您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue中computed指的是什么”,在日常操作中,相信很多人在vue中computed指的是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue中computed指的是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在vue中,computed表示“計算屬性”,是根據依賴關系進行緩存的計算,只有在它的相關依賴發生改變時才會進行更新。computed的每一個計算屬性都會被緩存起來,只要計算屬性所依賴的屬性發生變化,計算屬性就會重新執行,視圖也會更新。computed計算屬性的結果會被緩存,除非依賴的響應式 property 變化才會重新計算。

本教程操作環境:windows7系統、vue3版,DELL G3電腦。
computed是vue的計算屬性,是根據依賴關系進行緩存的計算,只有在它的相關依賴發生改變時才會進行更新
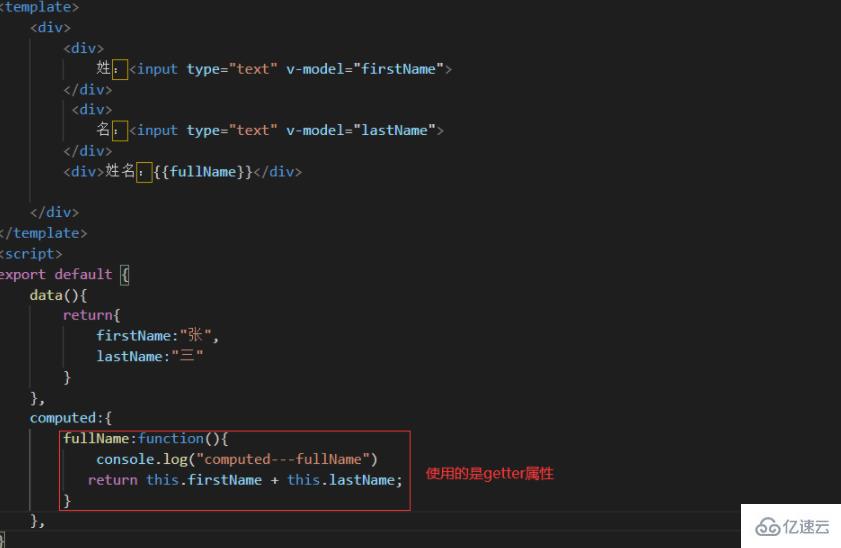
一般情況下,computed默認使用的是getter屬性

1. computed的每一個計算屬性都會被緩存起來,只要計算屬性所依賴的屬性發生變化,計算屬性就會重新執行,視圖也會更新。下面代碼中,計算屬性fullName,它依賴了firstName和lastName這兩個屬性,只要它們其中一個屬性變化,fullName就會重新執行。
2.computed計算屬性會被緩存,在下面代碼中使用了兩次fullName,但在控制臺只輸出了一次 “這是fullName”。
<template>
<div>
<div>
姓:<input type="text" v-model="firstName" />
</div>
<div>
名:<input type="text" v-model="lastName" />
</div>
<!-- 調用兩次fullName -->
<div>姓名:{{ fullName }}</div>
<div>姓名:{{ fullName }}</div>
</div>
</template>
<script>
export default {
data() {
return {
firstName: "張",
lastName: "三",
};
},
computed: {
fullName() {
console.log("這是fullName");
return this.firstName + this.lastName;
}
}
};
</script>要理解 computed 的工作原理,只需要理解下面三個問題
1、computed 也是響應式的
2、computed 如何控制緩存
3、依賴的 data 改變了,computed 如何更新
白話原理:
computed的響應性
不清楚什么是響應式,什么是訂閱者watcher?可以先了解Vue響應式原理。
簡單的說:
你給 computed 設置的 get 和 set 函數,會與 Object.defineProperty 關聯起來。
所以 Vue 能監聽捕捉到,讀取 computed 和 賦值 computed 的操作。
在讀取 computed 時,會執行設置的 get 函數,但是并沒有這么簡單,因為還有一層緩存的操作。如果數據沒有被污染,不為臟數據,那將直接從緩存中取值,而不會去執行 get 函數。(什么是臟數據,后文中將會說到)
賦值 computed 時,會執行所設置的 set 函數。這個就比較簡單,會直接把 set 賦值給 Object.defineProperty - set。
Computed 如何控制緩存
我們都知道,computed 是有緩存的,官方已經說明。
計算屬性的結果會被緩存,除非依賴的響應式 property 變化才會重新計算。注意,如果某個依賴 (比如非響應式 property) 在該實例范疇之外,則計算屬性是 不會 被更新的。
我們為什么需要緩存?假設我們有一個性能開銷比較大的計算屬性 A,它需要遍歷一個巨大的數組并做大量的計算。然后我們可能有其他的計算屬性依賴于 A 。如果沒有緩存,我們將不可避免的多次執行 A 的 get 函數。大量的計算將導致JS線程被占用,阻塞頁面的渲染。
那么在 Vue 中,computed 是如何判斷是否使用緩存的呢?
首先 computed 計算后,會把計算得到的值保存到一個變量(watcher.value)中。讀取 computed 并使用緩存時,就直接返回這個變量。當 computed 更新時,就會重新賦值更新這個變量。
TIP:computed 計算就是調用你設置的 get 函數,然后得到返回值。
computed 控制緩存的重要一點是 【臟數據標志位 dirty】 dirty 是 watcher 的一個屬性。
當 dirty 為 true 時,讀取 computed 會執行 get 函數,重新計算。
當 dirty 為 false 時,讀取 computed 會使用緩存。
緩存機制簡述
一開始每個 computed 新建自己的 watcher時,會設置 watcher.dirty = true,以便于 computed 被使用時,會計算得到值
當依賴的數據變化了,通知 computed 時,會賦值 watcher.dirty = true,此時重新讀取 computed 時,會執行 get 函數重新計算。
computed 計算完成之后,會設置 watcher.dirty = false,以便于其他地方再次讀取時,使用緩存,免于計算。
依賴的data變化,computed如何更新?
簡述Vue響應式原理
computed的本質與data相似。當被使用時,會為其建立訂閱者watcher,交給依賴項收集。如:當 A 引用 B 的時候,B 會收集 A 的watcher。
場景設置
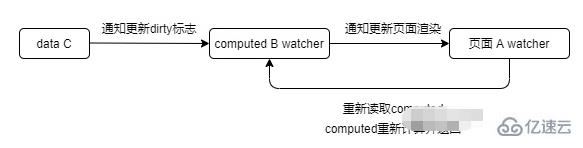
現在 頁面A 引用了 computed B,computed B 依賴了 data C。
像是這樣,A->B->C 的依賴順序。
那么,當 data C 變化,會發生什么呢?
會是這樣嗎?
通知 computed B 更新,然后 computed B 開始重新計算。
接著 computed B 通知 頁面A更新,然后重新讀取 computed。
一條鏈式的操作? C -> B -> A 這樣的執行順序嗎?
答案是否定的。
其實真正的流程是,data C 開始變化后.......
通知 computed B 的 watcher 更新,只會重置 臟數據標志位 dirty =true,不會計算值。
通知 頁面 A watcher 進行更新渲染,進而重新讀取 computed B ,然后 computed B 開始重新計算。

為什么 data C 能通知 頁面 A?
data C 的依賴收集器會同時收集到 computed B 和 頁面 A 的 watcher。
為什么 data C 能收集到 頁面A 的watcher?
在 頁面 A 在讀取 computed B 的時候,趁機把 頁面A 的watcher塞給了 data C ,于是 頁面A watcher 和 data C 間接地關聯在了一起,于是 data C 就會收集到 頁面A watcher。
至于具體的代碼是怎么實現的,將會在下文源碼分析中講解。
所以computed 如何更新?
被依賴通知更新后,重置 臟數據標志位 ,頁面讀取 computed 時再更新值。
到此,關于“vue中computed指的是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。