溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“webpack如何打包less或sass資源”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“webpack如何打包less或sass資源”吧!

less 下載 less包和less-loader
sass 下載node-sass和sass-loader
webpack.config.js
module: { //css打包規則
rules: [{
test: /\.css$/, //把項目中所有以.css結尾的文件打包,插入到html里
use: ["style-loader","css-loader"] //css兼容loader,單獨的css文件
}, {
test: /\.less$/,
use: ["style-loader","css-loader","less-loader"] //從右到左,內聯樣式
},{
test: /\.scss$/,
use: ["style-loader","css-loader","sass-loader"]
}]
},lessstyle.less
@width:200px;
@height:200px;
@color:red;
body {
margin: 0;
padding: 0;
}
p {
color: @color;
font-size: 25px;
}
h2 {
color: blue;
font-size: 88px;
}
.box2 {
width: @width;
height: @height;
background-color: @color;
}sassstyle.scss
$w:50px;
$h:100px;
.box3 {
width: $w;
height: $h * 3;
background-color: greenyellow;
color: bisque;
}index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2>商城首頁~~~~~~</h2> <p>打包css</p> <div> this is a box1 </div> <div> this is a box2 </div> <div> this is a box3 </div> </body> </html>
index.js
require("../css/style.css")
require("../css/lessstyle.less")
require("../css/sassstyle.scss")
console.log("首頁專用js文件");執行webpack
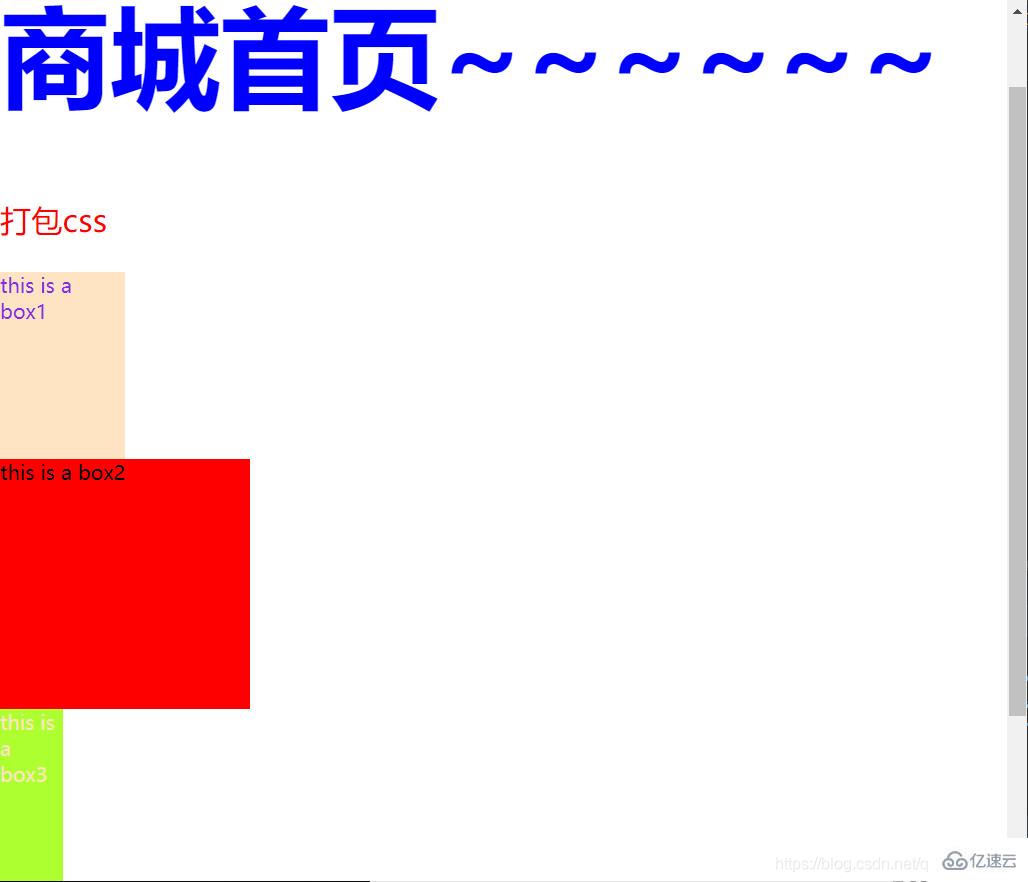
html頁面

感謝各位的閱讀,以上就是“webpack如何打包less或sass資源”的內容了,經過本文的學習后,相信大家對webpack如何打包less或sass資源這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。