您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“vant中怎么修改用戶的頭像”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vant中怎么修改用戶的頭像”文章吧。
我們的項目中經常會遇到用戶個人信息的修改,當然用的組件就是 vant 中的 van-uploader 組件, 但是這個組的是有一個回顯功能的, 它的樣式不太符合我們, 更改用戶頭像的場景
對比一下
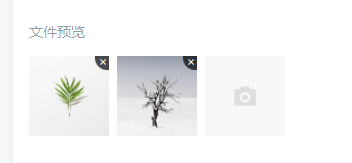
van-uploader 的本來的樣式是這樣的

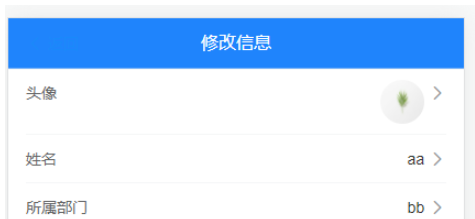
而我們需要修改用戶頭像的樣式是這樣的

我們的需求就是 上傳完圖像之后, 再次點擊頭像, 還可以再次上傳一個新的頭像, 這樣的需求, van-uploader 中的 fileList是實現不了的
那么我是怎么實現這個功能的呢?
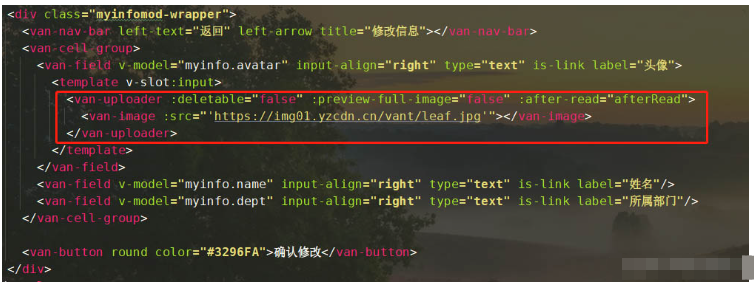
我沒有使用 van-uploader 的 fileList 屬性, 我使用的它的一個 slot 的插槽功能

圖中的 van-image 的src 是寫死了的, 它可以通過 接口請求返回的數據來改變。會的都會,不用多說
這樣就實現我們的想要的功能
<style lang="less" scoped>
.EditUserINfo {
.avatar {
width: 30px;
height: 30px;
}
/* 樣式穿透 */
/deep/ .van-image-preview__cover{
/* 取消樣式設置 */
top: unset;
left: 0;
right: 0;
bottom: 0;
.van-nav-bar{
background: #000;
}
}
}
</style><template>
<div class="EditUserINfo">
<van-nav-bar title="編輯資料" left-arrow @click-left="$router.back()"></van-nav-bar>
<van-cell-group>
<van-cell title="頭像" is-link @click="onAvatarClick">
<van-image class="avatar" round :src="user.photo" />
</van-cell>
<!-- 表單元素的hidden屬性:隱藏表單元素 -->
<input type="file" hidden ref="file" @change="onFileChange" />
<van-cell title="昵稱" is-link :value="user.name"></van-cell>
<van-cell title="介紹" is-link value="內容"></van-cell>
<van-cell title="性別" is-link :value="user.gender===0?'男':'女'"></van-cell>
<van-cell title="生日" is-link :value="user.birthday"></van-cell>
</van-cell-group>
<!-- 頭像預覽,預覽關閉文件重置 -->
<van-image-preview v-model="isPreviewShow" :images="images" @close="$refs.file.value=''">
<!-- 插入插槽cover -->
<van-nav-bar
slot="cover"
left-text="取消"
right-text="確定"
@click-left="isPreviewShow=false"
@click-right="onUpdateAvatar"
/>
</van-image-preview>
</div>
</template>
<script>
export default {
name: "EditUserINfo",
components: {},
props: {},
data() {
return {
user: {
photo: "https://img.yzcdn.cn/vant/cat.jpeg",
name: "凱文",
gender: "男",
birthday: "1996-12-18"
}, //用戶信息
isPreviewShow: false,
images: [] //預覽圖片列表
};
},
watch: {},
computed: {
file() {
return this.$refs["file"];
}
},
methods: {
onAvatarClick() {
this.file.click();
},
onFileChange() {
// 1.拿到file類型input選擇的文件對象
const fileObj = this.file.files[0];
// 2.使用window.URL.createObjectURL(file)得到文件數據
const fileData = window.URL.createObjectURL(fileObj);
// 3.將img.src = 第2步的結果
this.images = [fileData];
this.isPreviewShow = true;
},
onUpdateAvatar() {
// 1.構造包含文件數據的表單對象
// 注意:含有文件的服務務必要放到FormData中
// 用代碼來構造一個表單對象,主要目的是用來異步發送文件上傳
// 參數一:鍵
// 參數二:值
const fd = new FormData()
fd.append('photo',this.file.files[0])
this.$toast.loading({
duration: 1000,
message:'保存中',
forbidClick:true
})
this.isPreviewShow =false
//this.$toast.success('保存成功')
}
},
created() {},
mounted() {}
};
</script>以上就是關于“vant中怎么修改用戶的頭像”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。