您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下echarts中X軸怎么顯示特定個數label并修改樣式的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
在使用echarts繪圖時可能遇到一些特別的需求,如,當x周表示日期且數據較多(如三個月,按天統計),此時如果按照echarts的默認配置,則會根據空間剩余的大小自動計算最終顯示有限的幾個不重疊的label
echarts默認屬性會導致如果重疊,最大值和最小值會被隱藏,首先要實現不讓最大值和最小值隱藏,這很簡單
xAxis: {
axisLabel: {
showMinLabel: true,
showMaxLabel: true
}
}此時如果只設置上面的兩個屬性,中間的刻度仍然會根據echarts的算法去繪制,依然是按照剩余空間來顯示,不一定會符合要求,即便只顯示了一個值,可能也不是我們預期的那一個,那么還有一個屬性
xAxis: {
axisLabel: {
showMinLabel: true,
showMaxLabel: true,
interval: Math.ceil(data.length / 2)
}
}interval 屬性表示間隔多少項展示一個刻度,在這里我們直接取一半,這樣其他的刻度就會被隱藏掉
這是種比較簡單的實現方法,當然也可以直接對label進行格式化
xAxis: {
data: data,
axisLabel: {
formatter (val, i) {
if (i === 0 || i === data.length - 1 || i === Math.ceil(data.length / 2)) {
return val
}
return ''
}
}
}這種寫法,我們將只留下需要的刻度,其余都賦值為'',一樣可以實現需求,同時也可以對最終值進行格式化
如moment(val).format('YYYY-MM-DD')等

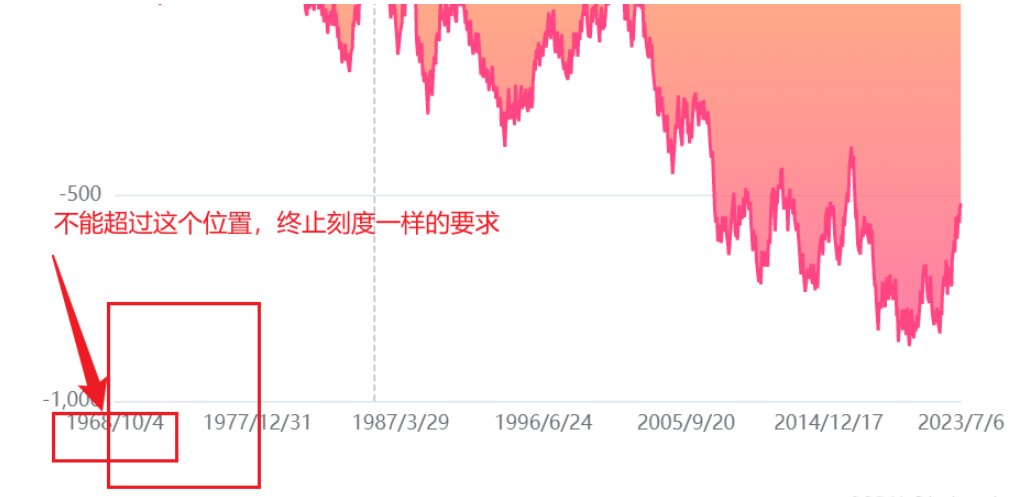
這時候單純的靠屬性已經沒辦法滿足需求,因為很明顯左右都需要調整,同時一個是左邊多了,一個是右邊多了,此時需要用到echarts的富文本模式rich
// 左右兩個位置需要調整,需要定義兩個類名
// 這里樣式可以用padding, 也可以用寬度和對齊方式來做(我用這種),
const richCss = {
start: {
width: 145,
align: 'right'
},
end: {
width: 145,
align: 'left'
}
}這樣我們就有了兩個類名, 再通過第二步的formatter函數的方法將其通過富文本的方式渲染
xAxis: {
data: data,
axisLabel: {
formatter (val, i) {
if (i === 0) {
return `{start| ${val}}`
} else if (i === data.length - 1) {
return `{end| ${val}}`
} else if (i === Math.ceil(data.length / 2)) {
return val
}
return ''
},
rich: richCss
}
}以上就是“echarts中X軸怎么顯示特定個數label并修改樣式”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。