您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript中的構造函數怎么使用”,在日常操作中,相信很多人在JavaScript中的構造函數怎么使用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JavaScript中的構造函數怎么使用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

一個普通的函數被用于創建一個類對象時,它就被稱作構造函數,或者構造器。(為方便理解,你可以將JavaScript中構造器的創建理解為其他語言中的類的創建,目的就是利用它通過new來實列一個對象)
function Person(){
//...
}
//當做普通函數調用
var obj=Person();
//構造函數調用
var obj=new Person();構造函數的特點:
在書寫規范上,我們習慣將構造函數名稱的首字母大寫。
通過new來創建一個對象。
無需在內寫入return也會有返回值,而且返回的是一個對象。
利用構造函數創建一個js對象
構造函數創建對象(方法寫在構造函數里,缺點:構造函數每執行一次, 就會創建一次方法。)
function Person(name,age,gender){
this.name=name;
this.age=age;
this.gender=gender;
// 方法寫在里面
this.sayName=function(){
console.log(this.name);
}
}
function Dog(name,age){
this.name=name;
this.age=age;
}
var obj=new Person("張三",18,"男");
var obj1=new Person("李四",16,"男");
var dog=new Dog("樂樂",2);
obj.sayName();
obj1.sayName();
console.log(obj);
console.log(obj1);
console.log(dog);構造函數創建對象(方法寫在構造函數外,缺點: 方法為全局方法,污染全局。)
function Person(name,age,gender){
this.name=name;
this.age=age;
this.gender=gender;
this.sayName=fun; //方法寫在外面
}
function fun(){
console.log(this.name);
}
function Dog(name,age){
this.name=name;
this.age=age;
}
var obj=new Person("張三",18,"男");
var obj1=new Person("李四",16,"男");
var dog=new Dog("樂樂",2);
obj.sayName();
obj1.sayName();
console.log(obj);
console.log(obj1);
console.log(dog);構造函數創建對象改造(方法通過原型對象創建)
原型對象:prototype
我們所創建的每一個函數,解析器都會向函數中添加一個prototype屬性。
指向構造函數的原型對象,我們可以通過__proto__來訪問該屬性。
構造函數.prototype.xxx , xxx可以是變量,可以是方法。執行過程中會先去對象中找方法或者變量, 找不到就會去原型里尋找。
function Person(name,age,gender){
this.name=name;
this.age=age;
this.gender=gender;
}
function Dog(name,age){
this.name=name;
this.age=age;
}
/*為person添加統一的方法, 到原型對象中*/
Person.prototype.sayName=function(){
console.log(this.name);
}
var obj=new Person("張三",18,"男");
var obj1=new Person("李四",16,"男");
var dog=new Dog("樂樂",2);
obj.sayName();
obj1.sayName();
console.log(obj);
console.log(obj1);
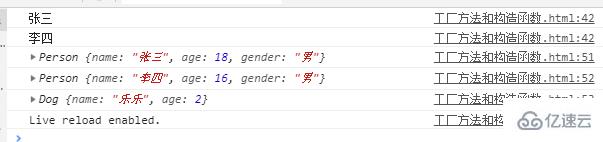
console.log(dog);運行結果:

學習每一個概念,不僅要知道它是什么,還要知道為什么,以及解決什么樣的問題。
舉個例子,我們要錄入一年級一班中每一位同學的個人信息,那么我們可以創建一些對象,比如:
var p1 = { name: 'zs', age: 6, gender: '男', hobby: 'basketball' };
var p2 = { name: 'ls', age: 6, gender: '女', hobby: 'dancing' };
var p3 = { name: 'ww', age: 6, gender: '女', hobby: 'singing' };
var p4 = { name: 'zl', age: 6, gender: '男', hobby: 'football' };
// ...像上面這樣,我們可以把每一位同學的信息當做一個對象來處理。但是,我們會發現,我們重復地寫了很多無意義的代碼。比如 name、age、gender、hobby 。如果這個班上有60個學生,我們得重復寫60遍。
這個時候,構造函數的優勢就體現出來了。我們發現,雖然每位同學都有 name、gender、hobby這些屬性, 但它們都是不同的,那我們就把這些屬性當做構造函數的參數傳遞進去。而由于都是一年級的學生,age 基本都是6歲,所以我們就可以寫死,遇到特殊情況再單獨做處理即可。此時,我們就可以創建以下的函數:
function Person(name, gender, hobby) {
this.name = name;
this.gender = gender;
this.hobby = hobby;
this.age = 6;
}當創建上面的函數以后, 我們就可以通過 new 關鍵字調用,也就是通過構造函數來創建對象了。
var p1 = new Person('zs', '男', 'basketball');
var p2 = new Person('ls', '女', 'dancing');
var p3 = new Person('ww', '女', 'singing');
var p4 = new Person('zl', '男', 'football');
// ...此時你會發現,創建對象會變得非常方便。所以,雖然封裝構造函數的過程會比較麻煩,但一旦封裝成功,我們再創建對象就會變得非常輕松,這也是我們為什么要使用構造函數的原因。
在使用對象字面量創建一系列同一類型的對象時,這些對象可能具有一些相似的特征(屬性)和行為(方法),此時會產生很多重復的代碼,而使用構造函數就可以實現代碼復用。
先說一點基本概念。
function Animal(color) {
this.color = color;
}當一個函數創建好以后,我們并不知道它是不是構造函數,即使像上面的例子一樣,函數名為大寫,我們也不能確定。只有當一個函數以 new 關鍵字來調用的時候,我們才能說它是一個構造函數。就像下面這樣:
var dog = new Animal("black");以下我們只討論構造函數的執行過程,也就是以 new 關鍵字來調用的情況。
我們還是以上面的 Person 為例。
function Person(name, gender, hobby) {
this.name = name;
this.gender = gender;
this.hobby = hobby;
this.age = 6;
}
var p1 = new Person('zs', '男', 'basketball');此時,構造函數會有以下幾個執行過程:
1)當以 new 關鍵字調用時,會創建一個新的內存空間,標記為 Animal 的實例。
2)函數體內部的 this 指向該內存
通過以上兩步,我們就可以得出這樣的結論。
var p2 = new Person('ls', '女', 'dancing'); // 創建一個新的內存 #f2
var p3 = new Person('ww', '女', 'singing'); // 創建一個新的內存 #f3每當創建一個實例的時候,就會創建一個新的內存空間(#f2, #f3),創建 #f2 的時候,函數體內部的 this 指向 #f2, 創建 #f3 的時候,函數體內部的 this 指向 #f3。
3) 執行函數體內的代碼
通過上面的講解,你就可以知道,給 this 添加屬性,就相當于給實例添加屬性。
4)默認返回 this
由于函數體內部的this指向新創建的內存空間,默認返回 this ,就相當于默認返回了該內存空間,也就是上圖中的 #f1。此時,#f1的內存空間被變量p1所接受。也就是說 p1 這個變量,保存的內存地址就是 #f1,同時被標記為 Person 的實例。
以上就是構造函數的整個執行過程。
構造函數執行過程的最后一步是默認返回 this 。言外之意,構造函數的返回值還有其它情況。下面我們就來聊聊關于構造函數返回值的問題。
1)沒有手動添加返回值,默認返回 this
function Person1() {
this.name = 'zhangsan';
}
var p1 = new Person1();按照上面講的,我們復習一遍。首先,當用 new 關鍵字調用時,產生一個新的內存空間 #f11,并標記為 Person1 的實例;接著,函數體內部的 this 指向該內存空間 #f11;執行函數體內部的代碼;由于函數體內部的this 指向該內存空間,而該內存空間又被變量 p1 所接收,所以 p1 中就會有一個 name 屬性,屬性值為 ‘zhangsan’。
p1: {
name: 'zhangsan'
}2)手動添加一個基本數據類型的返回值,最終還是返回 this
function Person2() {
this.age = 28;
return 50;
}
var p2 = new Person2();
console.log(p2.age); // 28
p2: {
age: 28
}如果上面是一個普通函數的調用,那么返回值就是 50。
3)手動添加一個復雜數據類型(對象)的返回值,最終返回該對象
直接上例子
function Person3() {
this.height = '180';
return ['a', 'b', 'c'];
}
var p3 = new Person3();
console.log(p3.height); // undefined
console.log(p3.length); // 3
console.log(p3[0]); // 'a'再來一個例子
function Person4() {
this.gender = '男';
return { gender: '中性' };
}
var p4 = new Person4();
console.log(p4.gender); // '中性'大小寫都可以
如果不會出錯,那么,用new和不用new調用構造函數,有什么區別?
1)使用new操作符調用函數
例子:
function Person(name){
this.name = name;
this.say = function(){
return "I am " + this.name;
}
}
var person1 = new Person('nicole');
person1.say(); // "I am nicole"用new調用構造函數,函數內部會發生如下變化:
創建一個this變量,該變量指向一個空對象。并且該對象繼承函數的原型;
屬性和方法被加入到this引用的對象中;
隱式返回this對象(如果沒有顯性返回其他對象)
用偽程序來展示上述變化:
function Person(name){
// 創建this變量,指向空對象
var this = {};
// 屬性和方法被加入到this引用的對象中
this.name = name;
this.say = function(){
return "I am " + this.name;
}
// 返回this對象
return this;
}可以看出,用new調用構造函數,最大特點為,this對象指向構造函數生成的對象,所以,person1.say()會返回字符串: “I am nicole”。
小貼士:如果指定了返回對象,那么,this對象可能被丟失。
function Person(name){
this.name = name;
this.say = function(){
return "I am " + this.name;
}
var that = {};
that.name = "It is that!";
return that;
}
var person1 = new Person('nicole');
person1.name; // "It is that!"2)直接調用函數
如果直接調用函數,那么,this對象指向window,并且,不會默認返回任何對象(除非顯性聲明返回值)。
還是拿Person函數為例,直接調用Person函數:
var person1 = Person('nicole');
person1; // undefined
window.name; // nicole可見,直接調用構造函數的結果,并不是我們想要的。
3)小結
為了防止因為忘記使用new關鍵字而調用構造函數,可以加一些判斷條件強行調用new關鍵字,代碼如下:
function Person(name){
if (!(this instanceof Person)) {
return new Person(name);
}
this.name = name;
this.say = function(){
return "I am " + this.name;
}
}
var person1 = Person('nicole');
console.log(person1.say()); // I am nicole
var person2 = new Person('lisa');
console.log(person2.say()); // I am lisa到此,關于“JavaScript中的構造函數怎么使用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。