您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue中的vue-router query方式和params方式實例分析的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
一種是使用組件 router-link
另一種就是編程式路由導航
我們可以把vue 的組件分為兩種, 一種是一般組件, 一種就是路由組件
使用的時候, 我們都是手寫 它的標簽來使用的 比如我們會引入component 使用時會寫明<VueComponetXXXX></VueComponentXXX>
我們一般會在 router.js中定義路由組件, 為它配置path name component children 等屬性, 而且跳由組件, 我們一般不會在代碼中寫<VueComponetXXXX></VueComponentXXX> 這樣的
當我們的組件一旦被定義成一個路由組件的時候, 那么該組件實例上, 就會被自動加入兩個屬性
$route 每個組件中自身獨有的, 里面是路由的配置信息等
$router 所有的路由組件都共有的一個對象, 路由的跳轉,都是由它來負責的
參數的傳遞方式也有兩種 一種是 query 方式, 一種是params 方式
先說 query方式的,也就是使用 ?號 傳參
看一下 query 方式對應的 router.js 中的路由定義(其實, query 方式的傳參, 對路由組件的定義來說基本沒有什么影響, 個人比較偏好)
router.js 中的定義如下
{
path:"/home",
name:"Home",
component:()=>import('../view/home.vue')
}上面的路由定義, 和平常的不傳參數時定義的是一樣的
//1.字符串跳轉
<router-link to="/home">跳轉到home</router-link>
//2.字符串帶參數跳轉(這種寫法不多見, 因為參數是寫死的)
<router-link to="/home?id=1&title=標題">字符串帶參數跳轉</router-link>
//3.字符串帶參數跳轉(動態參數)
<router-link :to="`/home?id=${id}&title=${title}`">字符串帶動態參數跳轉</router-link>
-------------------------上面的寫法是字符串方式的------------------------------
-------------------------下面的寫法使用對象的方式------------------------------
<router-link :to="{
path:'/home',
query:{
id:id,
title:title
}
}">對象方式動態參數的跳轉</router-link>
-----------------------對象式的寫法 vue會自動轉換成 ? 的方式----------------------當跳轉到home組件的時候, 我們就可以在 home 組件的 $route.query.id 和 $route.query.title 接收到傳過來的參數了
首先 params方式傳遞參數的話, 那么 路由的定義組件寫法是有些變化的
{
path:"/home/:id/:title", //在path 中要指定參數的占位符
name:"Home", //在使用對象寫法的時候, 這個name是必不可少的
component:()=>import('../view/Home.vue')
}上面的 name 項是必須配置的, path項中要預先定義好 參數的占位符
//1.字符中帶參數跳轉(params路由方式)
<router-link to="/home/10/標題">字符中帶參數跳轉(params路由方式)</router-link>
//2.字符中帶參數跳轉(params路由方式)動態參數
<router-link :to="`/home/${id}/${標題}`">字符中帶參數跳轉(params路由方式)動態參數</router-link>
//3.對象方式的 params 跳轉
//注意 對象方式的params 路轉, 只能使用命名路由, 如果使用 path 屬性, 是沒有效果的
<router-link :to="{
name:'Home', //這里使用的是路由的名稱, 使用path 無效
params:{
id:id,
title:titel
}
}">對象方式的路由跳轉(params跳由方式)</router-link>上面要注意的就是 params 方式的路由跳轉對象式寫法, 只能使用 name , 也就是說只能使用命名路由
在使用 params 傳參之后, 在對應的路由組件中 就可以使用 $route.param.id 和 $route.param.title 接收到參數了
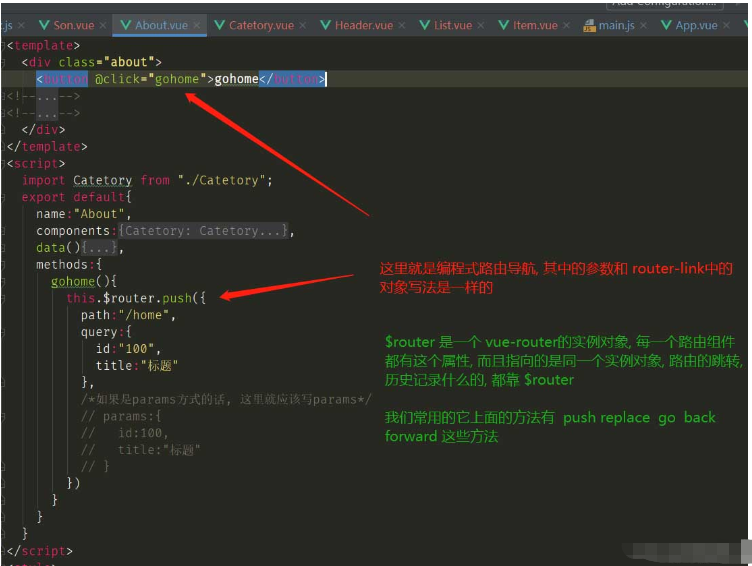
上面是使用了 router-link 來指定跳轉的, 它有個不好的方面, 就是會破壞我們的 頁面結構, 當結構被更改時, 頁面上的css 很有可能被破壞了, 所有, 我們有的時候使用的是編程式路由導航, 它不會破壞結構, 還比較靈活

我們在跳轉后的頁面接收參數, 可以使用 $route.query.XXX 或者 $route.params.XXX 接收參數, 這個寫沒有問題, 但有點麻煩, vue-router 在 路由的定義組件中添加了一個 props 的配置項, 可以幫助我們簡化寫法
我們給組件中的路由定義位置加一個 props 配置項
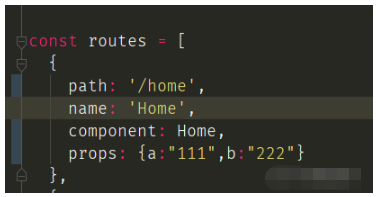
{
path: '/home',
name: 'Home',
component: Home,
props:{a:"111",b:"222"}
},上面的代碼中, 添加的 props 的配置, 返回了一個對象 , 這種做法基本不用, 因為, 返回的數據是個死的
第一種:就是上面的 返回一個 對象 (基本不用)
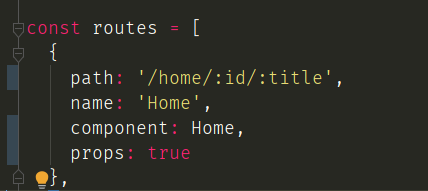
第二種:props 的值可以配置成一個 true 布爾值, (這種方式的使用前提是, 路由定義的時候也是 params 方式的) 也就是說 上面的 path:‘/home/:id/:title’
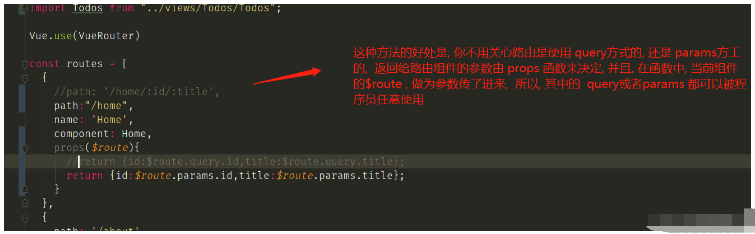
第三種:就是 props可以是一個函數, 程序員自已來處理函數的返回值
路由定義是這樣的

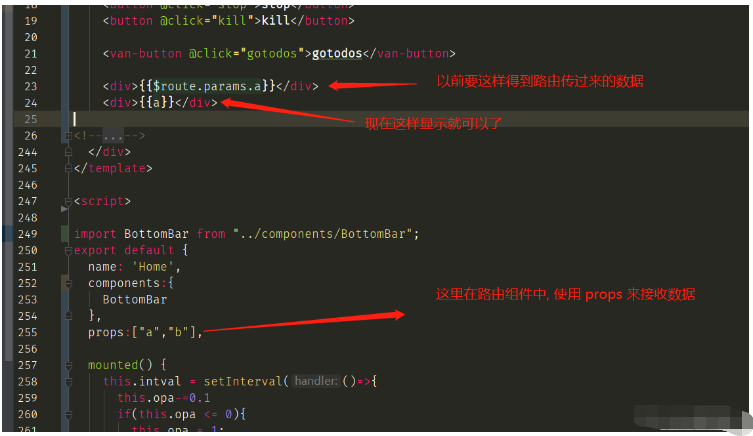
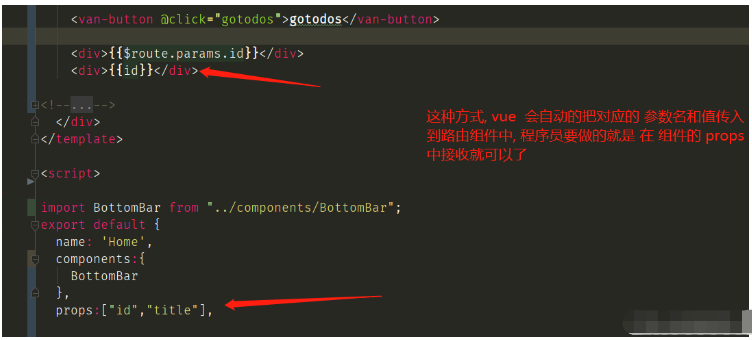
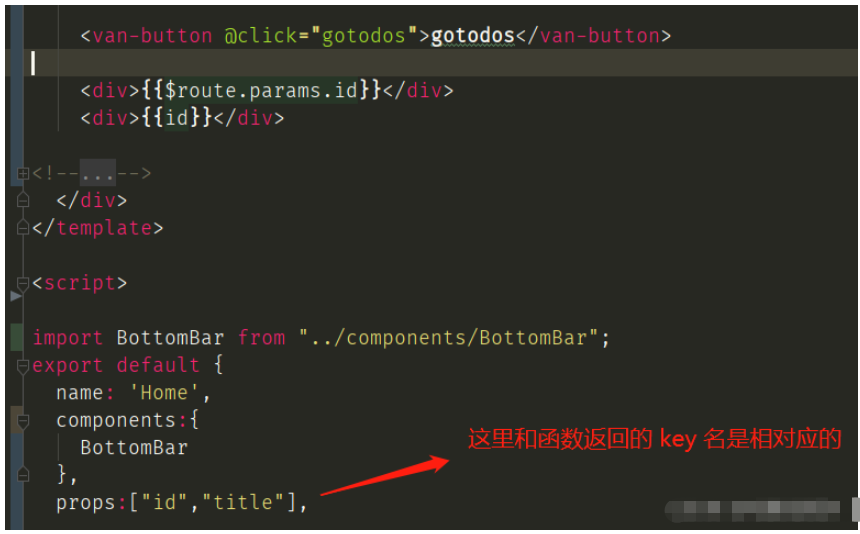
在home組件中使用 props 來接收參數

上面的寫法基本是用不著, 我們只是為了展示它的用法, 因為它的數據是個死的, 我們基本不會這么用
props 配置為 true , 這種方式的 路由 應該是 path:‘/home/:id/:title’ 這樣子的才可以使用


這種方式 要注意的就是 路由中定義的 path:“/home/:id/:title”
第三種 props 是一個函數,props 是一個函數, 這種方法就比較靈活了, 并且, 你不用考慮路由 是 params方式, 還是 query方式的, 因為, 函數中的返回值是程序員自已掌握的


就是在路由定義中處理了傳值的參數, 在組件接收到之后就可以直接使用,
而以前$route.query.id 的方式是, 是在 路由組件中 處理的參數, 也就是說 同一件事件, 在不同的地方處理了, 導至使用的形式不一樣
以上就是“vue中的vue-router query方式和params方式實例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。