您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Element-ui中Table表格無法顯示如何解決”,在日常操作中,相信很多人在Element-ui中Table表格無法顯示如何解決問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Element-ui中Table表格無法顯示如何解決”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
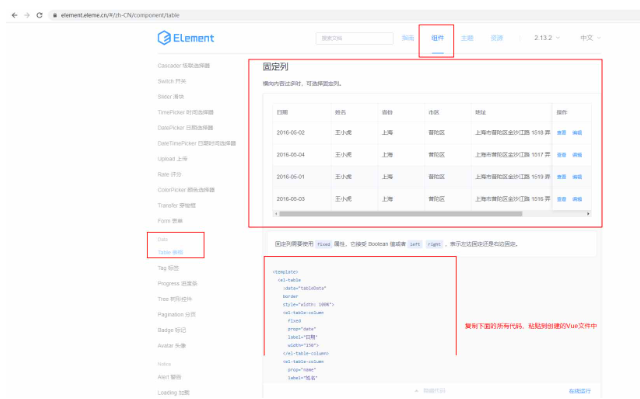
今天項目中需要用到表格,于是就采用了由餓了么前端團隊開發的Element-ui + Vue組合。
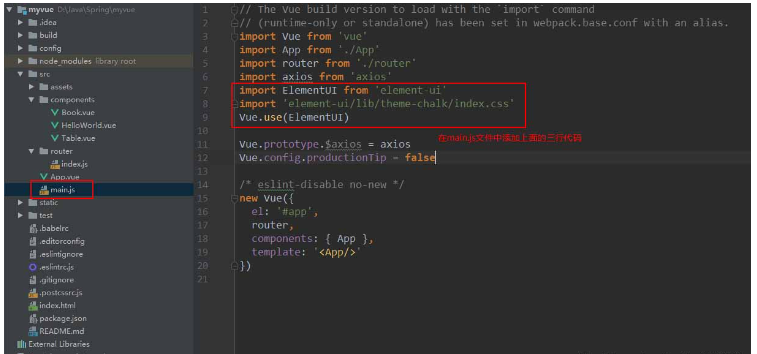
使用命令:cnpm i element-ui -S 進行安裝Element-ui,安裝好了之后,進行如下配置:

這樣操作之后,就可以使用Element-ui插件了。

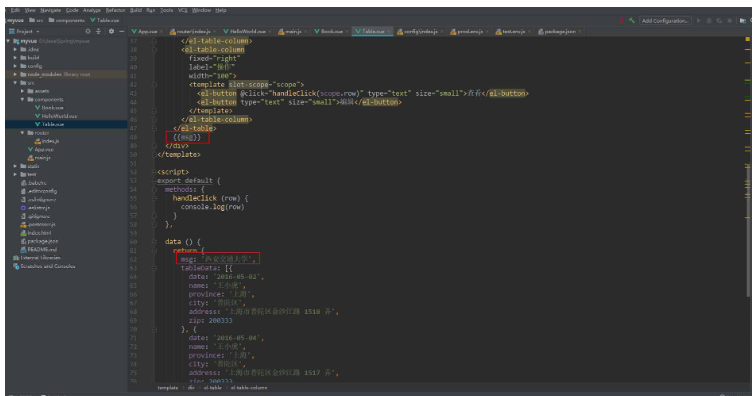
問題就出現在此步驟:在瀏覽器輸入url,回車后,瀏覽器空白,什么都不顯示。但是寫一個插值表達式(如下圖所示),可以正常顯示,就是表格不能顯示。

最終找到問題的根源是element-ui依賴版本太高,換一個低版本的依賴即可。
解決方法:核心思想是把高本版依賴換成低版本依賴,具體操作步驟如下:
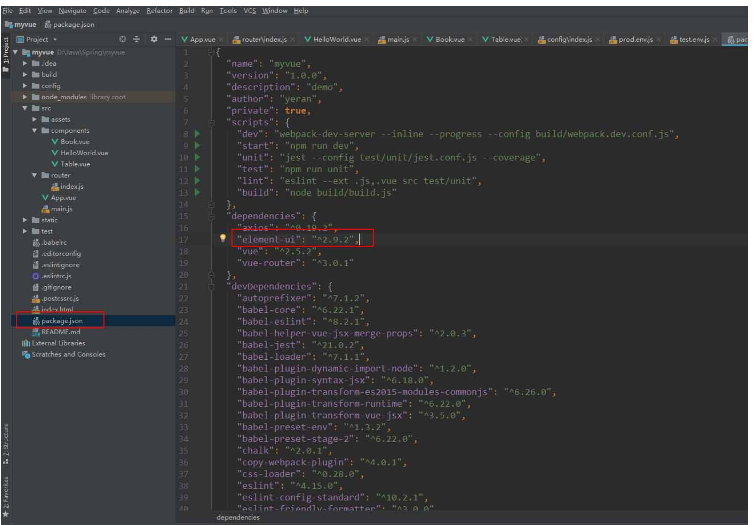
(1)在package.json文件中手動把element-ui版本改為一個較低版本,如2.9.2。

(2)把原來創建的Vue項目中的node_modules文件夾刪掉,重新執行cnpm install,重新安裝。
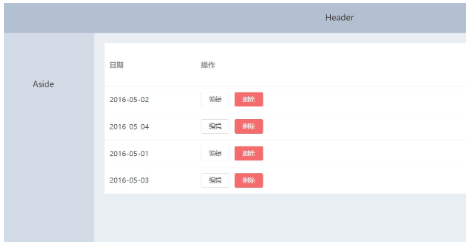
(3)重新安裝好了執行,再次從瀏覽器訪問,即可正常顯示。

注意:原來項目中的element-ui版本是2.13.0,上圖顯示的是我重新安裝的element-ui依賴版本號。
今天在書寫代碼時遇到的問題,el-table在頁面中突然顯示為空白,檢查了甚至重復粘貼的幾次官網代碼都不行,后來在網上查閱了相關資料,解決了問題。

element-ui的依賴版本過高所導致的,將其該成低版本即可,親測可用。
找到對應的package.json文件,在依賴(dependencies)一欄中找到element-ui,將版本改低(如2.9.2)即可。
"dependencies": {
"core-js": "^3.6.5",
"element-ui": "^2.9.2",
"vue": "^2.6.11"重新執行后效果:

到此,關于“Element-ui中Table表格無法顯示如何解決”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。