 100vh;
background: linear-gradient(-75deg, #715633, #2b2522);
mask: url(//WeGame-Logo.png), linear-gradient(#fff, #fff);
mask-repeat: no-repeat;
mask-position: center center;
-webkit-mask-composite: xor;
z-index: 1;
}
.g-mask {
position: aboslute;
width: 100vw;
height: 100vh;
background: linear-gradient(-75deg, #715633, #2b2522);
z-index: 2;
animation-name: reOpacityChange;
animation-duration: 10s;
animation-timeline: box-move;
animation-function-timing: linear;
}
.g-logo {
position: absolute;
background: url(//WeGame-Logo.png);
background-repeat: no-repeat;
background-position: center center;
z-index: 3;
animation-name: reOpacityChange;
animation-duration: 10s;
animation-timeline: box-move;
}
@scroll-timeline box-move {
source: selector("#g-scroll");
orientation: "vertical";
}
@keyframes reOpacityChange {
0%,
50% {
opacity: 1;
}
100% {
opacity: 0;
}
}
@keyframes scale {
0% {
transform: scale(1);
}
100% {
transform: scale(60);
}
}這樣,我們就基本能夠還原原效果了:

完整的代碼,你可以戳這里:CodePen Demo - WeGame Animation Demo
好,搞定了一個,我們繼續來看下一個:

這里,我們也簡單拆解下動畫:
數字放大,逐漸帶出場景 2
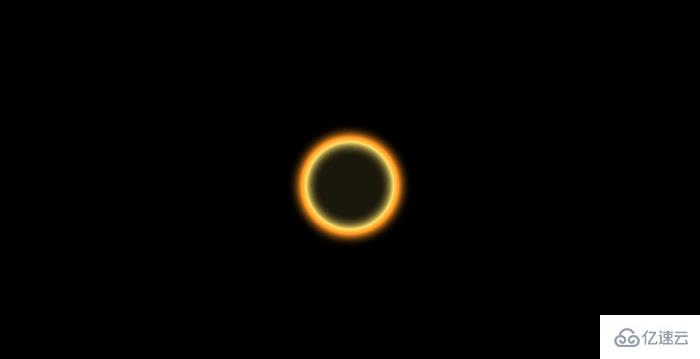
場景 2 有一個非常酷炫的光影收縮效果
這里的數字放大與第一個轉場動畫其實非常類似,就不詳細講了。
我們來看看,在場景 2 這里,光影的收縮效果如何實現。
這里看似負責,但是,其實非常的簡單。這里,核心在于這兩張圖片:
圖片素材 1:

注意,這里最為核心的在于,圖片中的白色不是白色,是透明的,可以透出背景的內容。
這樣,我們只需要在這張圖片的背后,放置另外這樣一張圖片:

想到了嗎?沒錯,就是讓這張圖片從一個較大的 transform: scale() 值,變化到一個較小的 transform: scale() 值即可!
什么意思呢?看看這張圖你就懂了:

知道了解到這一點,整個動畫也就比較簡單了。當然,這里我們也同樣借助了 CSS @scroll-timeline 完成整個動畫:
<div class="g-scroll" id="g-scroll"></div> <div class="g-container"> <div class="g-bg"></div> <div class="g-circle"></div> <div class="g-word">30</div> </div>
.g-scroll {
position: relative;
width: 100vw;
height: 500vh;
}
.g-container {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
overflow: hidden;
}
.g-bg {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url(//蜂巢圖片.png);
z-index: 1;
}
.g-circle {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) scale(.5);
width: 400px;
height: 400px;
background: url(//光圈圖片.png);
animation-name: scale;
animation-duration: 10s;
animation-timeline: box-move;
}
.g-word {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 12vw;
z-index: 10;
color: transparent;
background: linear-gradient(#f8a011, #ffd973);
background-clip: text;
animation-name: scaleWord;
animation-duration: 10s;
animation-timeline: box-move;
}
@scroll-timeline box-move {
source: selector("#g-scroll");
orientation: "vertical";
}
@keyframes scale {
0% {
transform: translate(-50%, -50%) scale(10);
}
100% {
transform: translate(-50%, -50%) scale(.5);
}
}
@keyframes scaleWord {
0% {
transform: translate(-50%, -50%) scale(.5);
}
100% {
transform: translate(calc(-50% - 5000px), -50%) scale(100);
}
}整個動畫需要看懂,其實還是要有一定的功底的。上效果:

到此,相信大家對“如何利用CSS實現超酷炫的轉場動畫”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。