您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue3 Suspense怎么使用”,在日常操作中,相信很多人在Vue3 Suspense怎么使用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue3 Suspense怎么使用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

Suspense 不是你想的那樣。是的,它幫助我們處理異步組件,但它的作用遠不止于此。
Suspense 允許我們協調整個應用程序的加載狀態,包括所有深度嵌套的組件。而不是像一個爆米花用戶界面一樣,到處都是 loading,組件突然奔的一下到位

有了 Suspense, 我們可以有一個單一的、有組織的系統,一次性加載所有東西。

而且,Suspense 也給我們提供了細粒度的控制,所以如果需要的話,我們可以在兩者之間實現一些東西。
在這篇文章中,我們將學到很多關于 Suspense 的知識--它是什么,能干什么,以及如何使用它。
首先,我們將仔細看看這些爆米花界面。然后,在看看如何使用Suspense來解決這些問題。之后,嘗試通過在整個應用程序中嵌套Suspense來獲得更精細的控制。最后,簡單看看如何使用占位符來豐富我們的用戶界面。
如果沒有 Suspense,每個組件都必須單獨處理其加載狀態。

這可能導致一些相當糟糕的用戶體驗,多個加載按鈕和內容突然出現在屏幕上,就像你在制作爆米花一樣。
雖然,我們可以創建抽象組件來處理這些加載狀態,但這比使用Suspense要困難得多。有一個單一的點來管理加載狀態,比每個組件做自己的事情要容易維護得多。
在事例中,我們使用BeforeSuspense組件來模擬一個內部處理加載狀態的組件。把它命名為BeforeSuspense,因為一旦我們實現了Suspense,我們就會把它重構為WithSuspense組件。
BeforeSuspense.vue
<template>
<div class="async-component" :class="!loading && 'loaded'">
<Spinner v-if="loading" />
<slot />
</div>
</template>
<script setup>
import { ref } from 'vue'
import Spinner from './Spinner.vue'
const loading = ref(true)
const { time } = defineProps({
time: {
type: Number,
default: 2000
}
})
setTimeout(() => (loading.value = false), time)
</script>一開始設置 loading 為 true,所以顯示 Spinner 組件。然后,當setTimeout完成后,將 loading 設置為 false,隱藏 Spinner 并使組件的背景為綠色。
在這個組件中,還包括一個 slot ,這樣其它組件就可以套在 BeforeSuspense 組件中了:
<template> <button @click="reload">Reload page</button> <BeforeSuspense time="3000"> <BeforeSuspense time="2000" /> <BeforeSuspense time="1000"> <BeforeSuspense time="500" /> <BeforeSuspense time="4000" /> </BeforeSuspense> </BeforeSuspense> </template>
沒有什么太花哨的東西。只是一些嵌套的組件,有不同的時間值傳遞給它們。
下面,我們來看看怎么通過使用 Suspense 組件來改進這個爆米花用戶界面。
現在,我們使用Suspense來處理這些亂七八糟的東西,并將其變成一個更好的用戶體驗。
不過,首先我們需要快速了解一下Suspense到底是什么
以下是 Suspense 部分的基本結構
<Suspense> <!-- Async component here --> <template #fallback> <!-- Sync loading state component here --> </template> </Suspense>
為了使用Suspense,把異步組件放入 default 槽,把回退加載狀態放入 fallback 槽。
異步組件是以下兩種情況之一:
一個帶有async setup函數的組件,該組件返回一個Promise,或者在script setup中使用頂級await
使用 defineAsyncComponent 異步加載的組件
無論哪種方式,我們最終都會得到一個開始未解決 的 Promise ,然后最終得到解決。
當該 Promise 未被解決時,Suspense 組件將顯示 fallback 槽中的內容。然后,當Promise 被解決時,它會在 default 槽中顯示該異步組件。
注意: 這里沒有錯誤處理路基。起初我以為有,但這是對懸念的一個常見誤解。如果想知道是什么導致了錯誤。可以使用onErrorCaptured鉤子來捕捉錯誤,但這是一個獨立于Suspense的功能。
現在我們對Suspense有了一些了解,讓我們回到我們的演示應用程序。
為了讓Suspense管理我們的加載狀態,首先需要將BeforeSuspense組件轉換成一個異步組件
我們將它命名為 WithSuspense,內容如下:
<template>
<div class="async-component loaded">
<!-- 這里不需要一個 Spiner 了,因為加載是在根部處理的 -->
<slot />
</div>
</template>
<script setup>
const { time } = defineProps({
time: {
type: Number,
required: true
}
})
// 加入一個延遲,以模擬加載數據
await new Promise(resolve => {
setTimeout(() => {
resolve()
}, time)
})
</script>我們已經完全刪除了加載狀態的Spinner,因為這個組件不再有加載狀態了。
因為這是一個異步組件,setup 函數直到它完成加載才會返回。該組件只有在 setup 函數完成后才會被加載。因此,與BeforeSuspense組件不同,WithSuspense組件內容在加載完畢之前不會被渲染。
這對任何異步組件來說都是如此,不管它是如何被使用的。在setup函數返回(如果是同步的)或解析(如果是異步的)之前,它不會渲染任何東西。
有了WithSuspense組件,我們仍然需要重構我們的App組件,以便在Suspense組件中使用這個組件。
<template> <button @click="reload">Reload page</button> <Suspense> <WithSuspense :time="2000"> <WithSuspense :time="1500" /> <WithSuspense :time="1200"> <WithSuspense :time="1000" /> <WithSuspense :time="5000" /> </WithSuspense> </WithSuspense> <template #fallback> <Spinner /> </template> </Suspense> </template>
結構和之前一樣,但這次是在 Suspense 組件的默認槽中。我們還加入了 fallback 槽,在加載時渲染我們的Spinner組件。
在演示中,你會看到它顯示加載按鈕,直到所有的組件都加載完畢。只有在那時,它才會顯示現在完全加載的組件樹。
如果你仔細注意,你會注意到這些組件并不像你想象的那樣是并聯加載的。
總的加載時間不是基于最慢的組件(5秒)。相反,這個時間要長得多。這是因為Vue只有在父異步組件完全解析后才會開始加載子組件。
你可以通過把日志放到WithSuspense組件中來測試這一點。一個在安裝開始跟蹤安裝,一個在我們調用解決之前。
最初使用BeforeSuspense組件的例子中,整個組件樹被掛載,無需等待,所有的 "異步 "操作都是并行啟動的。這意味著Suspense有可能通過引入這種異步瀑布而影響性能。所以請記住這一點。
這里有一個深度嵌套的組件,它需要整整5秒來加載,阻塞了整個UI,盡管大多數組件加載完成的時間要早得多。
但對我們來說有一個解決方案
通過進一步嵌套第二個Suspense組件,我們可以在等待這個組件完成加載時顯示應用程序的其他部分。
<template> <button @click="reload">Reload page</button> <Suspense> <WithSuspense :time="2000"> <WithSuspense :time="1500" /> <WithSuspense :time="1200"> <WithSuspense :time="1000" /> <!-- Nest a second Suspense component --> <Suspense> <WithSuspense :time="5000" /> <template #fallback> <Spinner /> </template> </Suspense> </WithSuspense> </WithSuspense> <template #fallback> <Spinner /> </template> </Suspense> </template>
將其包裹在第二個Suspense組件中,使其與應用程序的其他部分隔離。Suspense組件本身是一個同步組件,所以當它的父級組件被加載時,它就會被加載。
然后它將顯示它自己的 fallback 內容,直到5秒結束。

通過這樣做,我們可以隔離應用程序中加載較慢的部分,減少我們的首次交互時間。在某些情況下,這可能是必要的,特別是當你需要避免異步瀑布時。
從功能的角度來看,這也是有意義的。你的應用程序的每個功能或 "部分"都可以被包裹在它自己的Suspense組件中,所以每個功能的加載都是一個單一的邏輯單元。
當然,如果你用 "Suspense" 包裝每一個組成部分,我們就會回到我們開始的地方。我們可以選擇以任何最合理的方式來批處理我們的加載狀態。
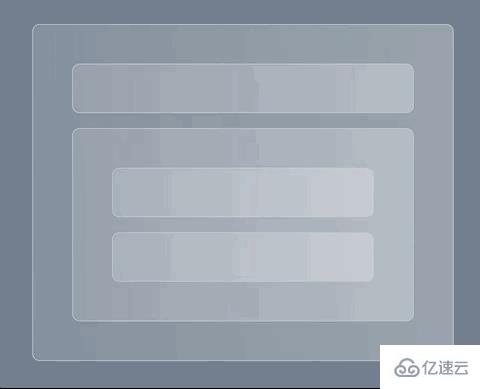
與其使用單一的 spinner,占位符組件往往可以提供更好的體驗。

這種方式向用戶展示將要展示的內容,并讓他們在界面渲染前有一種期待的感覺。這是 spinner 無法做到的。
可以說--它們很時髦,看起來很酷。因此,我們重構代碼,使用占位符方式:
<template> <button @click="reload">Reload page</button> <Suspense> <WithSuspense :time="2000"> <WithSuspense :time="1500" /> <WithSuspense :time="1200"> <WithSuspense :time="1000" /> <Suspense> <WithSuspense :time="5000" /> <template #fallback> <Placeholder /> </template> </Suspense> </WithSuspense> </WithSuspense> <template #fallback> <!-- 這里,復制實際數據的形狀 --> <Placeholder> <Placeholder /> <Placeholder> <Placeholder /> <Placeholder /> </Placeholder> </Placeholder> </template> </Suspense> </template>
我們安排了這些Placeholder組件,并對它們進行了風格化處理,使它們看起來與WithSuspense組件完全一樣。這提供了一個在加載和裝載狀態之間的無縫過渡。
在演示中,Placeholder組件在背景上給我們提供了一個CSS動畫,以創造一個脈動的效果:
.fast-gradient {
background: linear-gradient(
to right,
rgba(255, 255, 255, 0.1),
rgba(255, 255, 255, 0.4)
);
background-size: 200% 200%;
animation: gradient 2s ease-in-out infinite;
}
@keyframes gradient {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}到此,關于“Vue3 Suspense怎么使用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。