您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了H5新晉級標簽有哪些及怎么使用的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇H5新晉級標簽有哪些及怎么使用文章都會有所收獲,下面我們一起來看看吧。
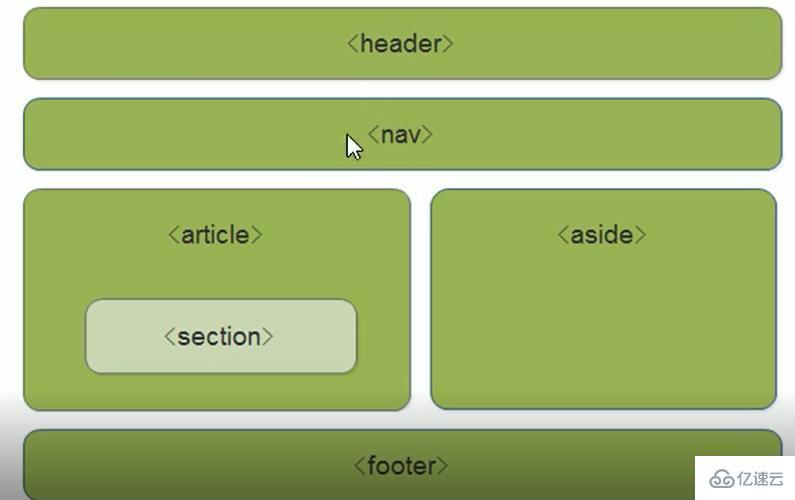
一、語義化標簽
<header>:頭部標簽
<nav>:導航標簽 在H4中導航欄一般用ul-li標簽,H5中可以直接用<nav>標簽
<section>:塊級標簽
<article>:內容標簽
<aside>:側邊欄標簽
<footer>:尾部標簽
注:
1.在ie9中需要把它們轉化為塊級元素 display:block
2.主要用于移動端
二、多媒體標簽
<video>視頻標簽
<audio>音頻標簽
三、圖形標簽
<canvas>定義一個圖形。
使用 JavaScript 在網頁上繪制圖像。
例如:顯示一個紅色的矩形:
<canvas id="myCanvas"></canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
ctx.fillStyle='#FF0000';
ctx.fillRect(0,0,80,100);
</script>
四、新增表單元素,控件
<form> <label> 郵箱 :<input type="email" /> 數量 : <input type="number" value="50" min="0" max="100" step="5"> <!-- 最小值0、最大值100、步進值5、value初始值50 --> </label> </form>

增加:
編輯本段新應用程序接口(API )
除了原先的 DOM 接口,HTML5 增加了更多 API,如:
1. 用于即時 2D 繪圖的 Canvas 標簽
2. 定時媒體回放
3. 離線數據庫存儲
4. 文檔編輯
5. 拖拽控制
6. 瀏覽歷史管理
關于“H5新晉級標簽有哪些及怎么使用”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“H5新晉級標簽有哪些及怎么使用”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。