您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Nest框架中集成使用Swagger的方法”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Nest框架中集成使用Swagger的方法”文章吧。
Swagger 是一個能夠生成、描述、調用和可視化的 RESTful 風格的 Web 服務。主要是對 REST API 接口自動生成接口說明文檔。生成的接口文檔也是直接在線測試。即在可視化的Web 界面上直接輸入參數對應的值就可以在線測試接口。
Nest 框架也提供了一個專門用于支持 Swagger 規范的模塊。
首先需要安裝所需要的 swagger 包
npm install --save @nestjs/swagger swagger-ui-express
在 Nest 項目的 main.ts 文件中,使用 SwaggerModule 類初始化 Swagger
import { SwaggerModule, DocumentBuilder } from '@nestjs/swagger';
async function bootstrap() {
const options = new DocumentBuilder()
.setTitle('Api example')
.setDescription('The API description')
.setVersion('1.0')
.addTag('Api/V1')
.build();
const document = SwaggerModule.createDocument(app, options);
SwaggerModule.setup('api', app, document);
}DocumentBuilder : 先new 一個 DocumentBuilder 實例,主要是為構建符合 OpenApi規范的基礎文檔,從以上Demo中可以看到可以對 Swagger 文檔設置標題、描述、版本號、tag的相關屬性。
createDocument():用于創建文檔。該方法主要接收兩個參數:一個是 app 應用程序實例,一個是 Swagger 選項對象。
創建完文件之后,即可調用 setup 方法。
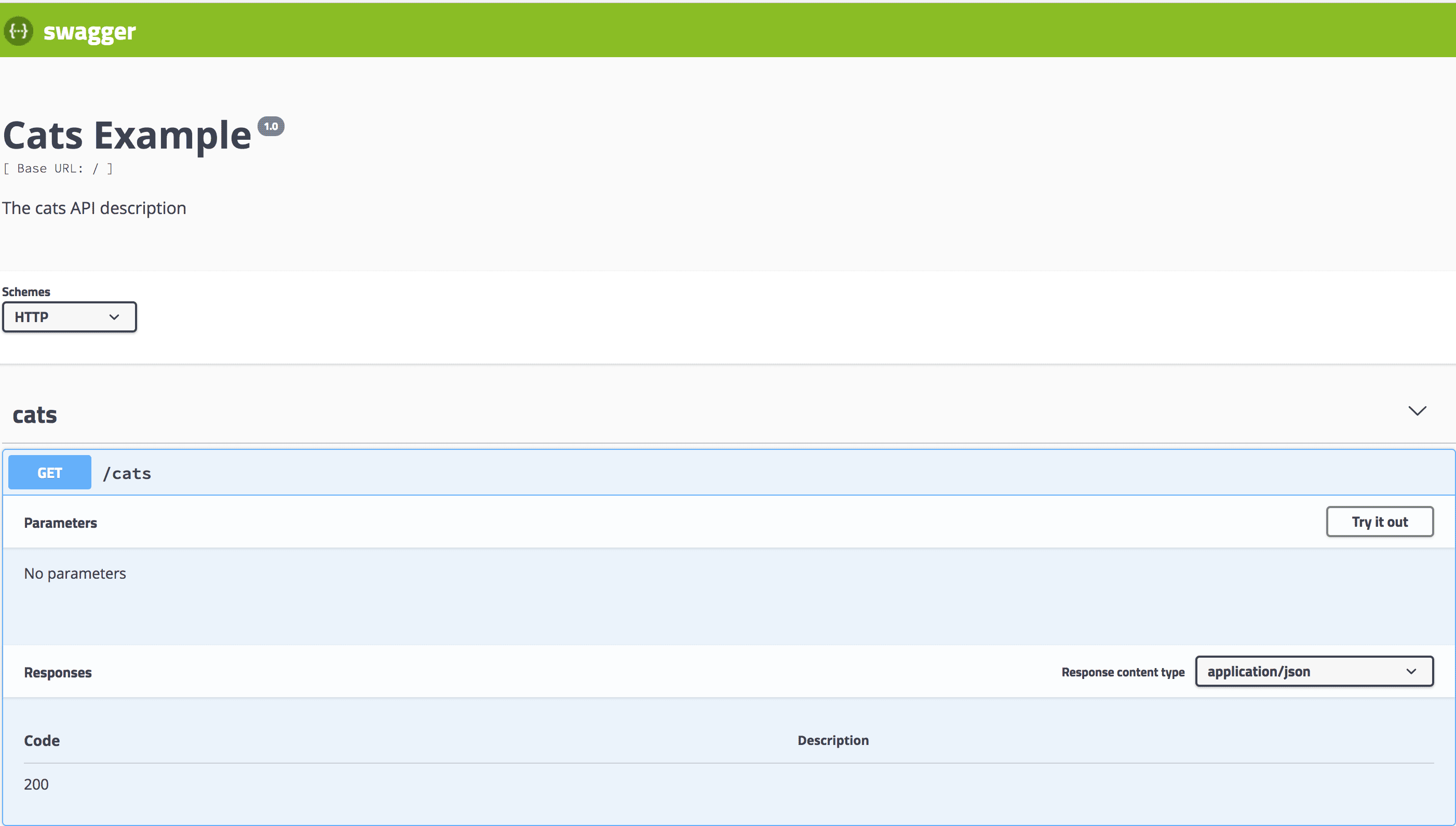
配置完之后,就可以在運行項目,通過訪問 http://localhost:3000/api, 就可以打開 Swagger 的可視化界面,其中就會展示所有的接口列表。
所有的配置都已就位,接下來就是將每個接口都配置上 swagger ,以便接口能夠展示在可視化 web界面上。
首先需要引用可支持 Swagger 的模塊
import { ApiProperty } from '@nestjs/swagger';在使用相關支持Swagger 的裝飾器方法,比如 @ApiProperty() 裝飾器注釋所有的屬性。
@ApiTags('user')
@Controller('api/v1/user')
export class UserController {
@Post()
@ApiCreatedResponse({
description: 'The record has been successfully created.',
type: User
})
async CreateUser(@Body() userDto:UserDto){
// doing something
}
}
export class UserDto {
@ApiProperty()
name: string;
@ApiProperty()
age: number
}ApiTags :將控制器附加到特定的標簽
@ApiResponse():自定義 Http 響應
@ApiProperty() 為請求指定返回模型,創建 Dto 類并使用裝飾器注釋所有的屬性
這樣設置之后,運行項目,訪問 swagger 可視化界面就可以看到界面,并且在界面上測試該接口。

以上就是關于“Nest框架中集成使用Swagger的方法”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。